There are situations where the included controls and widgets aren’t enough. Maybe the specs of the project require the use of one or more of specific JavaScript libraries, or you just need some code to be executed in the browser.
The Web SDK can help, giving you the opportunity to build anything. In 2022r4 we are adding more examples, to help you start building your custom controls.
Here is the list of the new examples we’ve added in this release.
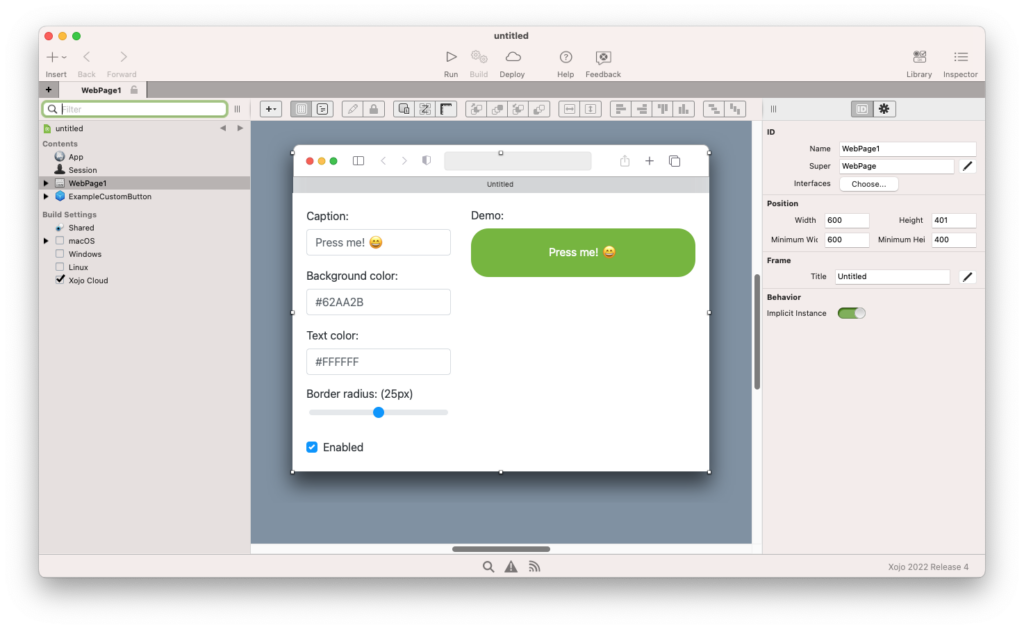
Custom Button

This is a highly configurable custom button, where you can set any width, height and the border radius.
It is probably the simplest control you can create, but it will help you to practice. This example also demonstrates everything you will need to draw your controls in the Xojo IDE layout editor.
There are plenty of comments in every SDK event to help you get started.
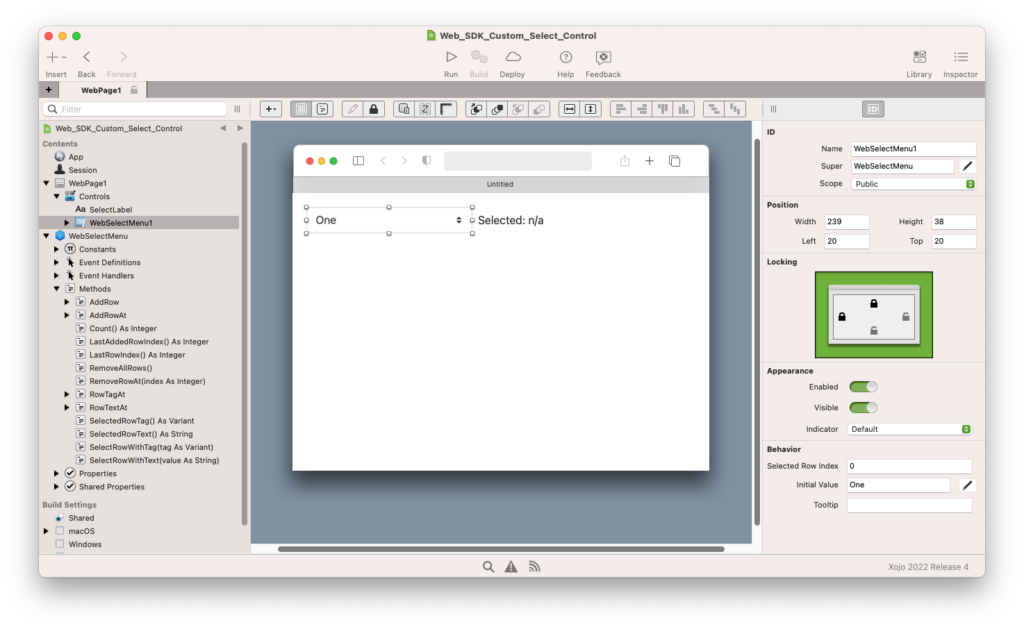
Custom Select

This is an alternative to the WebPopupMenu control, built from scratch using the Web SDK. It also makes use of the DrawControlInLayoutEditor event and contains plenty of comments.
It uses the same techniques we are using for the first example, in a more complex control.
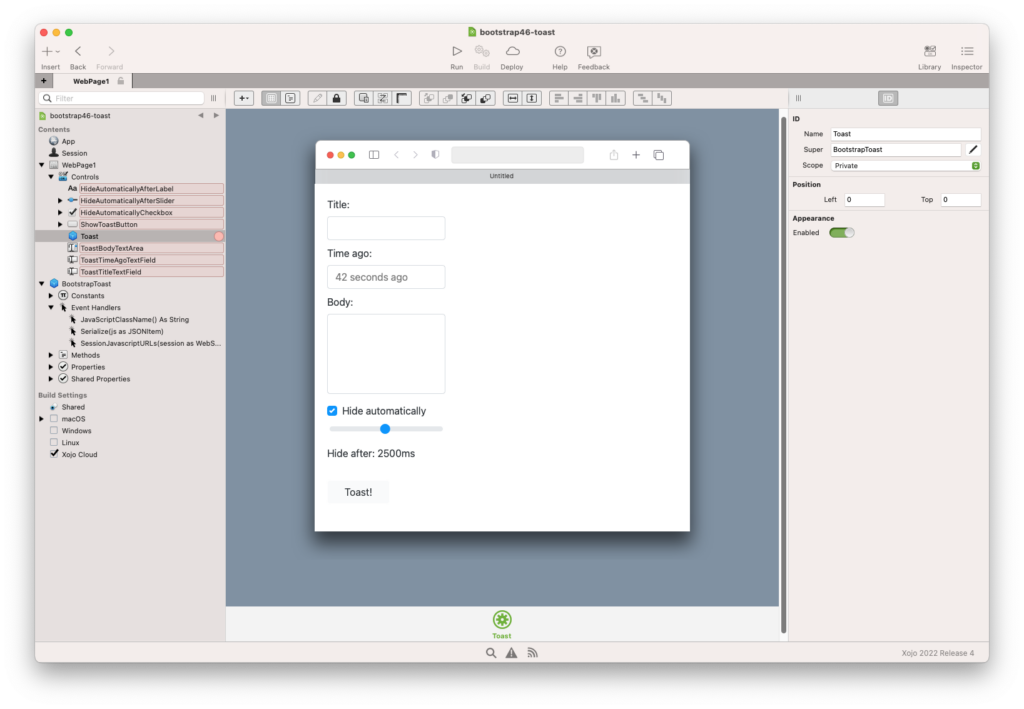
Bootstrap Toast

While in the other examples we are using plain JavaScript, this one demonstrates how to use TypeScript for coding your controls. TypeScript is the language we use to compile our own web controls, and what we also recommend to build them.
As this control needs a folder structure, you can find this example in this path:
Extras > WebSDK > Examples > Bootstrap Toast
This is a special control, as it doesn’t works like the other visual controls. Like a WebDialog, you will need to drop the control into your WebPage. Whenever you want to display a Toast, you’ll have to call a method.
Conclusion
Building your own controls will open a new world of possibilities. If you want to start with your first one, I recommend you to try to recreate the Custom Button example from scratch, with your own code.
In the Web SDK folder, you can also find the WebSDK Docs PDF document, that will help you to understand better what each event does, when and why.
Are you planning to create your own custom controls? Let us know in the forum!
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
