JSON (JavaScript Object Notation) is a great text-based data format that can be used for files and web services data communication.
The structure is simpler than XML which makes it much smaller and since it does not make use of all the tags you’ll find in XML, it is also significantly easier to read. However, if you open unformatted JSON in a text editor you’ll probably find it a bit dense. Here’s how to get around that.
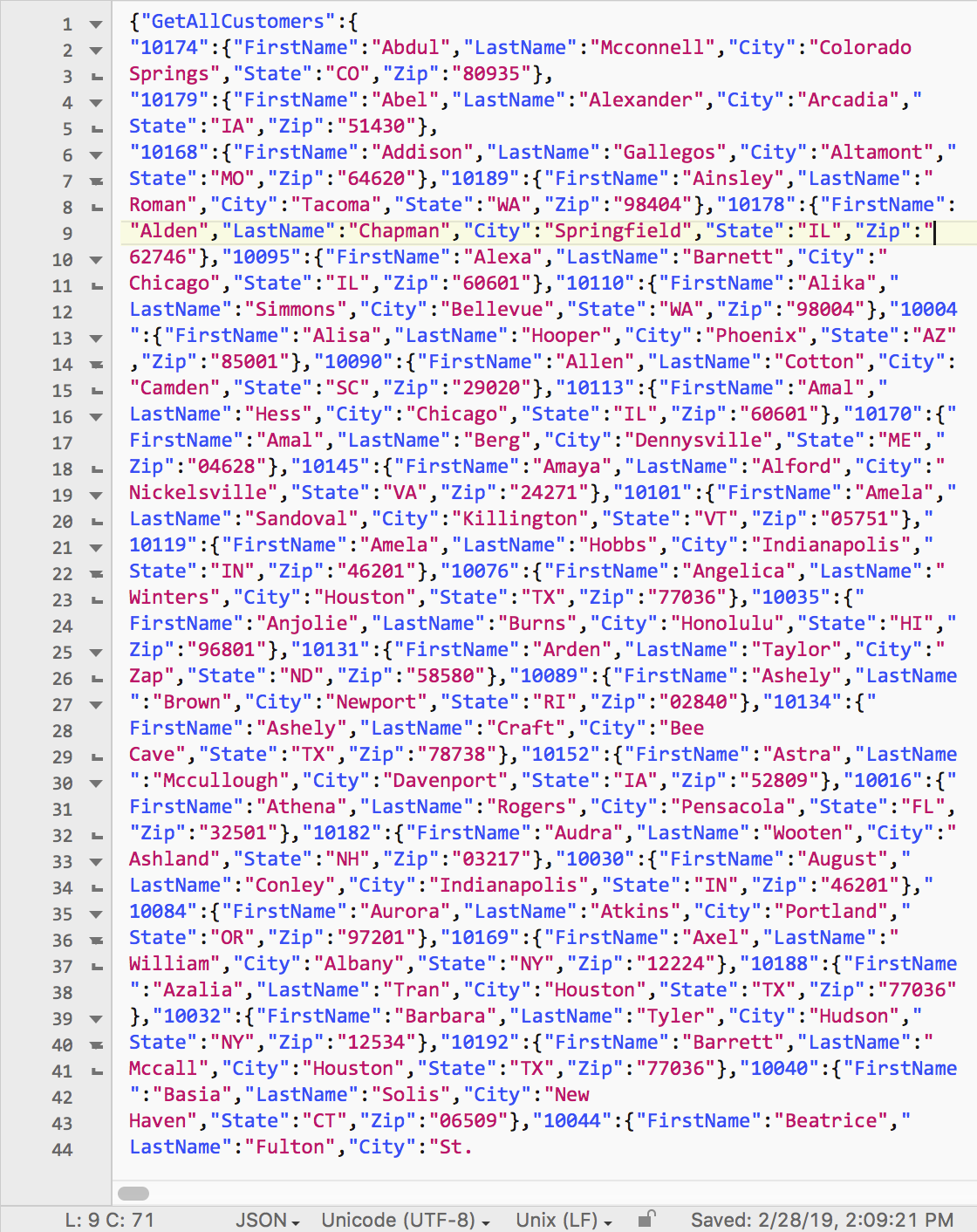
Here is a JSON file shown in bbEdit:

You could apply formatting to it, but another option is to display it in a tree to get a better understanding of its structure and content.
Here’s a simple Xojo project that displays JSON in a hierarchical ListBox (inspired by a user’s forum request):
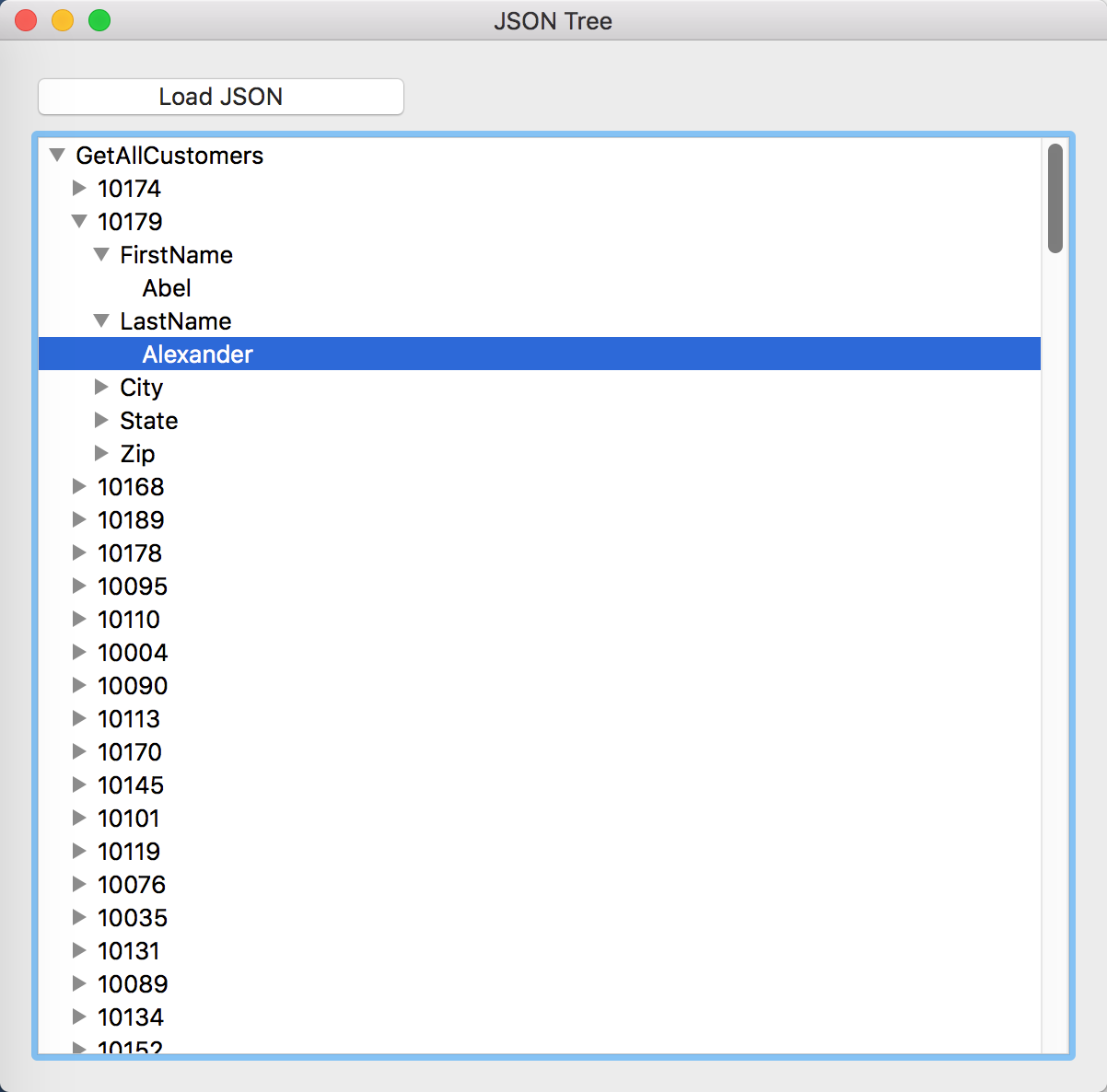
Here’s the above JSON displayed using JSONTree:

The code on the “Load JSON” button loads a JSON file into a JSONItem using a TextInputStream. It then calls the DisplayJSON method displays the top-level values for the JSON in a hierarchical ListBox. The RowTag gets the JSONItem for the item that is displayed.
In the ListBox.ExpandRows event, the JSONItem that is displayed is passed to the DisplayJSON method to then display it’s top-level items. You can keep expanding the JSON until you reach an end item.
Check out these doc topics to learn more about JSON:
- User Guide:JSON topic
- JSONItem class
Update (March 11, 2019): Xojo developer extraordinaire Kem Tekinay took this project and enhanced it with an even better display. You can grab his project here: JSONTree2
