Android apps made with Xojo have always worked on tablets, but until Xojo 2024r3 there has been no easy way to design your screens for tablets. Below are the new features that should make it easier to create Android tablet apps.
Layout Editor
The Layout Editor has been enhanced with two settings that can adjust the layout.

The command bar has two toggle buttons. The first one already existed and it is for displaying the layout in portrait (the default) or landscape.
The new toggle button displays the layout in a phone size (the default) or a tablet size. When you switch between any of these toggles, the locking is applied to the controls on the layout.
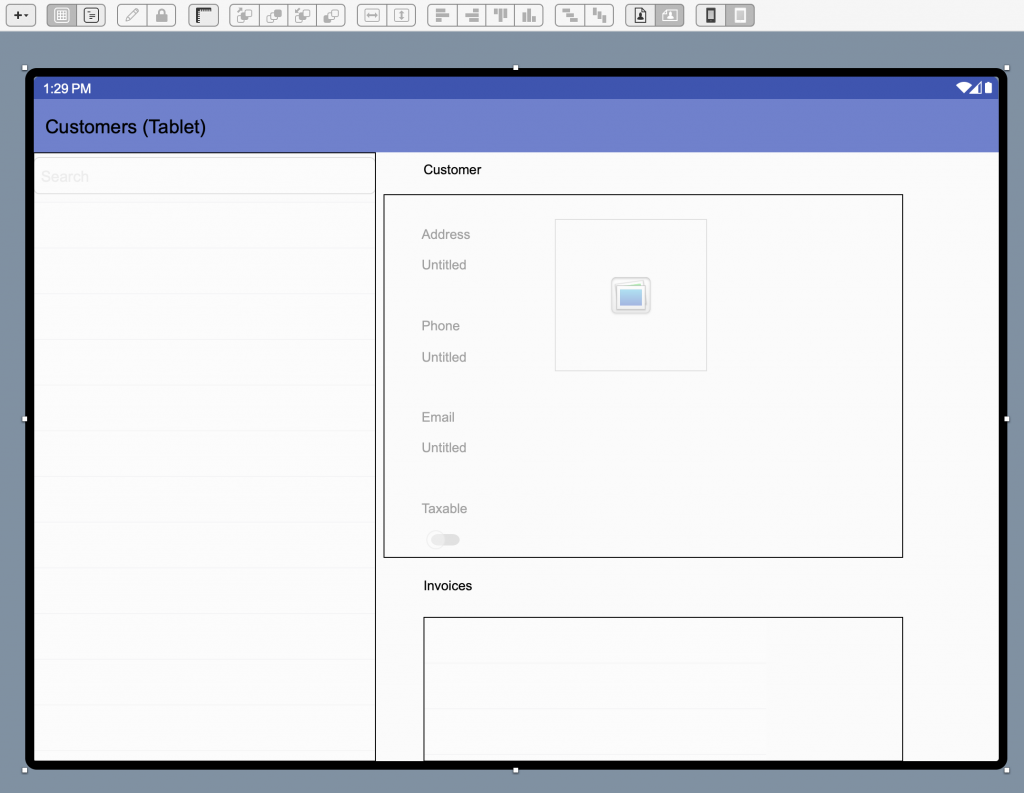
The layout editor also remembers the selections so that the next time you visit the layout, it will be where you left it. Here you can see a landscape tablet layout:

Default Screen
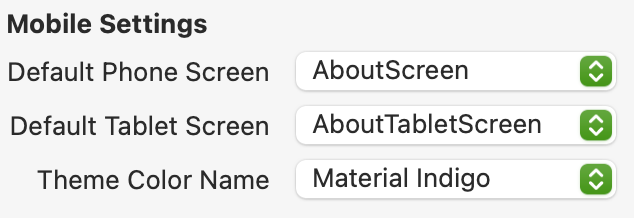
The App Inspector has an additional Default Tablet Screen property. When your app is launched on a phone or tablet-sized device, the specified screen is what gets displayed.

You can also choose “None” for a default screen if you just want to share a single screen across both types of devices.
If you choose “None” for the Default Phone Screen, then the app won’t launch on a phone. If you choose “None” for a Default Tablet Screen, the app will launch on the tablet using the Default Phone Screen, which matches prior behavior.
Design Considerations
Xojo for Android uses locking to automatically adjust controls on the layout. Locking will work for certain types of layouts that you want to run on both phones and tablets, but may not be sufficient for more complex layouts. In these situations, you are better served by designing completely separate layouts for phone and tablet and then using the above Default Screen properties to show the correct one.
When you need to show additional screens, you can show the phone or tablet screen in code by checking the device using DeviceData.Orientation and DeviceData.UserInterfaceType.
If System.Device.UserInterfaceType = SystemDeviceData.UserInterfaceTypes.Tablet Then
// Show tablet screen
myTabletScreen.Show
Else
// Show phone screen
myPhoneScreen.Show
End IfWhen you have multiple screens, it often makes sense to put the UI in containers and then use the containers on the different screens.
You can run your apps on a Tablet emulator for testing (you can create one using Android Studio) or you can debug directly on device. I enabled on-device debugging for a Lenovo Tab M10 Plus 3rd Gen with these steps:
- Go to Settings.
- Select About tablet.
- Tap 7 times in a row on the build number. This enabled Developer options. You may be prompted to enter your PIN.
- Select System and then Developer Options.
- Turn on USB debugging and give it permission.
The tablet will now appear as a debug device in Xojo, allowing you to run your Android projects on it.

What about Chromebook?
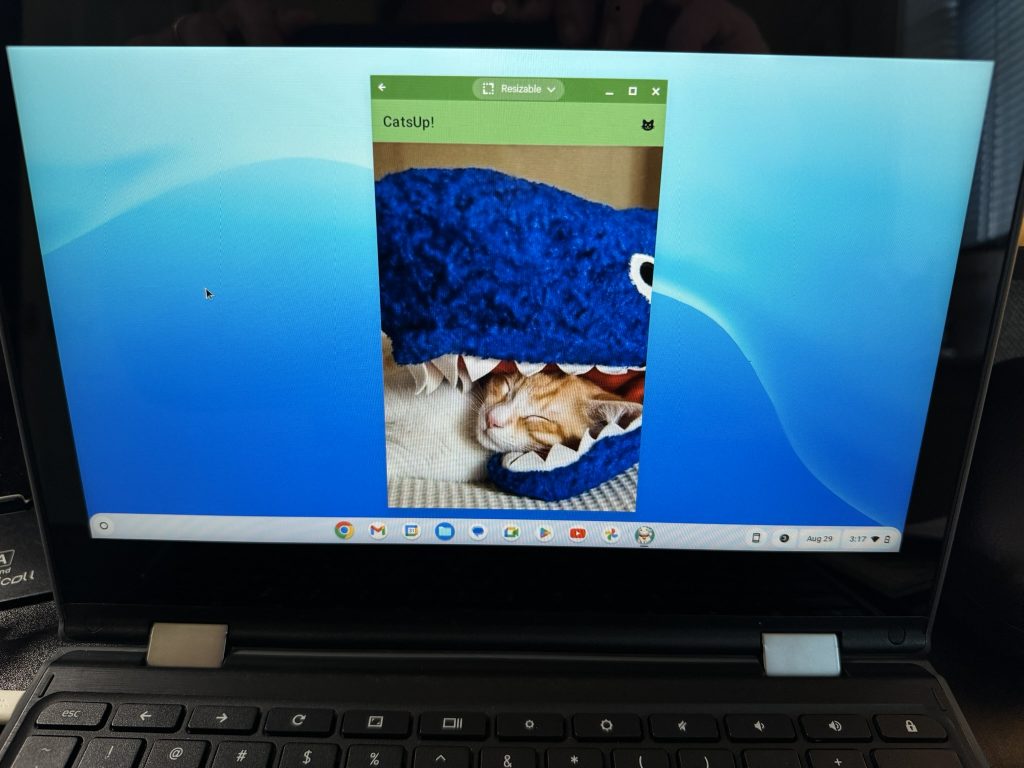
Some Chromebooks are able to run Android apps and those that can are also able to run Xojo’s Android apps. Android apps can be installed via the Play Store (give CatsUp a try) or manually, although doing it manually is rather difficult (I have not yet gotten that working on my Chromebook). The Play Store options works well, however. Here’s CatsUp from the Play Store running on my Lenovo 300e Chromebook:

When run on the Chromebook, Android apps can have a size of Phone, Tablet or Resizable. You can see that as an option in the title bar of the above screenshot. For best results you probably want to design your apps for a landscape tablet.
Xojo for Android does not have direct support for Chromebook features at this time, but if there is something you’d like to see, be sure to create an Issue so that we can look into it.
Since Chromebooks are just (low-end) Linux machines at their core, they can technically run Xojo Linux apps (x86 or ARM depending on the Chromebook), but this usually requires some sort of additional Linux installation.
And of course, Chromebooks are typically meant to run web apps, which Xojo can also do quite well.
Eddie’s Electronics Example Project
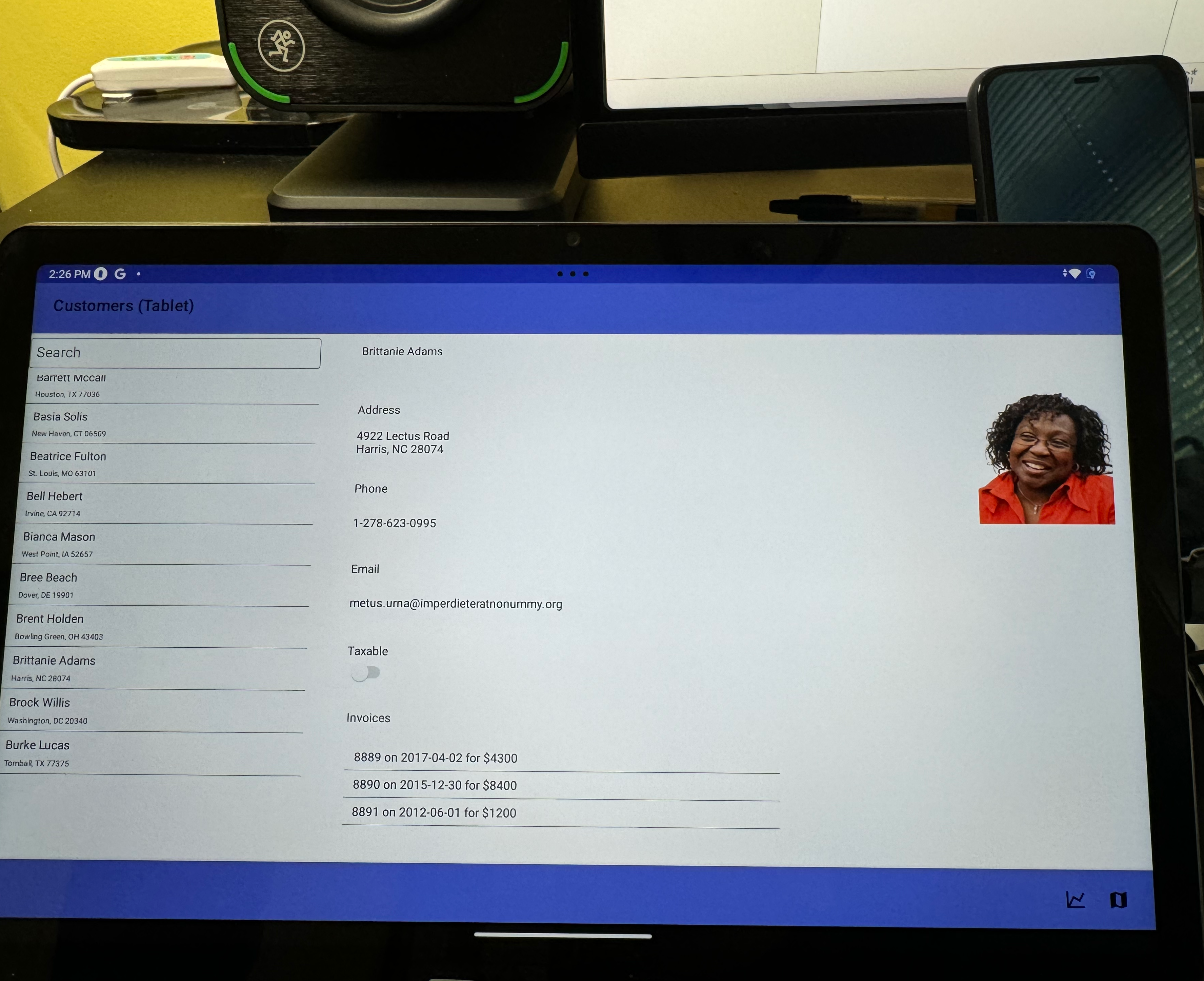
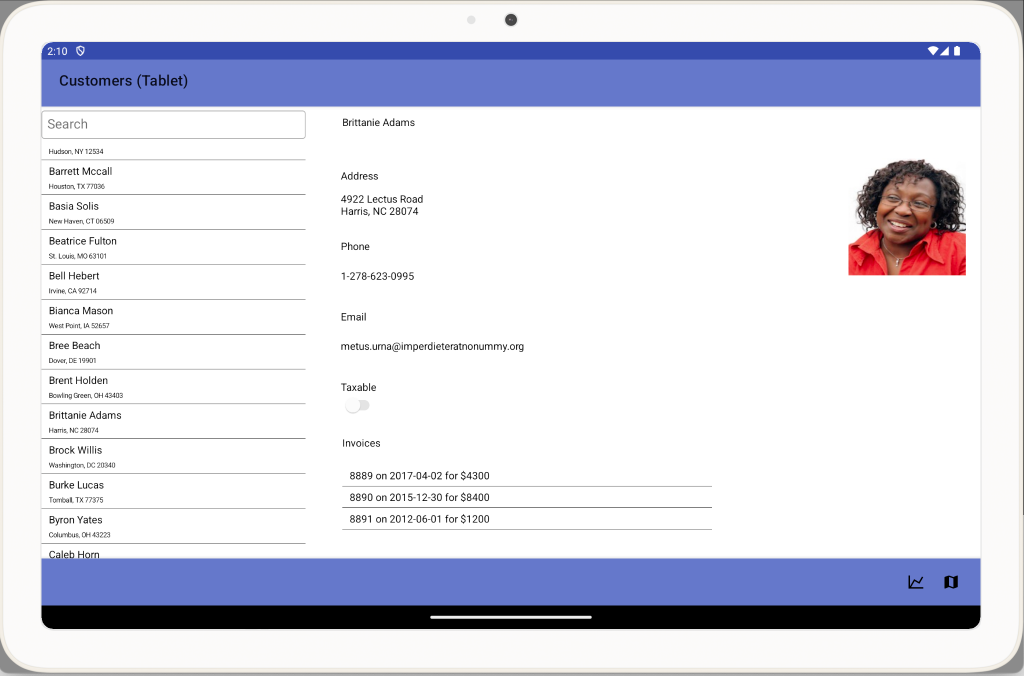
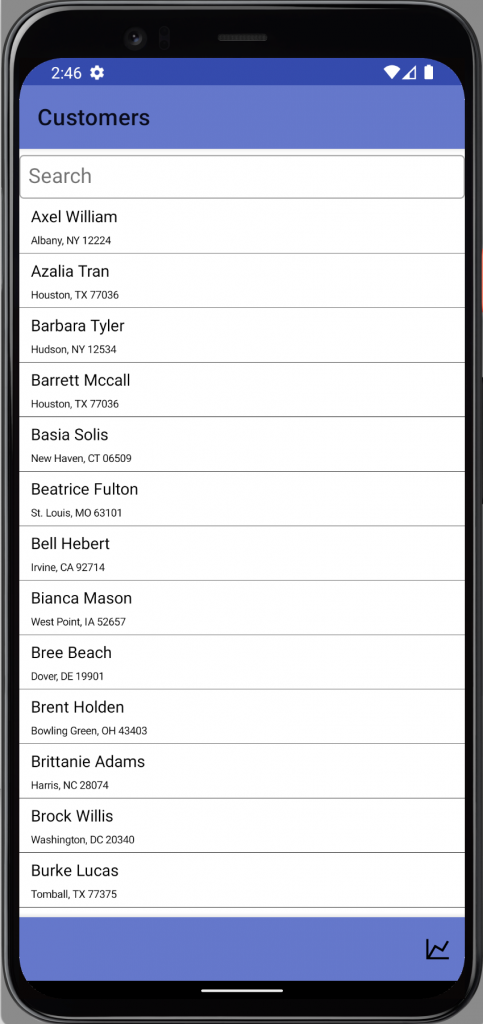
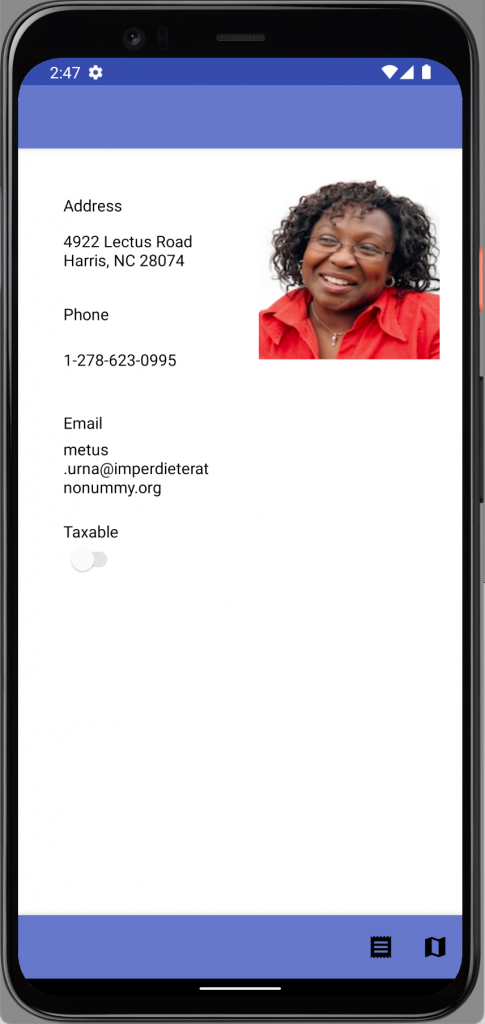
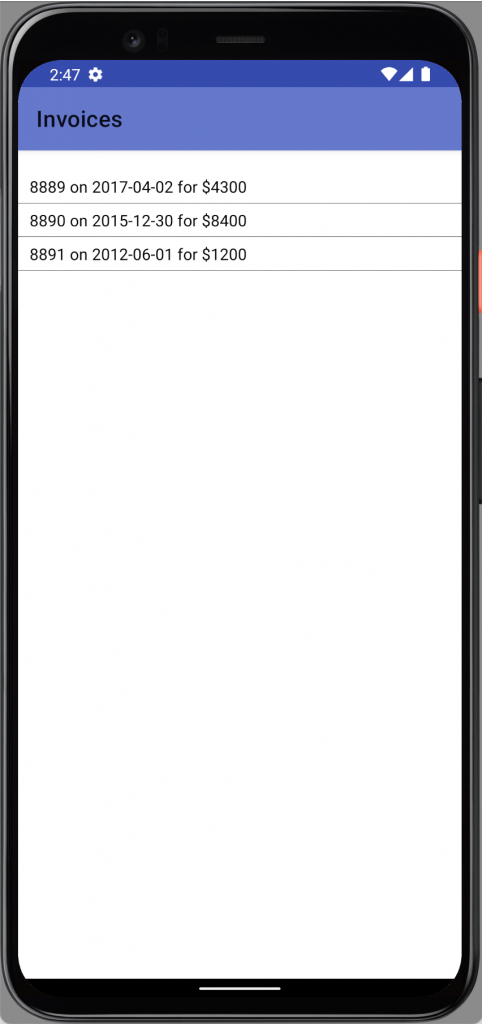
The Android Eddie’s Electronics example project has been updated to run on both phones and tablets. It makes use of Containers to contain the UI and displays them using screens for the appropriate device type.
Here you can see the Customer screen for a tablet displays the list of customers on the left, with details and invoices on the right.

Compare that to the phone version which has you navigate between that information using separate screens.



Tablet supports opens up a whole other category of users for your Android apps and should be particularly useful to those making bespoke apps for clients.
Paul learned to program in BASIC at age 13 and has programmed in more languages than he remembers, with Xojo being an obvious favorite. When not working on Xojo, you can find him talking about retrocomputing at Goto 10 and on Mastodon @lefebvre@hachyderm.io.
