The latest Xojo release is a big leap forward in terms of design options for Xojo Web users. Xojo 2024r3 comes with new tools for making beautiful web applications with less effort.
A Quick Reminder About What Bootstrap Is
As I will be mentioning it during this post, let me take a moment to remind readers what Bootstrap is, and what are we using it for at Xojo.
Bootstrap is the library we use for the visual part of web applications made with Xojo. You can think about it as Gtk on Linux, or UIKit on iOS.
While there is a vast amount of alternative libraries, it’s been probably the most popular framework for the last decade. You can check the Bootstrap website for more information.
ColorGroup Named Colors
Until this release, the Named option when configuring a ColorGroup was not available on web projects. 2024r3 brings the ability to choose from the Web Basic colors, Web Extended colors and, what I find more interesting, Bootstrap colors, which also support dark mode out of the box.
As you can expect, if you drop a custom Bootstrap 5.3 theme with another set of colors, the IDE will automatically update in order to preview them.
Using Named Colors by Code
When a dynamic need arises, it is also possible to use Bootstrap Named colors programmatically, if you find it easier. Here is an example:
Var colorName As String
If paymentCardIsValid Then
colorName = "success"
Else
colorName = "danger"
End If
Rectangle1.BackgroundColor = ColorGroup.NamedColor(colorName)Or in a WebCanvas.Paint event:
Var colorName As String = If(paymentCardIsValid, "success", "danger")
g.DrawingColor = ColorGroup.NamedColor(colorName)
g.FillRectangle(0, 0, g.Width, g.Height)You can check the list of available colors in the Color section of the official Bootstrap documentation. Basic and Extended Web Colors will work as well.
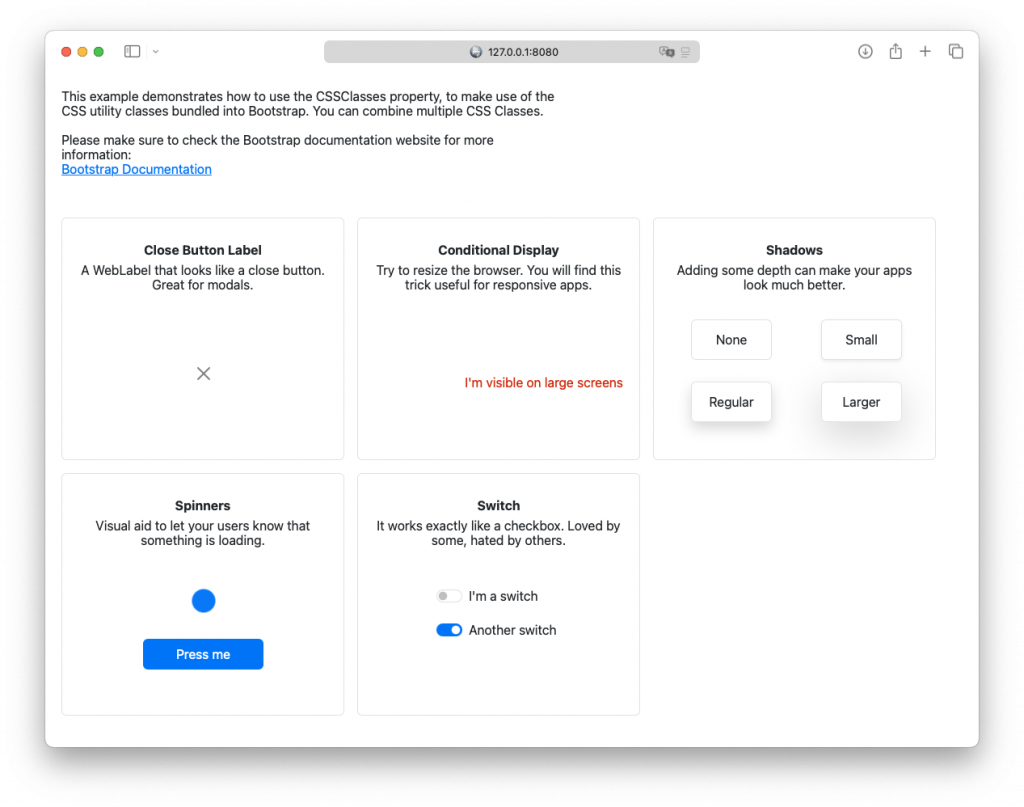
Using Bootstrap CSS Classes
Bootstrap comes with a set of utility CSS classes for a variety of visual things. You probably won’t need them all, as the Xojo IDE will get you there in most of the cases, and we work hard improving the IDE to make it easier, release by release.
That said, if you are an advanced user, and you have previous experience working with Bootstrap, you may find it useful to add CSS classes directly from the Inspector.
Go to the Advanced tab, add some Bootstrap CSS classes, separated by spaces… and voilà!
Here is a demo:
We have included a new example, called “Applying Bootstrap CSS classes to controls”, that you can find under Platforms > Web. Please give it a try.

CSS Classes are not limited to Bootstrap, if you have added styles in the HTML Header section, you can use them as well.
You can also add and remove them using the new CSSClasses property, which is available in every WebUIControl subclass.
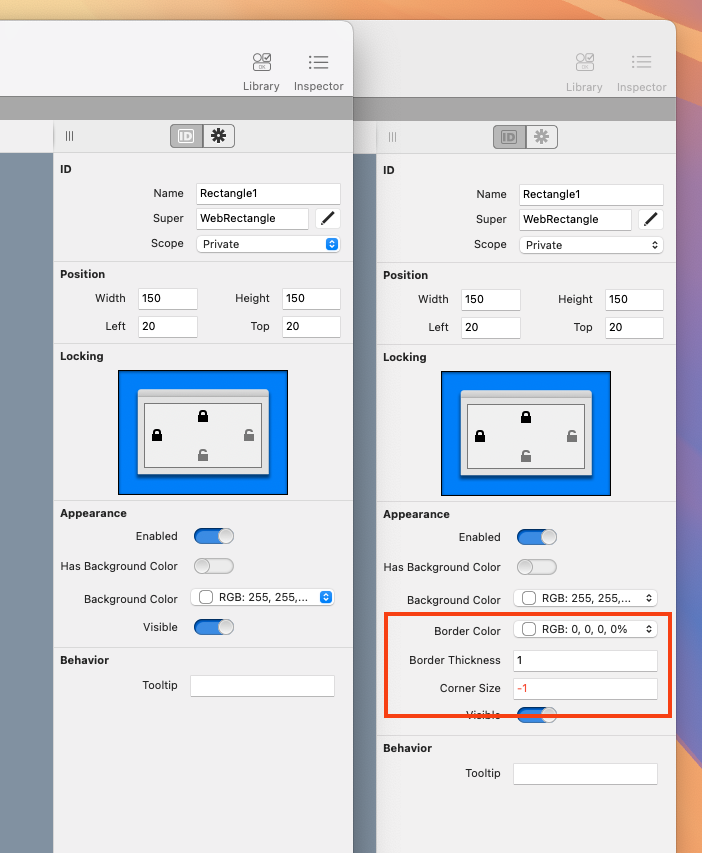
WebRectangle Got Some Love
You won’t need to setup the border color, border thickness or the corner size, for WebRectangle, in the Opening event anymore.

When designing web applications, I found myself using a lot of WebRectangle controls and, by default, they have a rounded border.
The side-effect is subtle, but now that you can control the border radius directly from the Inspector, the IDE preview will be closer to how it will look in the browser. And you are going to avoid writing a few lines of code!
In addition, some Bootstrap themes define a different Corner Size. Setting this property to “-1” will honor that Bootstrap theme’s default border radius.
Conclusion
As always, the release comes with much more than I can tell you about in one blog post. With over 30 Bug fixes and 9 Feature Requests implemented in the Web target alone, make sure to take a look at the Xojo 2024r3 Release Notes to see the whole picture.
Happy coding!
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
