Starting with Xojo 2023r2 you can add Leading Actions to the rows in your iOSMobileTable instances on iOS, in addition to the regular actions previously available. This introduces many more options and user interface flexibility to the table rows.
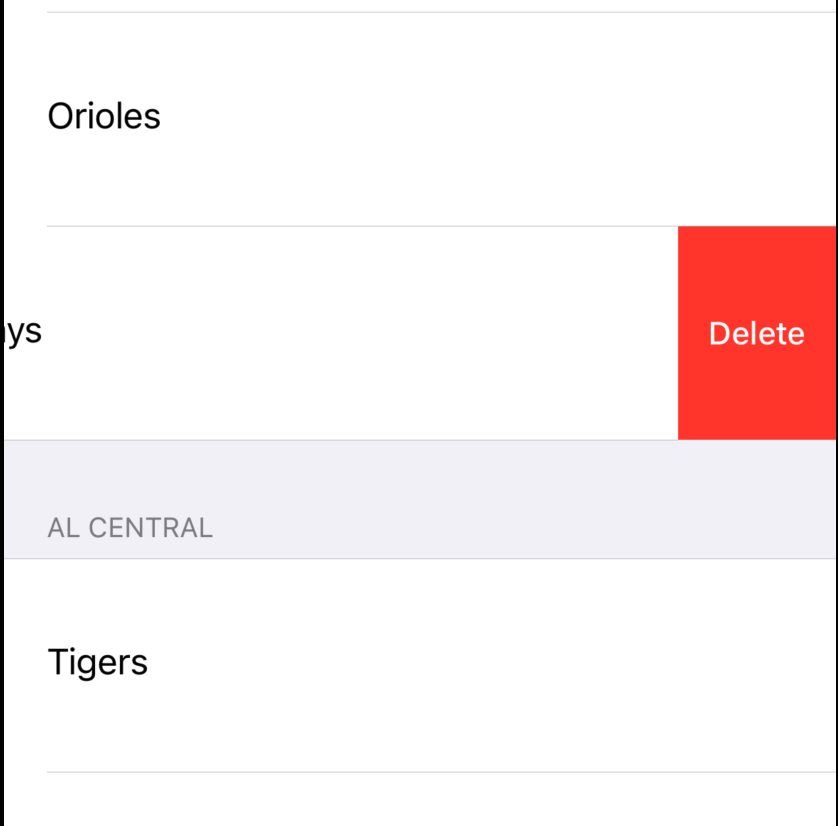
Regular actions attached to the iOSMobileTable rows are those shown (if implemented) when the user drags a row from the right to the left. This is something you can do using the following snippet of code in the ApplyActionsForRow event handler of a MobileTable instance, in this example named TeamTable:
Var actions(0) As iOSMobileTableRowAction
// Create the Delete button
actions(0) = New iOSMobileTableRowAction(iOSMobileTableRowAction.Styles.Destructive, "Delete", "Delete" + row.ToString)
Return actions
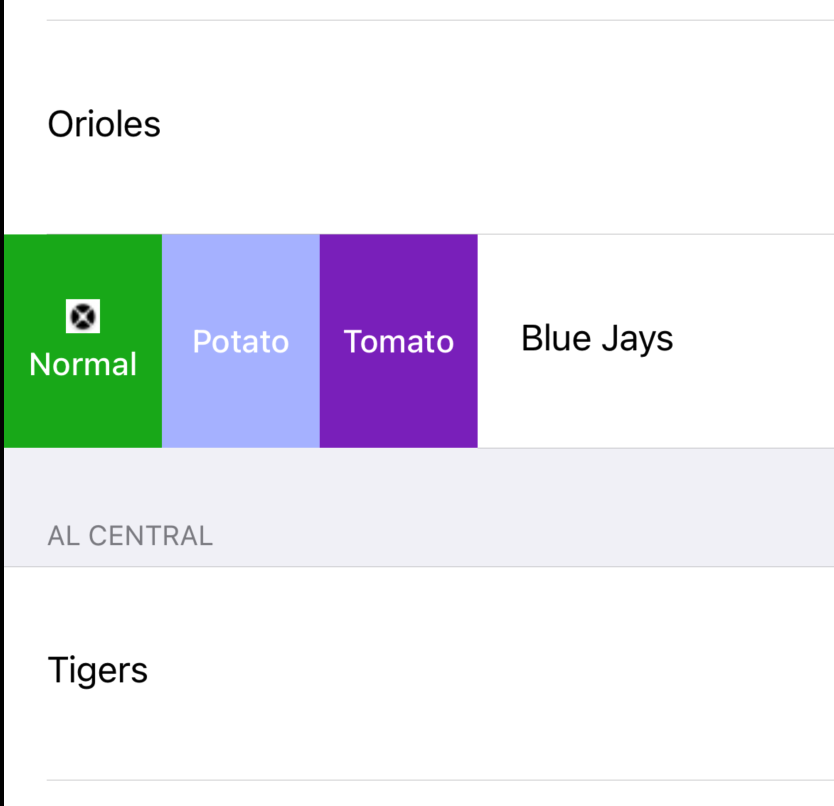
Now you will be able to implement the new ApplyLeadingActionsForRow event handler in your iOSMobileTable instances. In doing that, you will be able to add new actions to the row that will be shown when the user drags the row from left to right. Of course, as you can do with the regular actions, you can add as many of these as you need.
For example, the following snippet of code implemented in this new event will be in charge of adding a total of three leading actions on every row of the TeamTable used in our example:
Var actions() As iOSMobileTableRowAction
Var act1, act2, act3 As iOSMobileTableRowAction
act1 = New iOSMobileTableRowAction(iOSMobileTableRowAction.Styles.Normal, "Normal", "Normal " + row.ToString)
act2 = New iOSMobileTableRowAction(iOSMobileTableRowAction.Styles.Normal, "Potato", "Potato " + row.ToString)
act3 = New iOSMobileTableRowAction(iOSMobileTableRowAction.Styles.Normal, "Tomato", "Tomato " + row.ToString)
act1.BackgroundColor = Color.RGB(System.Random.InRange(0,255), System.Random.InRange(0,255), System.Random.InRange(0,255))
act2.BackgroundColor = Color.RGB(System.Random.InRange(0,255), System.Random.InRange(0,255), System.Random.InRange(0,255))
act3.BackgroundColor = Color.RGB(System.Random.InRange(0,255), System.Random.InRange(0,255), System.Random.InRange(0,255))
act1.Image = Xojo16
actions.add act1
actions.add act2
actions.add act3
Return actions
Finally, the RowActionSelect event handler of the table will be fired when any of the actions —both regular and leading— are selected by the user. You can rely on the received Section, Row and ActionTag parameters to execute the code of your iOS app in response to every one of the actions added to the row just as in previous Xojo releases.
Javier Menendez is an engineer at Xojo and has been using Xojo since 1998. He lives in Castellón, Spain and hosts regular Xojo hangouts en español. Ask Javier questions on Twitter at @XojoES or on the Xojo Forum.
