Add the new native DateTimePicker control to your window layouts to get the same look, feel and behavior you’d expect from the OS itself.
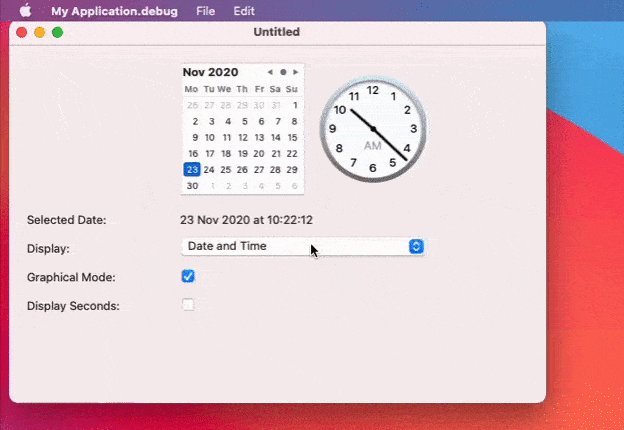
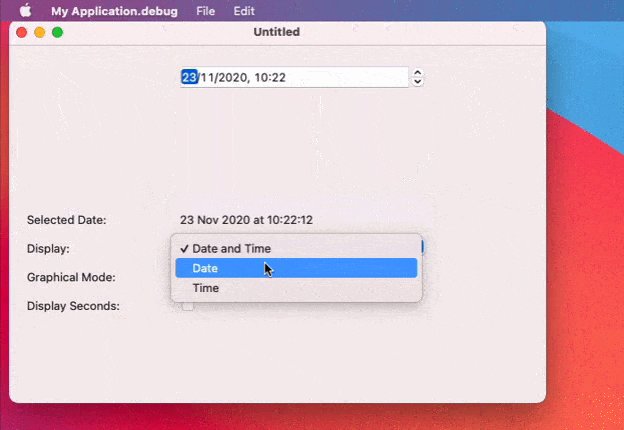
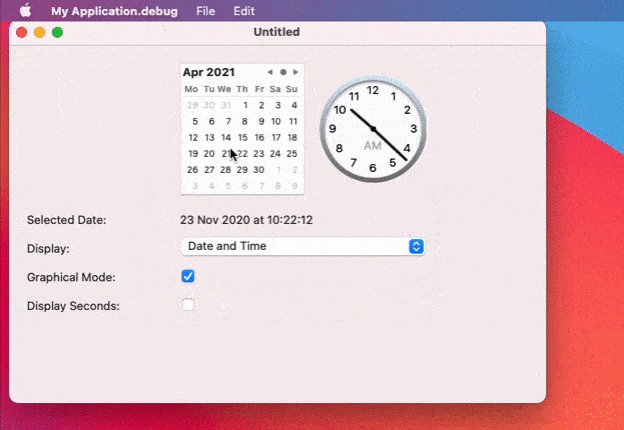
You can now offer your users the ability to select a date and/or time value in a graphical way (from a Calendar view, for example) or using the text mode the user can enter the values for the year, month, day, hour, minute and (optionally) also the seconds. Of course you will be able to display a preselected date and/or time on the control.

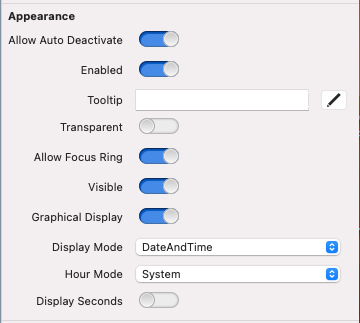
In order to start using the DateTimePicker control in your apps: Drag and drop the DateTimePicker control from the Library to the Window Layout. Use the Inspector Panel to set the instance in graphic or text mode (on Linux you are limited graphic mode).
Implement the DateChanged Event Handler in the DateTimePicker control instance. You’ll receive as parameter a DateTime object with the selected date and time values.

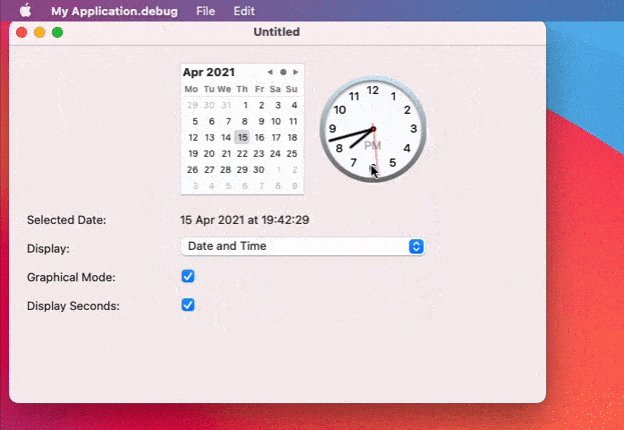
Optionally you can set other properties via code, for example: display the seconds value for the Time section of the DateTimePicker, set the initial date/time values or set a minimum and/or maximum selectable date value for the Calendar section.
All the properties are settable via code at runtime; so this means that you can change the behavior of the DateTimePicker as you need.
Questions? Ask me about Xojo programming on Twitter @XojoES or on the Xojo Forum.
