Sure, Xojo 2020r1 introduces some long awaited and much requested features but it’s also got a lot of feature gems it in it like the ability to customize the ListBox headers!
I’m sure this new feature will make your ListBox shine thanks to the work of Xojo Engineer William Yu. Even better, you only need to implement a couple of events to make it happen!
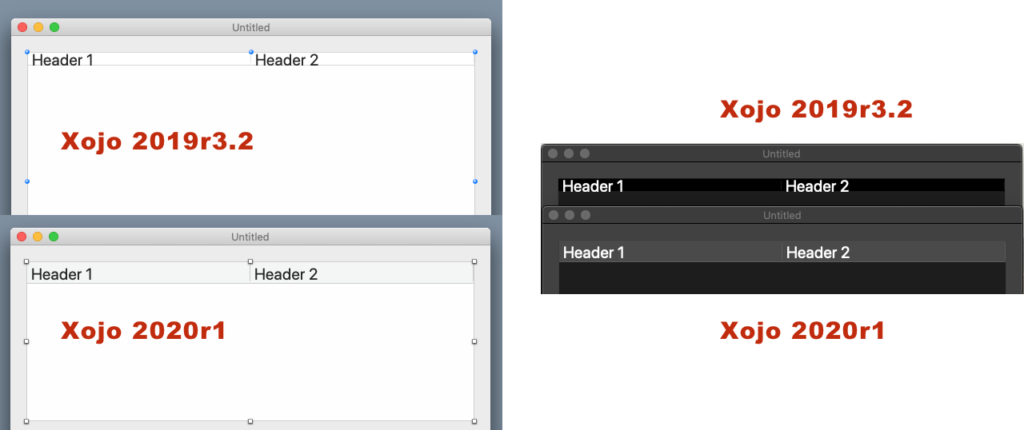
Even if you don’t need to customize your ListBox headers right now, you are already benefitting from its related improvements in 2020r1! The header’s height will adjust on macOS to fit the text size to the font size of your choice (as it was doing already in previous releases both on Windows and Linux).

In addition, now it is really easy to add any picture, background color and text combination you want to your headers too; and the way to do that is adding these two Event Handlers to the ListBox instance:
HeaderBackgroundPaint(g As Graphics, column As Integer) as Boolean HeaderContentPaint(g As Graphics, column As Integer) as Boolean
Do these look familiar to you? They should! As you can see, the Event Handler signatures are like the ones for customizing the cells drawing:
CellBackgroundPaint(g As Graphics, row As Integer, column As Integer) as Boolean CellTextPaint(g As Graphics, row As Integer, column As Integer, x as Integer, y as Integer) as Boolean
You already know that the "g" Graphics context are relative to each header with the (0,0) coordinate on the upper-left corner, while the g.width and g.height values are the width and height dimensions of the header itself. Thus, you can use any of the available Graphic methods and properties to put the content of your choice right there.
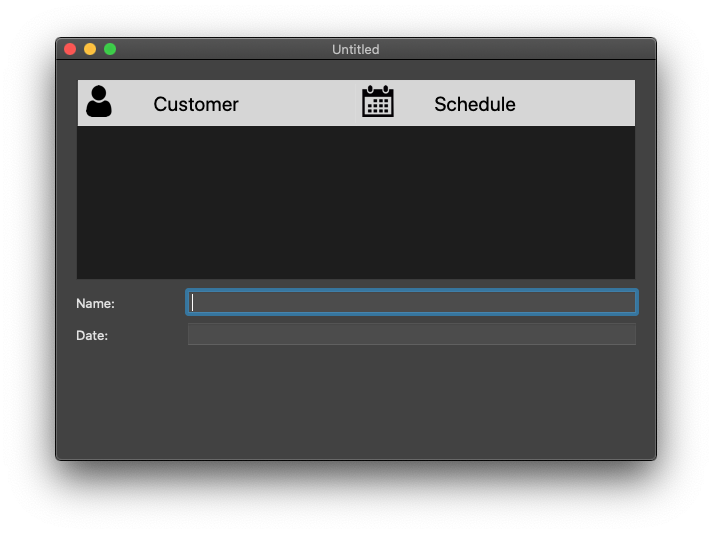
You can use FontSize from the attributes section in the Inspector Panel to set the Header cell height. Let’s say you want to draw some pictures that are 32px height, while you want to draw the header text in a 20 points font size. So, in this case, you would set 32 points as the Font Size for the ListBox and then set the Font Size to 20 points for the text size drawing, probably in the HeaderContentPaint Event Handler. Don’t forget to set the FontSize to any other desired value for the cell text drawn in the rows themselves!

As a result, you will get the perfect sized header height to fit both your pictures and text.
