Recently, a new syndication format was introduced by Brent Simmons and Manton Reece called JSON Feed. It is an alternative to RSS/Atom to get feeds for blog posts and podcasts. RSS/Atom are XML-based making them complex to work with. As its name implies JSON Feed uses JSON and is much simpler. I’ve shown in previous posts how easy it is to make a web and iOS apps with Xojo to display the feed.
In this post, I’ll show you how to create a Xojo desktop app to display the JSON feed for Daring Fireball in less than 20 lines of code. This app works without changes on macOS, Windows and Linux.
Designing the User Interface
To start, download Xojo for free, install and launch it. At the Project Chooser, select “Desktop”, enter “JSONFeed” as the Application Name and click OK.
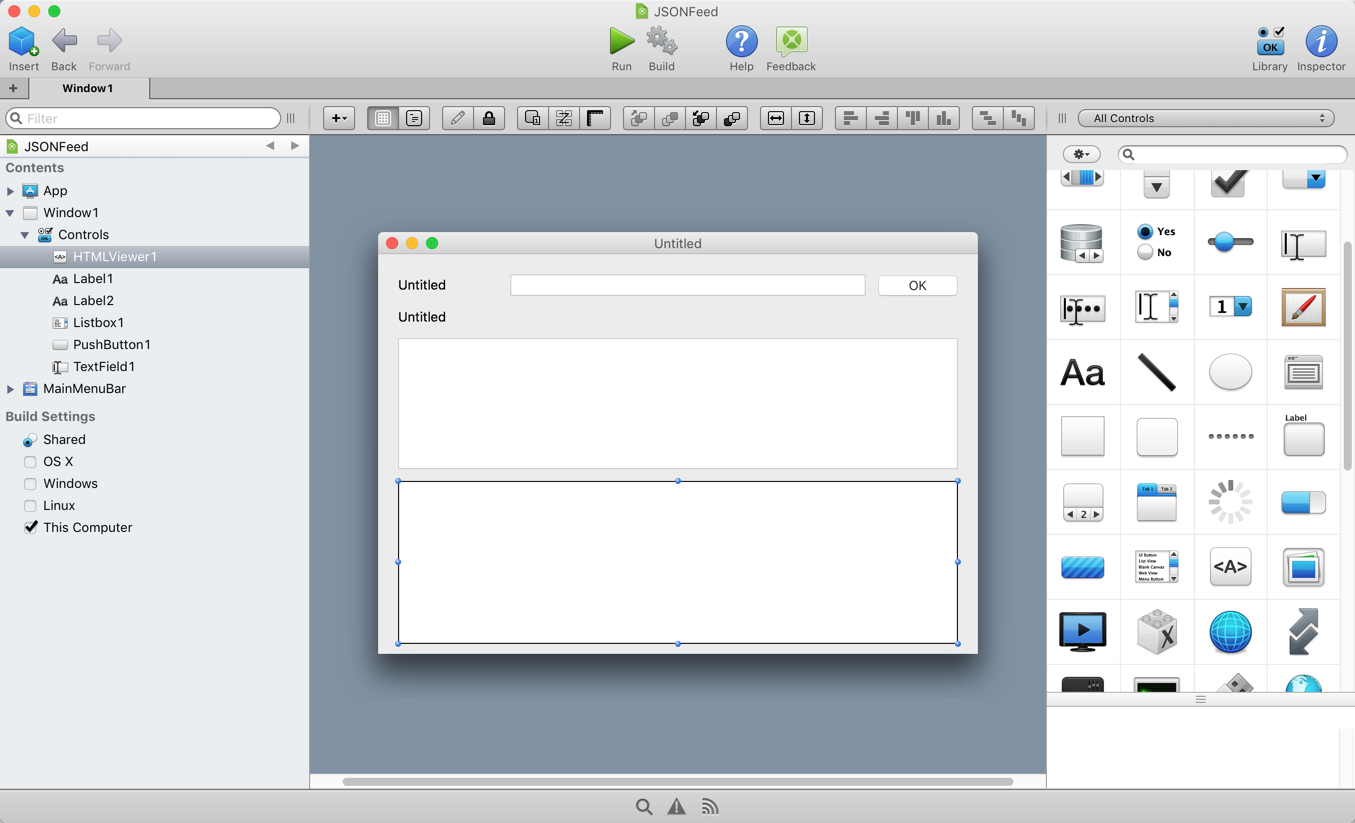
You are now looking at the Layout Editor. You can drag controls from the Library on the right to create your user interface. For this example, you’ll want 6 controls: 2 Labels, a TextField, a Button, a ListBox and an HTMLViewer. Drag them onto the web page layout as shown below:

Now click the Inspector button on the toolbar to see the Inspector which shows the properties. You are going to want to change some properties for a few of the controls. Click on a control to see its properties in the Inspector.
- Change the text property for the Label next to the TextField to be “Feed URL:”.
- For the TextField, change its name to “URLField” and set its Text to the URL for the Daring Fireball JSON Feed: “https://daringfireball.net/feeds/json”. You’ll also want to click the right-most lock in the Locking section to allow this field to grow in size to fit the web page (Left, Top and Right should all be “locked”).
- Click the button and change its Caption to “Load”. In the Locking section, make sure that only Top and Right are locked.
- Select the Label below the TextField and change its name to “FeedTitleLabel”.
- Click the ListBox and change its name to “FeedList”. Also change the ColumnCount to 2 and ColumnWidths to 75%. Also set the locking so that Left, Top and Right are locked.
- To set the headers for the ListBox,
- Now select the HTMLViewer and change its Name to “ArticleViewer” and set the locking so that Left, Top, Right and Bottom are locked.
- Lastly, you want to add a non-UI control to the web page. This control is what will connect and download the JSON Feed. Click on Library in the toolbar and scroll down to find the control called “Generic Object”. Drag that on to the web page layout where it will appear at the Shelf on the bottom. Switch to the Inspector and change the control Name to “FeedSocket” and the Super to “Xojo.Net.HTTPSocket”.
That’s it for the UI. You can click the Run button on the toolbar to start this web app so you can see what it looks like.. It won’t do anything yet, but you can make sure all the controls are positioned properly. Try resizing the window as well.
Adding Code
Now it’s time to add the code. Start by double-clicking on the button the window layout. This displays the Event Handler window. Click on Action and select OK. You are now looking at a blank Code Editor. The code you put here runs when the button is clicked. Your code needs to tell the FeedSocket to get the JSON feed for the URL entered in the TextField. This is the code to do that:
FeedSocket.Send("GET", URLField.Text.ToText)
Now you need to put code in FeedSocket to parse the JSON Feed that gets returned. Double-click FeedSocket to display the Event Handler window, select PageReceived and click OK. The code below converts the JSON from binary data to Text, then parses the JSON in the Text to get a Dictionary. From the Dictionary you can get the array of articles in the JSON (called items), loop through them and add them to the list.
If HTTPStatus = 200 Then
Dim jsonText As Text = Xojo.Core.TextEncoding.UTF8.ConvertDataToText(Content)
Dim jsonDict As Xojo.Core.Dictionary = Xojo.Data.ParseJSON(jsonText)
FeedList.DeleteAllRows
// Display the feed title
FeedTitleLabel.Text = jsonDict.Value("title")
// Display the feed articles
Dim items() As Auto = jsonDict.Value("items")
For Each article As Xojo.Core.Dictionary In items
Dim title As Text = article.Value("title")
Dim pubDate As Text = article.Value("date_published")
FeedList.AddRow(title, pubDate)
// Save article content
FeedList.RowTag(FeedList.LastIndex) = article.Value("content_html")
Next
End If
The last bit of code displays the content for the selected article. Double-click the FeedList control and in the Event Handler window choose Change and press OK. This is the event that is called when you click on a row in the list. In the Code Editor add this code to get the article content (that was previously saved in the RowTag) and load it into the ArticleViewer to display:
Dim content As Text = Me.RowTag(Me.ListIndex) ArticleViewer.LoadPage(content, GetTemporaryFolderItem)
You can now run the project to see it in action. Once the page displays, click the Load button to load the Daring Fireball JSON Feed. Click on an article to view it. Here it is running on macOS:

With a Xojo license you can build this app for multiple platforms, including macOS, Windows and Linux, without having to change anything. Simply select the appropriate boxes in the Build Settings on the left.
With a little more work on your part, you can turn this into a full-featured JSON Feed viewer. For example, you can let users add multiple feeds and check them periodically for new posts.
Related posts: JSON Feed iOS App and JSON Feed Web App
