Having problems controlling your projects and clients enough to enjoy your life and have fun developing software? If you can put a few systems in place, you will deliver better customer service, increase your productivity, and communicate better. Here are five tips to help you on your path of reigning in the chaos.
Comments closedCategory: Technology
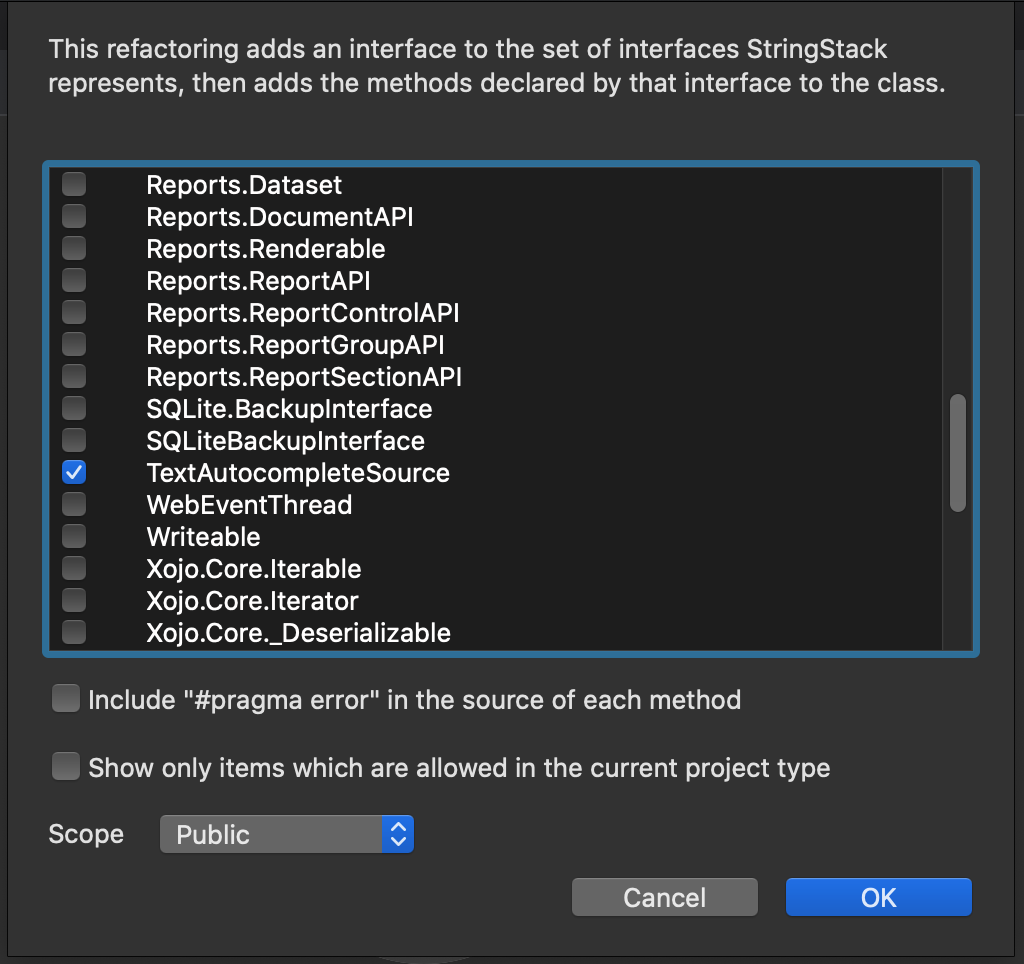
Wouldn’t it be nice to have a TextField with Autocomplete for Xojo Apps, like we are used to in the Xojo IDE? You know, you start to type…
4 CommentsMy kids both recently finished their summer band camps. My son plays the trombone and my daughter plays the saxophone and trumpet. As one of the instructors at band camp said, even if you don’t take up a career in music, learning and playing music exercises important parts of your brain that are useful for learning other things. In fact, some have wondered if learning music helps with math skills.
I think the same thing can be said about coding. In fact, there is research that found students with computer programming skills scored higher on cognitive ability tests than students without any programming skills. Coding teaches you skills that are valuable even if you don’t plan on being a professional software developer. Being able to code means utilizing incredible attention to detail and thinking about problems abstractly, useful skills for anyone – student or professional.
Remember, Summertime isn’t just an opportunity for the kids to learn new things. You’ve still got a month of Summer left, plenty of time to expand your own skill set. While the kids are at band camp or swim camp send yourself to programming camp from the comfort of your air-conditioned home.
1 CommentLearn how simple it is to build a Xojo Server app to replace that old clock radio.
Comments closedLast year with iOS 9, Apple announced a new security requirement for your iOS and OS X apps: App Transport Security. From Apple’s docs: Starting in…
1 CommentIf you are using Windows 7, Windows 8 or Windows 8.1 you only have a few more days to get your free upgrade to Windows 10.…
Comments closedYou have heard it many times: coding with Xojo is not just powerful and fun, it is fast, really fast! This is thanks to the fact that you have at your disposal the powerful Xojo Framework, with a lot of classes ready to use doing the hard work behind the scenes. In fact, this article shows you how can create a multi-platform RSS Reader…writing just 33 lines of code!
1 CommentThe web framework got some love in Xojo 2016r2… General Changes First, the Web Framework now has support for Retina/HiDPI in supported browsers. All controls…
Comments closedIn a previous post we saw how to implement the Singleton Design Pattern in our Xojo apps. Now, it is time to look at another useful Design Pattern you can use in your apps: the Observer Design Pattern. This one solves the kind of question “How can the ‘x’ controls be automatically notified every time there are changes on ‘y’?” Sound interesting? Let’s see how!
In fact, this is the first of a two part series regarding the Observer Design Pattern. This one will focus on how easy is to implement using the interfaces already available in Xojo for UI controls like the PushButton, the BevelButton, and also for the Timer class. In Part 2, we will see how to implement the Observer Design Pattern from scratch, using our own Classes and Interfaces, so it will be easier to understand the mechanisms behind this Pattern and how to use it.
Comments closedOne of the best things that Xojo offers to programming newcomers is that they can simply jump-in and start to write code. In a matter of a few hours they’ll have a functional app! Nothing new here. (Or for not-so-newcomers, a fast way of creating a functional prototype from a idea).
But as these users advance in their Xojo skills, they probably will care about coding better and to embrace the OOP way of doing things. After all, Xojo is a modern programming language with Classes, Inheritance, Interfaces and a bunch of the usual OOP paradigms that have much to offer: reusability, better maintainability and a lot of flexibility.