Want a quick and easy way to send notifications to your devices (iOS, Android and web browsers) from Xojo desktop and web apps? Perhaps you want to send a notification if a purchase is made, an error occurs or a long process has finished. If so, the free Pushover web service might be what you need!
Pushover is actually two things: a web service you can call to send notifications and an app you install on your device to receive notifications. Using it is really easy, but I’ve made a class you can use to make it even easier: just drag it onto your layout to use.
Here’s how to set things up:
- Go to www.pushover.net and create a free account.
- Make a note of your User Key.
- Go to your Pushover account page and create an Application. This creates an App Token. Make a note of it.
- Install a Pushover device client on your mobile device. This works with iOS, Android and web browsers. You can use them in trial mode for 7 days, after which each is a one-time $5 purchase.
- Grab the Xojo Pushover project from Github.
In the project, go to the Pushover module and change the kUserKey constant to be your User Key. Change the kAppToken to your App Token.
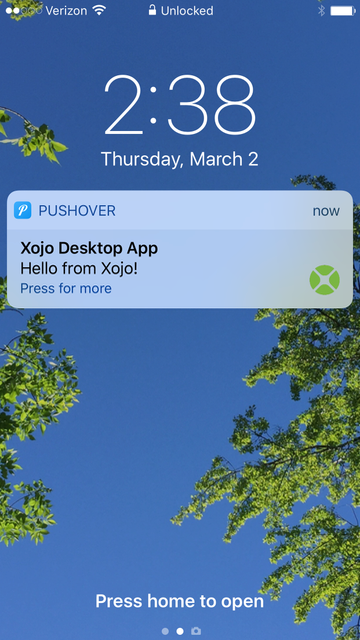
Now you can run the Xojo Pushover project. Enter some text in the text area and press the Send button. The notification should appear on your mobile device. Here you can see the notification as it appears on my iPhone:

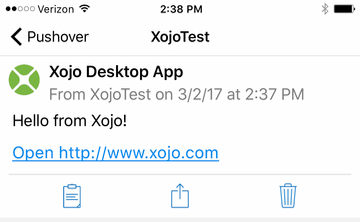
I swiped on the notification and it opened in the Pushover app where you can see additional information including the URL that you can tap to open:

To use this in your own projects, just add the Pushover module and then drag the Communicator class onto your layout. Call its SendNotification method to send a notification. Any errors are returned in the PageReceived event as JSON.
Like I said, it is super-easy and the code is available on Github. Thanks to Casey Liss for pointing out the Pushover service to me. Enjoy your notifications!
