I truly enjoy creating things with Xojo. This time, I built a little game with Xojo Web just to see if it was possible. In this post, I will talk about what I liked and what I had difficulties with while programming it.
The reason to create this kind of project, as the maintainer of the Xojo Web framework, is to find pain points and bugs in larger projects, as the issue reports I normally work with are very specific sample projects demonstrating a bug. The next Xojo release, 2024r3, will come with some bug fixes I found while building Cosmic Trader.
Final Result
Let’s begin at the end. Give the game a try and then come back to this blog post. It’s a very simple space trading game, don’t expect too much from it, but I hope you enjoy it.
It can be played from the following URL:
https://cosmictrader.rcruz.es


The Challenge
Create a simple game using Xojo Web, without writing a line of JavaScript, or even using the Web SDK.
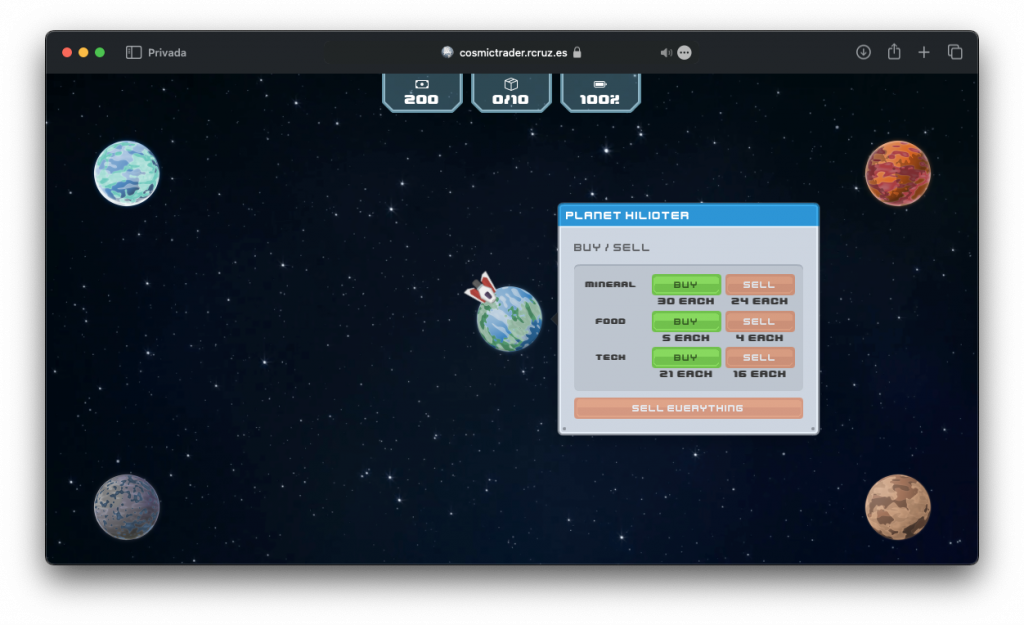
In addition, while all this could be just a couple of WebListBox and WebButton controls, I really wanted this game to look like an actual game. As you can see in the screenshots, unless you check the code, nobody will notice (or care!) it’s a Xojo Web application.
As you can imagine, Xojo Web was not created with the idea of building web based games. In order to make it easier for the developer, everything is processed server side: When you press a button, the browser will send a notification to the server, your code written in Xojo will be executed and, finally, the response will be sent back to the browser.
That’s the known knowns. I knew the latency would be a problem, but I’ve found more.
What I’ve Enjoyed
Implementing the first prototype was really easy using the tools Xojo Web offers. For example, in the prototype, instead of the custom popover I ended up building for buying and selling, I just used some contextual menus:
You can go very far and prototype your idea very quickly this way. This helped me to deploy and share the game with a few friends and gather some initial feedback.
Once you have the game mechanics, you can iterate as much as you want until the game is ready. The welcome screen with the game logo wasn’t added until very late. Just so you can compare, this is how the current version looks:
Much better! 😎
I’ve really enjoyed being able to use Containers for building custom controls and reusing them. Also, being able to just drop some images into the IDE and assign them to image viewers is very pleasant.
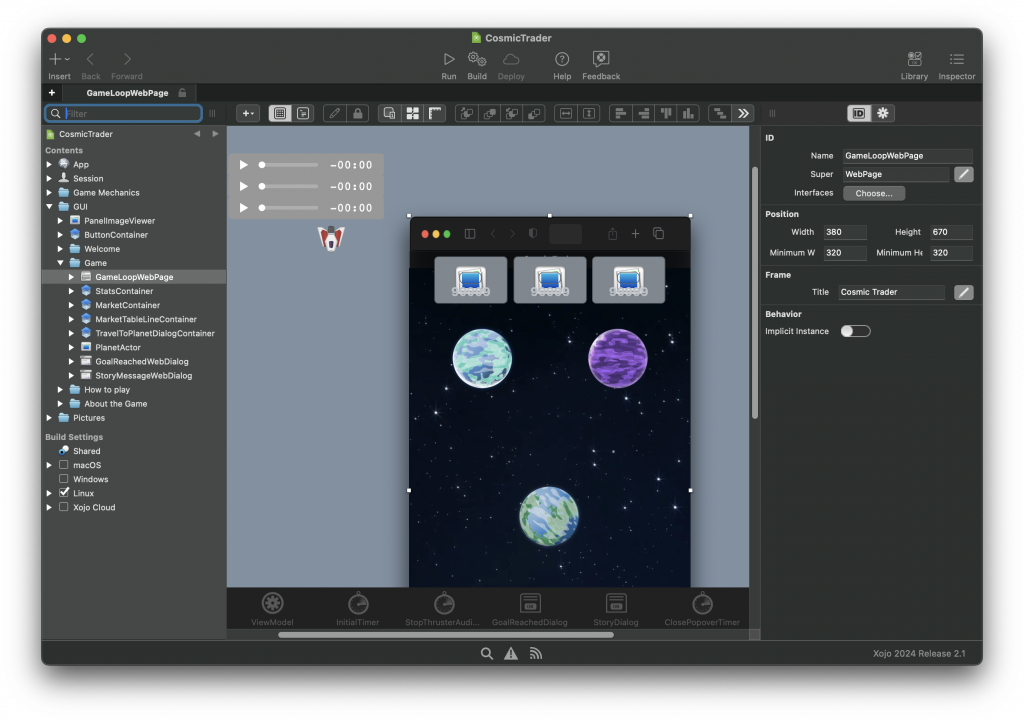
From the IDE preview, it’s deadly easy to identify where my ship entity is, click on it, then edit the code if needed:

Navigating through the project is a joy compared to jumping through piles of code in plain text files.
I’ve also found having Control Sets useful, allowing me to implement the Pressed event just once for all the planets, for example.
Roadblocks and How I Handled Them
That said, I found some difficulties. All of them were due the nature of web projects. When you travel from one planet to another, you will hear an engine sound. It would be much (much!) easier to know when I should stop the sound in a Desktop or a Mobile project.
Having to deal with latency means I had to use a timer and guess more or less how many milliseconds is reasonable before stopping the sound. Using the same amount of time as the animation would cause the sound to continue playing after the ship had arrived at its destination, again due the latency.
Where I spent most of the time was optimizing the images. Specifically, delivering the images. When you play the game locally, everything works pretty fast. I found this flickering issue once I deployed the game for the first time using the custom popovers:
This is something that you just don’t need to think about with the typical database application you normally build with Xojo Web. But if you build a lot of images on the fly, it will mean the browser will have to download them again and again.
In order to optimize it, instead of using a WebImageViewer.Image property, you could store WebImage instances. Using WebImageViewer.URL pointing to the WebImage.URL property of those instances will make the browser first check if it has downloaded that URL before. If so, bingo! It will reuse the image without having to re-download it again.
If you go back to the game, cache is the reason behind the “New Game” button, from the welcome screen, and the “Sell Everything” button having the same width. It wasn’t a coincidence, that means a browser cache hit.
Last but not least, when I shared the URL with some friends, they told me it didn’t look great on mobile. So I had to change the stats a bit so they fit in a mobile screen. While in this case it wasn’t a big deal, at Xojo we know making responsive web applications must be easier, and we will improve the workflow in future releases.
It would be much easier to use the Web SDK for some of those controls. If I was creating a game seriously, I’d 100% personally prefer creating some custom controls to allow some code to run on the browser side, using the Web SDK with JavaScript or TypeScript, to avoid dealing with latency or round-trips.
Using AI for Creativity
I personally don’t find any joy using AI for coding. I always end up frustrated by how it hallucinates and keep proposing, very confidently, things that just don’t exist. I understand some might like it but, in the end, I just like coding.
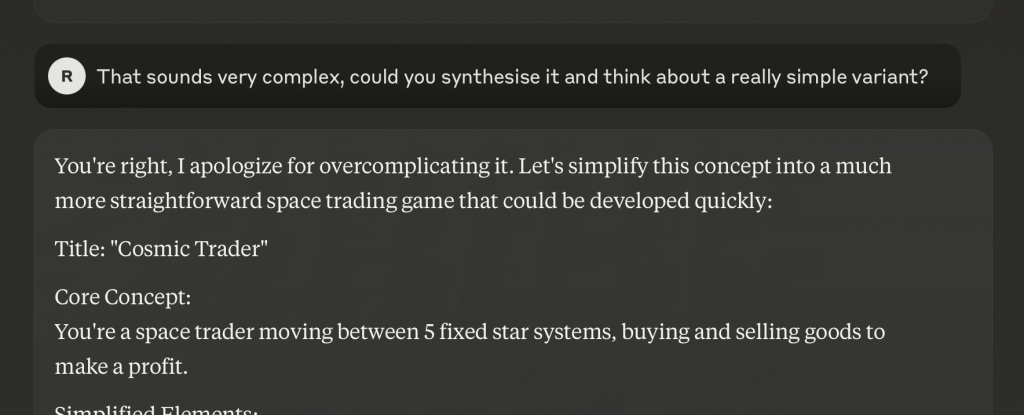
But for a second brain and helping me with (my lack of) creativity… oh boy, that’s another story. The game idea came from a conversation with Claude AI. Initially, it came up with tons of features and ideas that would require me (and a team of another 100 people) to work on it for several years. I kept asking it to simplify it until I felt it was approachable:

After implementing the game mechanics, I felt the game didn’t make any sense. I mean, why 30 turns exactly? Why 5 planets? Why can’t I go somewhere else to trade? Why do I have to trade at all?… While it is still fiction, the AI wrote a reasonable background story that added some depth to the game. That’s what you will be reading when playing Cosmic Trader.
No spoilers, but there are still a few features and game mechanics, recommended by the AI, that I left for future releases.
While working on this game, I even had a little ant invasion at home. The AI came up with a multiplayer ant colony simulator game idea that I will probably never implement, but who knows!
For the logo, I had some spare credits to use with DreamStudio. I had to retouch it using Affinity Photo, but that’s it:

All in all, and while a team of real humans will always be much better, I reckon AI helped me a lot with this experiment.
Credits and Acknowledgements
I could focus on building the game thanks to using the Kenney game assets. The background music author is Dmitrii Kolesnikov, make sure to check his profile.
Thanks to Claude for being my second brain for this project. And, of course, thanks to Xojo. It wouldn’t be as fun without it.
Conclusion
I enjoyed building this project a lot. I learned things, and I fixed some bugs I found. Did you know you couldn’t add a WebStyle CSS transition without adding other styles? Me neither, but it will be fixed in Xojo 2024r3.
Happy coding!
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
