Server Ranger started life as a small in-house Xojo console project that I used to monitor servers for several clients. Rather than getting paged (in the very early days) or getting angry phonecalls from clients, it was much more pleasant to have my app play an alert on my Mac and send me an email to notify me of a server issue. With this heads-up, it was often possible to have the issue resolved before a client even realised there had been an issue.
Like many in-house solutions, the demand on Server Ranger increased over time and it became a more vital part of my business.
Growth
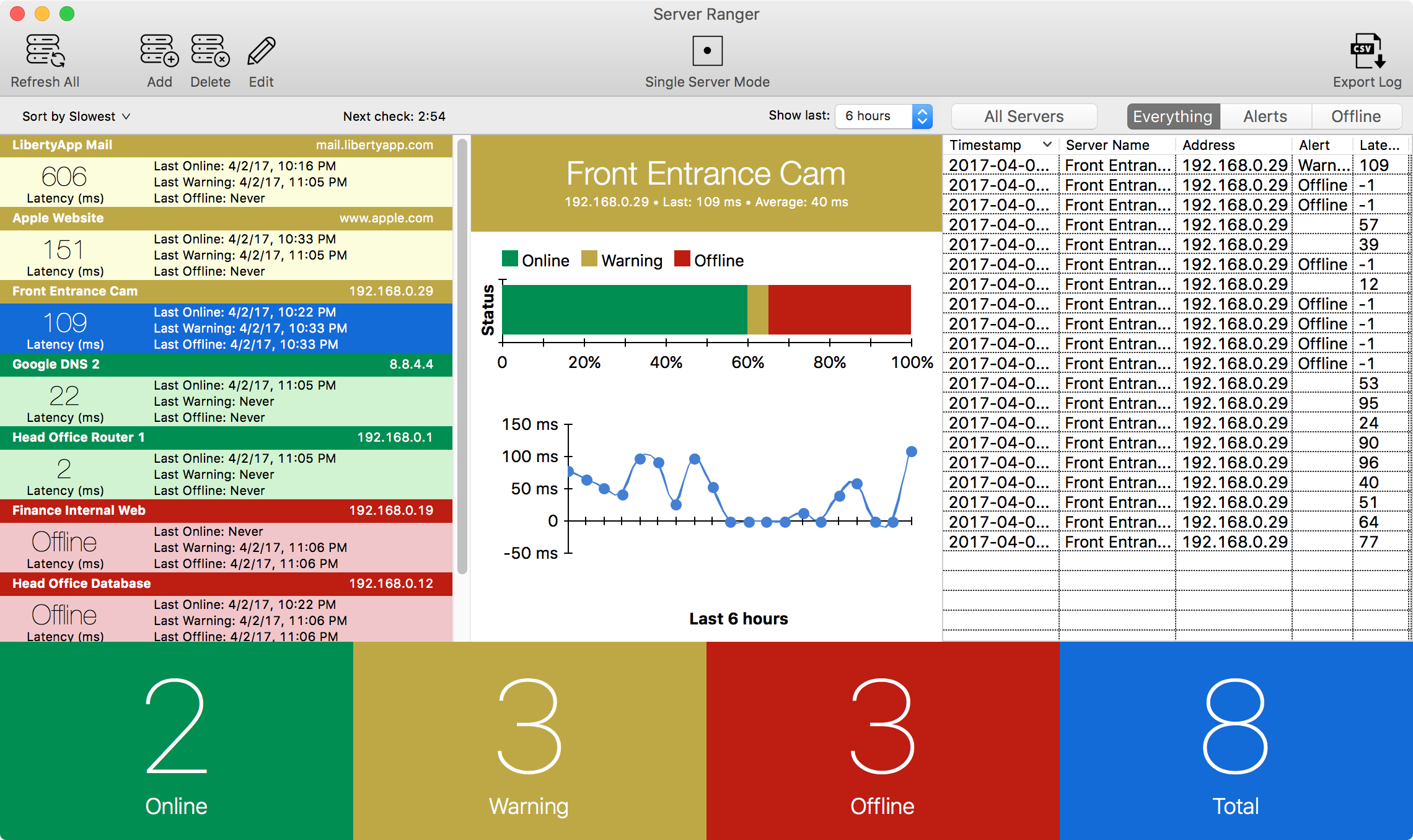
Not just more clients, but clients with varied requirements, including monitoring of mail servers were depending on Server Ranger. Plus, I was starting to share some of the workload with less-techy people who had a hard time grasping my little Terminal app. It was time to move it from a console project to a fully-fledged desktop app, making it more flexible and more friendly. So, I created a brand new Xojo desktop project and started mocking up the app.
It’s fine to mock an app up in Sketch, Photoshop or even Keynote (my personal favorite – no, seriously, it’s great for mock-ups). But there is often a compelling reason to mock-up your app right in a RAD tool like Xojo because what you have at the end of the mocking-up process is a working app, not just a wireframe. Granted, your app won’t do anything yet but you can nevertheless build and run the app on real devices and get a feel for the flow of the app as you move around Views and Windows. It looks and feels like a real, native app, because it is.
So, I took my desktop mockup and integrated it with the original console project and I pretty much had a working app. But to do this right I used MVC.
MVC
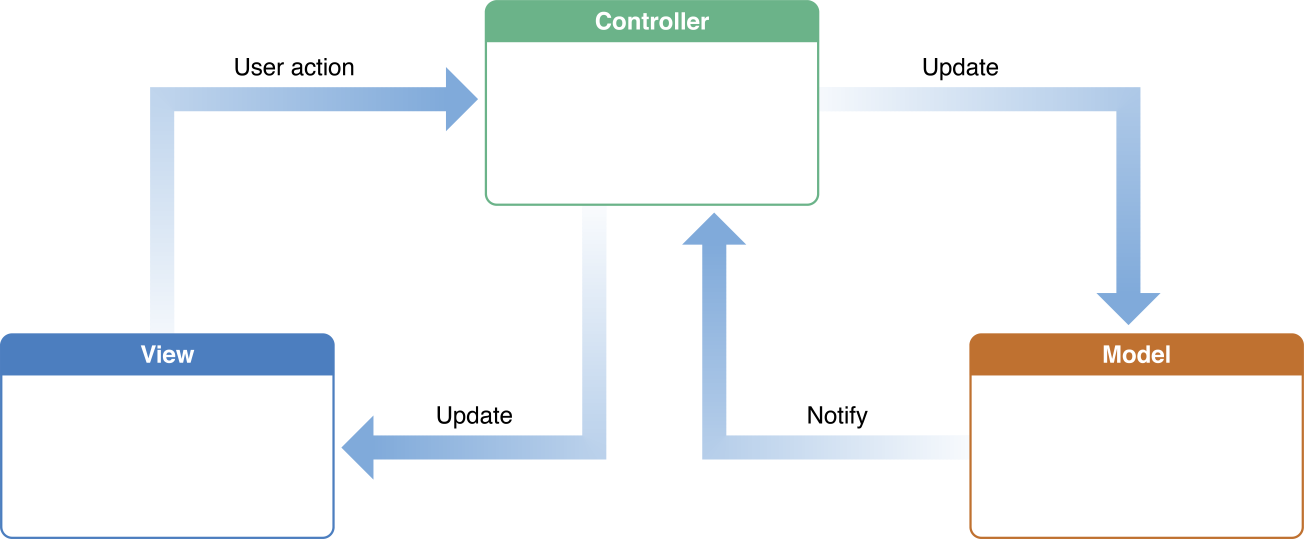
Model-View-Controller (or MVC) is a an architectural pattern that assists in the fundamental design of your app. If you’ve never used it, you’re probably getting ready to skip the rest of this post but let me give you two good reasons why everyone, including Xojo developers, should be using MVC. First, it’s actually pretty easy to take advantage of the basics of MVC if you follow a few simple rules when developing your next Xojo project. And secondly, MVC will help you take maximum advantage of Xojo’s cross-platform abilities. Let me explain.
MVC asks you to think of the objects in your app and sort them, in your head, into three categories – Model objects, View objects and Controller objects.
– Model objects manage the data and logic in your project.
– View objects are what the user sees. Anything that represents information to the user.
– Controller objects are the glue in the middle. The View talks to the Controller which then talks to the Model.

MVC In Practice
If you’re new to this, it probably still sounds very abstract so let me put it into the context of a new Xojo project and then we’ll return to the benefits of all of this. I should say that there are many ways to implement MVC so I’m not about to give you some perfect, academic MVC example, but I will try to give you real-world, pragmatic examples.
Let’s start with the Model. I said earlier that Server Ranger started life as a console project which was in effect largely Model objects. It did processing in the background and recorded results. There was nothing in the way of user interaction and practically nothing in terms of what the user could see happening. Server Ranger’s Model layer largely consists of instances of a Server class. Each site or server that a user adds to Server Ranger is another instance of the Server class. Each of these instances process its own information and retains its own records. They are self-contained and don’t care how, or if, that data is ever presented to the user.
When I later mocked up the desktop version of Server Ranger, I was effectively designing the View part of MVC. It was all the stuff that the user could see and interact with. It didn’t do anything or process any data or retain any results. And that’s just fine. Server Ranger’s View layer therefore consists of custom Containers, charts, Xojo’s built-in ListBox, Labels and Canvases.
So how do we tie this together? If the View layer never talks to the Model layer, how does the app work? The answer is in the Controller layer. In Server Ranger, the Controller is a singleton object. For simplicity, I literally call this object ‘Controller’. When a user clicks on a PushButton, the only code in a PushButton’s Action event is a call to a method in the Controller. It’s this Controller method that talks to the Model layer and asks it to retrieve the data that the user requested when he/she clicked the PushButton. The Controller then says to the View layer, “hey, I have some information for you” and it’s up to the View layer to grab that information from the Controller, if it so chooses. But the PushButton itself never communicates directly with the Model layer.

The Future of Server Ranger and Benefits of MVC
Most of my customers install Server Ranger on a single Mac which then monitors their various sites and servers. But I know of a customer who has several offices throughout the world and he has a Mac in each office with Server Ranger on it. Wherever he is in the world, he can get a notification that there is trouble somewhere in his infrastructure. But ultimately, Server Ranger is a single-instance stand-alone project.
On our roadmap for this Fall, we plan to build a subscription-based Web version of Server Ranger, also built in Xojo. They can sign-up for our service which will have multiple instances on each continent, all coordinating and updating each other and the user will receive emails or SMS alerts when problems occur. Using MVC, the basic heart of Server Ranger will be retained because the Model will largely be the same as it was in the stand-alone product. Remember, the Model knows nothing of how the information is displayed and it doesn’t care. It just does its work and remembers its results. Naturally, the View layer will be different but because the View layer on the macOS product only had calls to the Controller layer, there’s nothing to decouple from it.
The stand-alone product will similarly expand with new features. I also plan to target the Windows platform and iOS as well – though I’m still investigating that one. But whatever platforms we end up targeting, using the MVC design pattern will help bring the core of the product to a new platform much faster. And that helps you, as a Xojo developer, get more bang for your Xojo buck.
We all know how quickly Xojo helps you get an app up and running but I urge you to take a little time to consider the architecture of your next app as you can reap benefits down the road. You might start out as I did with Server Ranger’s rather modest goals but over time you might find your needs expand and you want to start targeting other platforms. Architecting your app using MVC from the start, helps you do that more efficiently.
Guest Post from Gavin Smith. Gavin Smith has been using Xojo (and its predecessors) since 1998 and has been running LibertyApp Ltd for 8 years. Find out more about Server Ranger or purchase it. Please feel free to email me at gavin@libertyapp.com or follow me on Twitter @gvnsmth.
