Electronics overload? Declutter your home and office with Xojo! Learn how simple it is to build a Xojo Server app to replace that old clock radio.
As my wife and I are getting to that place in our lives of being empty nesters we are looking at de-cluttering. This has resulted in the removal of our trusty old clock radio from the kitchen, amongst lots of other items.
My wife says, “How can I listen to the radio in the morning? And it has got to be easy!” I replied, “We’ll use the computer plugged into the TV and stream our stations.”
“BUT IS HAS TO BE EASY!” she replied.
It’s not really that easy first thing in the morning, when you’ve already spent just a little too much time snoozing, to fire up the TV, load the site on the browser and select your station. Our 10 year old 50” plasma TV owes me too much to part with just yet – early adopter fever here!
So how do I make it easy? Well, this is a Xojo blog so I’m sure you can guess.
First I designed a simple desktop app that has no windows, but does present a tray item to the user. This app also is a TCP server that listens for channel changes and launches Internet Explorer with the appropriate target. Of course, I also had to open the firewall port for this to work.
Then I built a Xojo Web Server compiled to run standalone on the device.
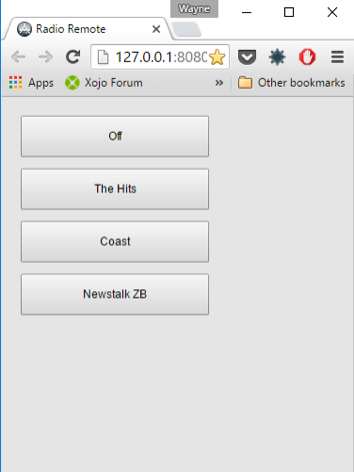
This is the site:

It’s very basic – a choice of three stations or no station. Of course if could be more and could be prettier, but “EASY”, yes it is. Each button action sends its index to the desktop client via TCP and an Internet Explorer session is killed and (potentially) created.
So why use a web application? Well my wife has an iphone 6 whilst I have a Galaxy S6 so a web app means both our phones can serve as remotes for the radio.
Let’s get started with the web server.
- Create a new Web project.
- Add a Button to the main web page, give it a suitable name (ChoiceButton) and make it a member of a new control set. I also doubled the width and height to make it easier for my fat fingers to press on my phone. Change its caption to “Off” or “Turn Off” if you desire.
- Duplicate this Button which will add a member to the control set and change its title to “The Hits”. Repeat this step for “Coast” And “Newstalk ZB”. These are local radio stations and of course you can change these to suit.
- Give the page a title “Radio Remote”
- Add a class to your project named Socket and set its super to “TCPSocket”. We’ll be using this to communicate with the desktop app that will launch Internet Explorer.
- Add a property to this class called Index of type Integer.
- Add a constructor method to the class and add the lines below.
Super.Constructor Index = target me.Address = "localhost" me.Port = 8000 me.Connect
- Add a “Connected” Event handler and add this line:
me.Write Str(Index)
- In shared build settings change the deployment type to “Stand Alone” and the Port to “8080”.
- In Windows change the Windows App Name to RadioWebSvc.exe.
- Build the app.
Now we’ll make the desktop app that will do the actual work.
- Create a new desktop app.
- In build settings – Windows change the application name to Radio.exe
- Delete the Window1 and MainMenuBar – this will be a headless app.
- Add a class to your project naming it “Socket” and set its super to “TCPSocket”
- Add another class to your project naming it “Server” and set its super to “ServerSocket”
- To the Server class Add the AddSocket event handler and set its code to:
Return New Socket
- To the Socket class Add the DataAvailable event handler and set its code to:
Dim sh As New Shell sh.Mode = 0 sh.Execute """" + App.ExecutableFile.Parent.Child("pskill.exe").NativePath + """ iexplore" Select Case i Case 1 // The Hits sh.Execute "@start iexplore http://www.iheart.com/live/the-hits-auckland-6197?autoplay=true" Case 2 // Coast sh.Execute "@start iexplore http://www.iheart.com/live/coast-6193?autoplay=true" Case 3 // Newstalk ZB sh.Execute "@start iexplore http://www.iheart.com/live/newstalk-zb-auckland-6187?autoplay=true" Else // Turn Off End Select self.CloseThis code does all the work. We are using shell scripts to first kill the “iexplore” task that may be running. This will return an error if there is no “iexplore” task but we can ignore that. Then depending on the value of I (which we said was the index of the button pressed in the web app) we will start iexplore with the url of the radio station we want to listen to. Any value outside of 1-3 will simply turn the radio off.
- Add another class to the project and set its name to “myTrayItem” setting its super to “TrayItem”.
- Add the Action event handler to this class and set its code to (giving us a way of closing the app):
Select Case cause Case TrayItem.RightMouseButton Dim TrayMenu As New MenuItem TrayMenu.Append(New MenuItem("Exit")) Dim result As MenuItem = TrayMenu.PopUp Select Case result.Text Case "Exit" Quit End Select End Select - Add a property to the app named “Tray” with super “myTrayItem”.
- Add another property named “Server” with super “Server”.
- To the App add the Open Event Handler and set its code to:
me.AutoQuit = False Tray = New myTrayItem Call self.AddTrayItem(Tray) Server = New Server Server.Port = 8000 Server.Listen
Setting AutoQuit to false will keep the application alive without a window. The next two lines create the tray item and add it to the system tray area. Lastly the next three lines create the server instance and set it to listen on port 8000.
- Lastly add the close event handler to the app and set its code to:
self.RemoveTrayItem(Tray)
This removes the item from the system tray area.
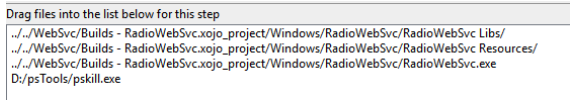
You will have noticed we use pskill to unload iexplore. This is not part of the standard windows install, but you can download it as part of pstools from https://technet.microsoft.com/en-us/sysinternals/pstools.aspx. I use a copy files build step in this project to copy the pskill.exe file along with the components of the web app
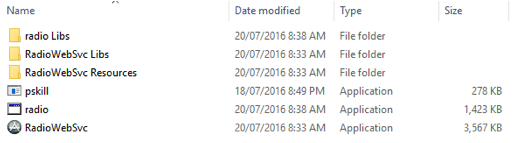
So after building the project I have:

Everything I need to deploy the solution:
- Create a folder on the target computer for the application. This will typically be C:\Windows\Program Files (x86)\Radio and copy all these files there.
- Create a shortcut for Radio.exe (Right click & select create shortcut. This will probably require you to create the shortcut on the desktop which is fine. Move that shortcut to %AppData%\Microsoft\Windows\Start Menu\Programs\Startup. This will automatically start the headless radio app when you log in. Run radio.exe.
- The first time pskill is run it is necessary to accept the EULA, so run that now and accept it.
- Now to run the web app as a service.
- Click on the Windows button and type “cmd”.
- Right click on cmd and choose “Run as Administrator”.
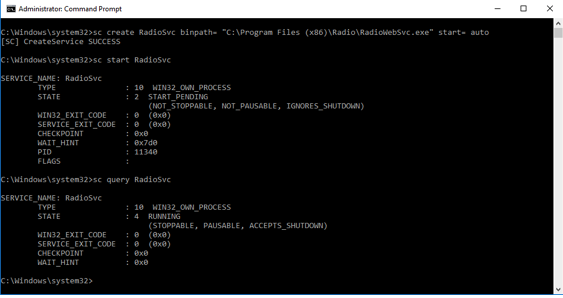
- Create the web service:
create RadioSvc binpath= "C:\Program Files (x86)\Radio\RadioWebSvc.exe" start= auto sc start RadioSvc query RadioSvc

This creates the service, starts it and then checks to see that it is running.
Now you are ready to test. This is done by pointing your browser at “localhost:8080”. I use Chrome as my default browser, but if you use Edge or IE your browser will close and reopen with the selected url running. From my phone I can test using http://<IP address of host>:8080.
Next for me is to add a timer to the desktop app that will turn the radio on to a selected channel on selected days, so I won’t even need the remote in the morning until it’s time to leave. Although this project is a Windows app, I’m sure you could make OS X or Raspberry Pi versions without too much trouble.
