With Xojo 2020r2, we’ve given you a really easy way to provide hi-resolution and scalable symbols for use as images in Canvas drawings or as Toolbar Icons in your iOS Projects.
For this you only need to use the SystemImage shared method from the Picture class, passing along the name of the Symbol you want to use, its size, weight (think about it like the font weight) and, optionally, a ColorGroup to tint the symbol, plus the fallback picture you want to use in case that symbol is not available under the iOS version of the device running your app.
Let’s start at the beginning.
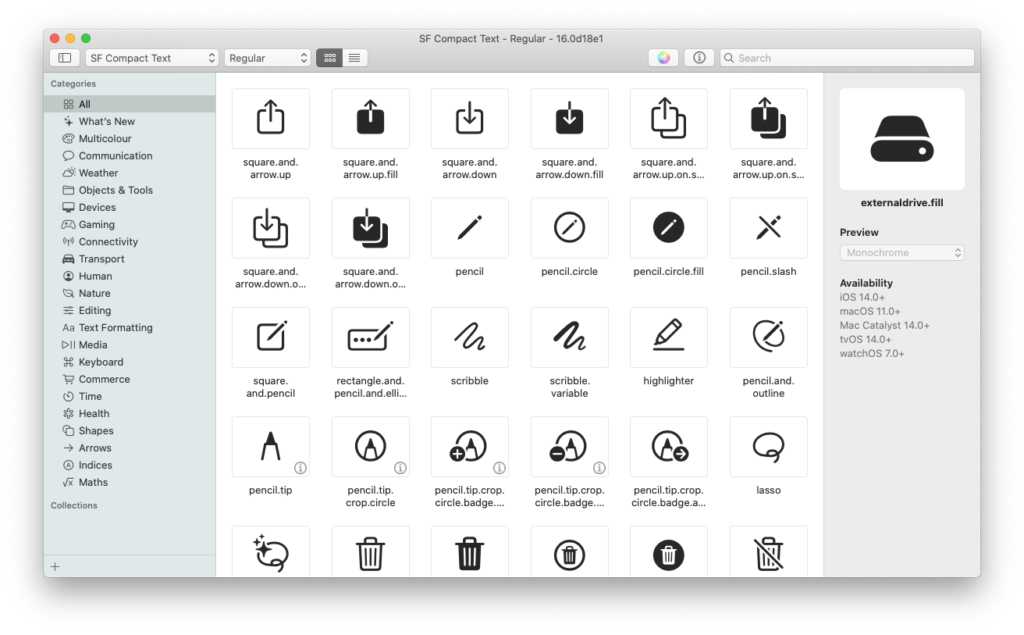
This feature is based on the symbols provided by the SF Symbols font installed in most of the latest releases of iOS and macOS. You should start downloading and installing on your Mac the SF Symbols utility in order to browse, get info and select the name of the symbols you want to use in your layouts. For example, some of these are available from iOS 13.0 in advance, while others are only available if the iOS device is running iOS 14.0 or later.

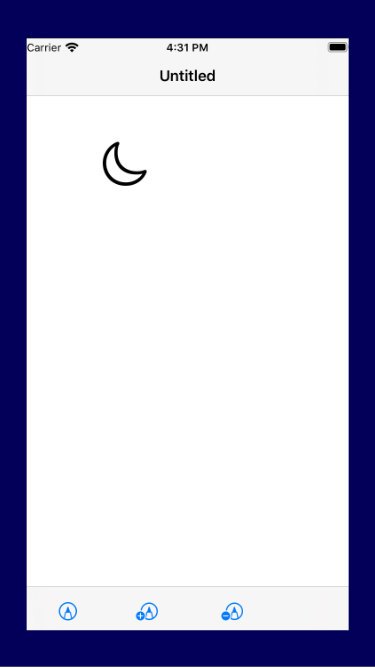
Once you have the name of the symbols you want to use, it is time to use them in your Xojo code. The following snippet in the Opening event handler of the default Screen will add three buttons to the Toolbar using the “pencil.tip.crop.circle”, “pencil.tip.crop.circle.badge.plus” and “pencil.tip.crop.circle.badge.minus” symbols (or font glyphs).
Var PencilAdd As New MobileToolbarButton(MobileToolbarButton.Types.Plain,"",Picture.SystemImage("pencil.tip.crop.circle.badge.plus",50))
Var PencilTip As New MobileToolbarButton(MobileToolbarButton.Types.Plain,"", Picture.SystemImage("pencil.tip.crop.circle",50))
Var pencilMinus As New MobileToolbarButton(MobileToolbarButton.Types.Plain,"",Picture.SystemImage("pencil.tip.crop.circle.badge.minus",50))
Me.Toolbar.AddButton(PencilTip)
Me.Toolbar.AddButton(PencilAdd)
Me.Toolbar.AddButton(PencilMinus)
These two lines of code will draw the “moon” glyph in the Canvas1 added to the by default Screen1 screen of the project.
Var p As Picture = Picture.SystemImage("moon",50)
g.DrawPicture(p,0,0)
Observe that, in this case, the symbol will be drawn at the specified size; while in the ToolBarButton it discards the specified size in favor of the standard width an height for the buttons in the toolbar.

As you can see in the SF Symbols utility, there are plenty of symbols to choose from in any desired size! And their implementation as part of your Xojo project for iOS couldn’t be easier.
Questions? Ask me about Xojo programming on Twitter @XojoES or on the Xojo Forum.
