If you’re crafting your latest SaaS (web app) using Xojo, you might already know the power this platform holds. But let’s talk about something equally important – making your app look downright amazing.
Have you ever stumbled upon a website or app and been instantly captivated by its design? That’s the magic of great visual appeal. And guess what? You can bring that same magic to your Xojo web app with the help of Bootstrap themes.
Imagine your app not just as a tool, but as a full visual-interactive experience for your end-users. Whether you’re a design newbie or a seasoned pro, these themes offer a seamless way to enhance your web app’s look and feel.
This tutorial will equip you with all the knowledge to select and use Bootstrap themes for your Xojo web apps. By the end of this guide, you’ll have the tools and confidence to create a visually appealing, user-friendly app that turns heads and wins hearts.
What are Bootstrap themes and why use them in Xojo?
Bootstrap is a popular front-end framework that helps developers create responsive and visually compelling web applications. Bootstrap themes are pre-designed templates built with this framework, making it easier to achieve a professional look with minimal effort.
Xojo, by default, uses a modified Bootstrap theme for its web apps. This means that right out of the box, your Xojo web app already benefits from Bootstrap’s design and sleek aesthetics. There are countless pre-designed themes available online, both free and premium, that you can incorporate into your Xojo web app. These themes can dramatically alter the visual appearance of your app, offering various aesthetic options to suit your needs.
Now that you have a basic understanding of Bootstrap and its role in Xojo, let’s move on to how you can actually implement and customize these themes in your web app.
Step 1: Choose a Bootstrap theme
First, you need to choose a Bootstrap theme that fits the look and feel you want for your Xojo web app. There are numerous resources on the web where you can find free or premium Bootstrap themes. For maximum compatibility with Xojo, we recommend using themes from Bootswatch. Bootswatch provides a variety of free, Xojo-compatible Bootstrap themes.
Step 2: Preview and download the theme
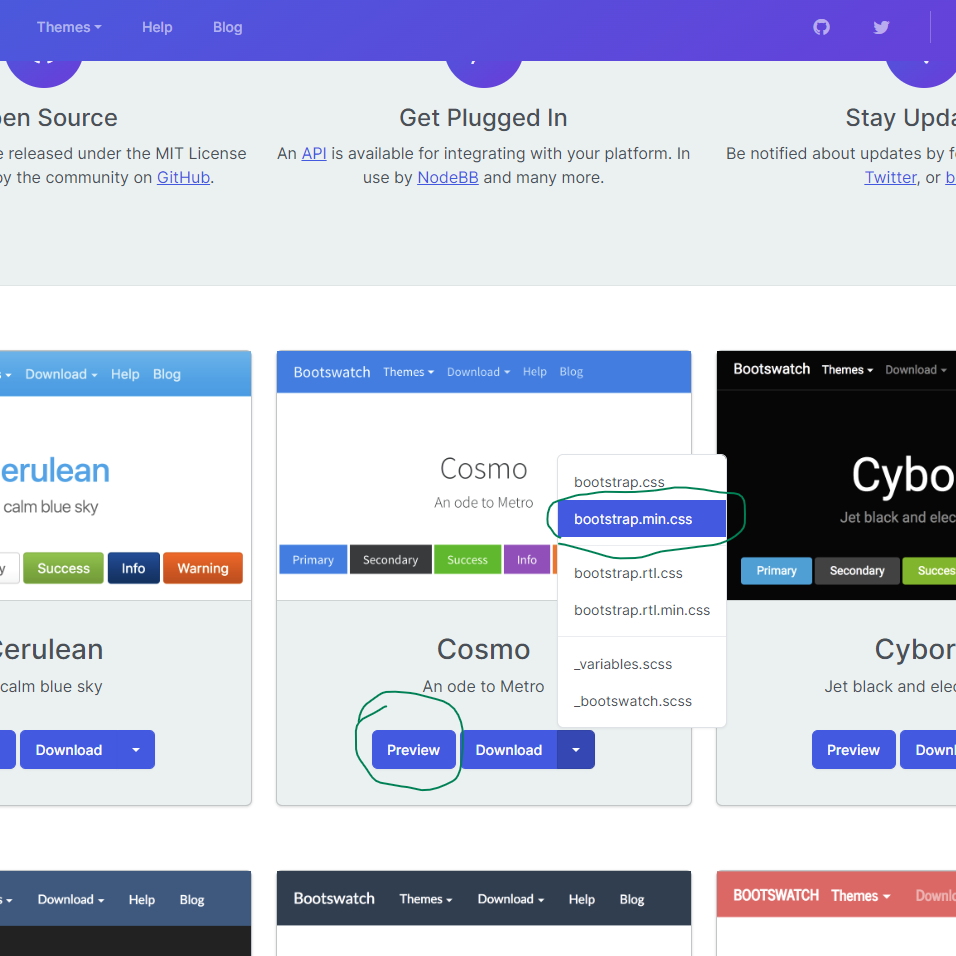
On the Bootswatch website, click the “Preview” button for any theme to see how it will appear.
Once you find a theme you like, click the menu next to the theme’s “Download” button and select the file named bootstrap.min.css. This is the only file you need.

Step 3: Add the theme to your Xojo web app project
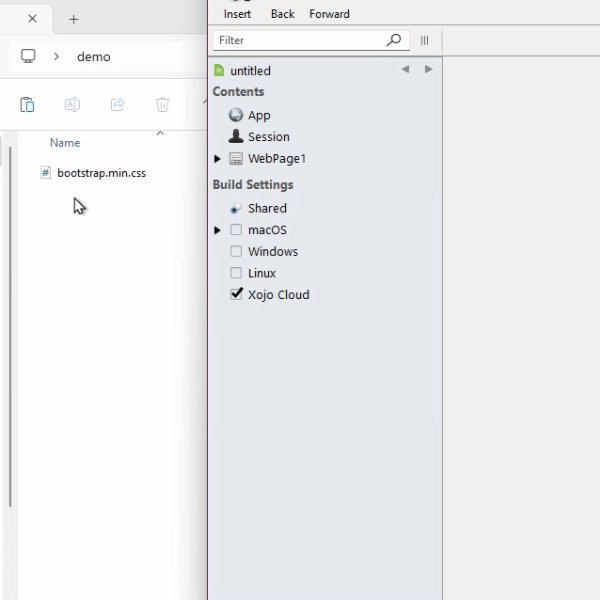
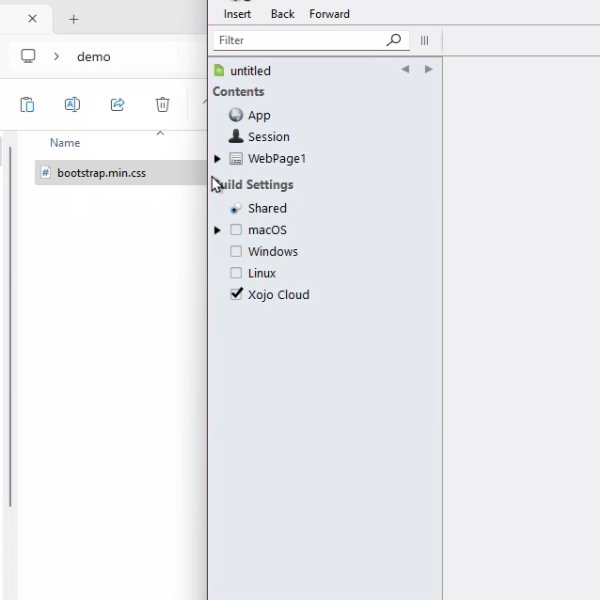
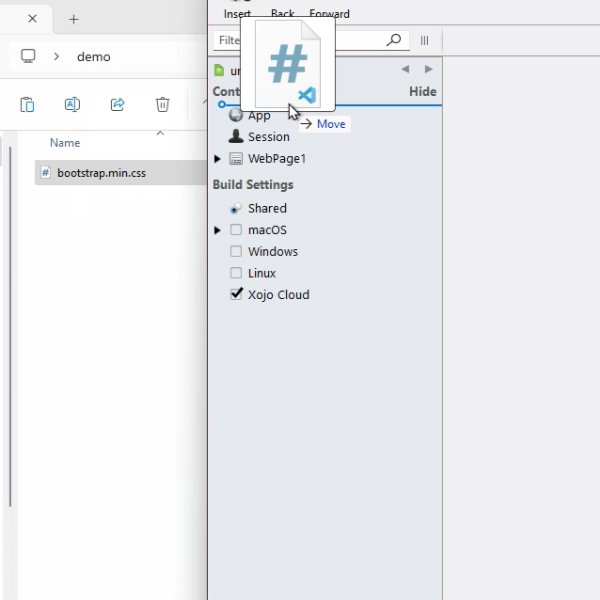
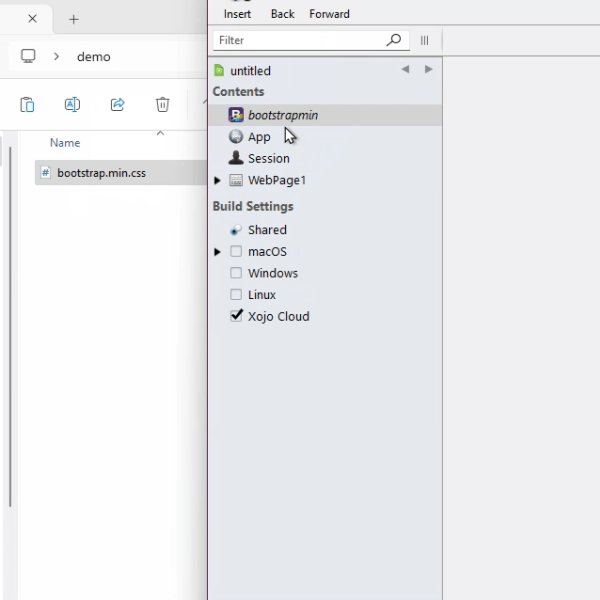
Now for the easiest step. Once you have the desired bootstrap.min.css file, simply drag and drop it into the Navigator panel of your Xojo project.
After adding the bootstrap.min.css file to your project, Xojo’s layout editor will instantly reflect the new theme. Moreover, your web app will utilize this theme when running.

Congratulations! You’ve now learned how to incorporate and apply Bootstrap themes to your Xojo web application.
Remember, the right theme can make your web app not just functional, but memorable. And with the countless options available, you’re sure to find a Bootstrap theme that perfectly matches your vision. Don’t hesitate to experiment with different themes and make adjustments as needed to get the perfect look for your app.
Now it’s your turn to put it into practice and create web apps that not only work well but look fantastic too.
If you have any questions or run into any issues, feel free to refer to the official Xojo documentation for more detailed information.
Gabriel is a digital marketing enthusiast who loves coding with Xojo to create cool software tools for any platform. He is always eager to learn and share new ideas!
