The Xojo Code Editor has a few notable changes for Xojo 2024r3 that you might find useful.
Line Highlight
The first change is that the entire line containing the cursor is now highlighted. This makes it much easier to find where your cursor is on large displays and matches behavior that is common in other coding editors, such as BBEdit or Visual Studio Code. This highlight is controlled in Coding Settings:

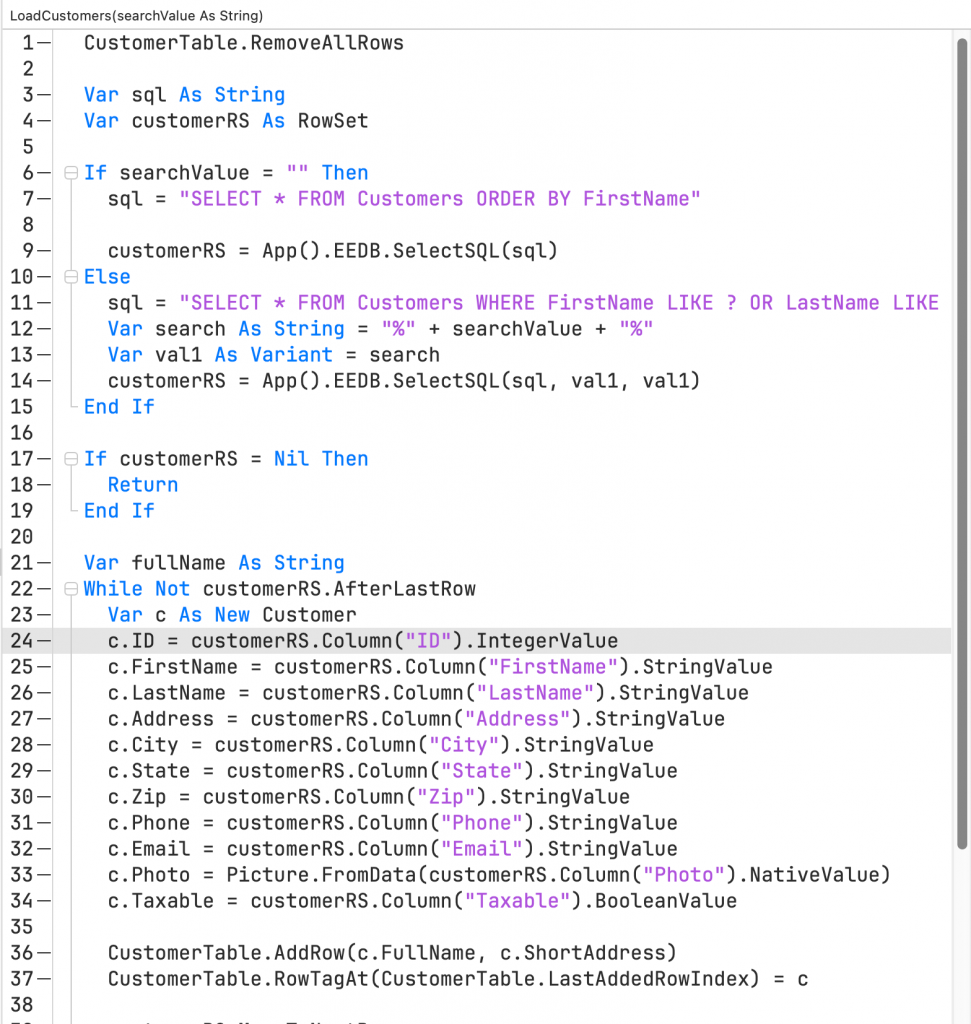
Here is what he row highlight looks like:

Syntax Help Area
With the enhancement to show method overloads in the Syntax Help area a couple years ago, the area was changed to dynamically resize its contents depending on what is shown there. Although some liked this design there were others that felt that it was distracting to have the Syntax Help Area size change so often.
An improvement made last year altered the syntax help area behavior so that it is only updated when the mouse cursor stops moving for a moment. Because of that change, we are able to introduce the option to have a fixed-size Syntax Help Area.

In the Coding Settings, you can choose: 2, 3, 4, 5, 6 Lines or Resizable. The default is now 3 lines. If more information is shown than will fit in the Syntax Help Area, there is a scrollbar (which you can now actually use since the area won’t update with new information until you stop moving the mouse).
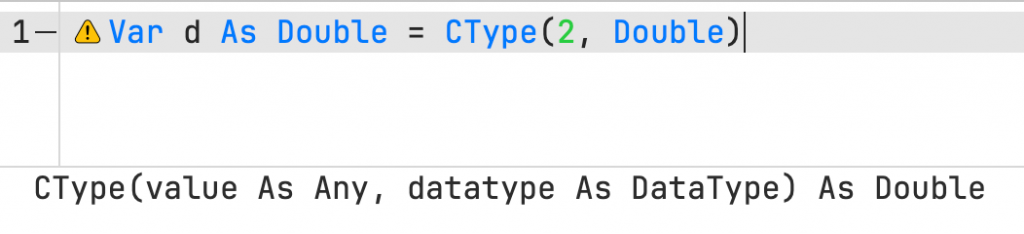
You should also notice improved syntax help in general. The lookup engine is now better able to infer context to show more accurate information. I’m particularly pleased that CType now shows in the Syntax Help Area because I can never remember the order of the parameters!

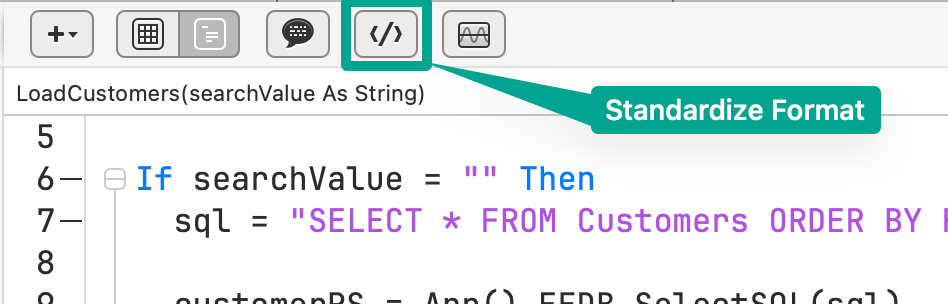
Standardize Format
A long-standing request (from 2010!) was to have the Standardize Format option available on the Code Editor command bar. Lots of people like their code formatted nicely and Standardize Format is a great way to do that.
Now you can easily click a button on the command bar to quickly format everything in the code editor, instead of first having to Select All and then choose a contextual menu option.

If you really like your code to be formatted automatically, don’t forget you can always turn on “Apply standardize format after ending line” in the Coding Settings.
And don’t forget that you can also create your own script to format your code any way you want. Learn more about this in Custom Code Reformatting in the docs. You might also want to try to this powerful reformatting script.
If you have other suggestions for Code Editor improvements, please be sure to create an Issue. One popular suggestion is to have the text under the cursor be highlighted throughout the code editor (see Issue #74741), which I have started to investigate. Read all about the Xojo Code Editor in the Xojo Docs.
Paul learned to program in BASIC at age 13 and has programmed in more languages than he remembers, with Xojo being an obvious favorite. When not working on Xojo, you can find him talking about retrocomputing at Goto 10 and on Mastodon @lefebvre@hachyderm.io.
