We’re excited about Xojo 2024r2. Performance, control sets, improvements for current controls and bug fixes. You will love this release.
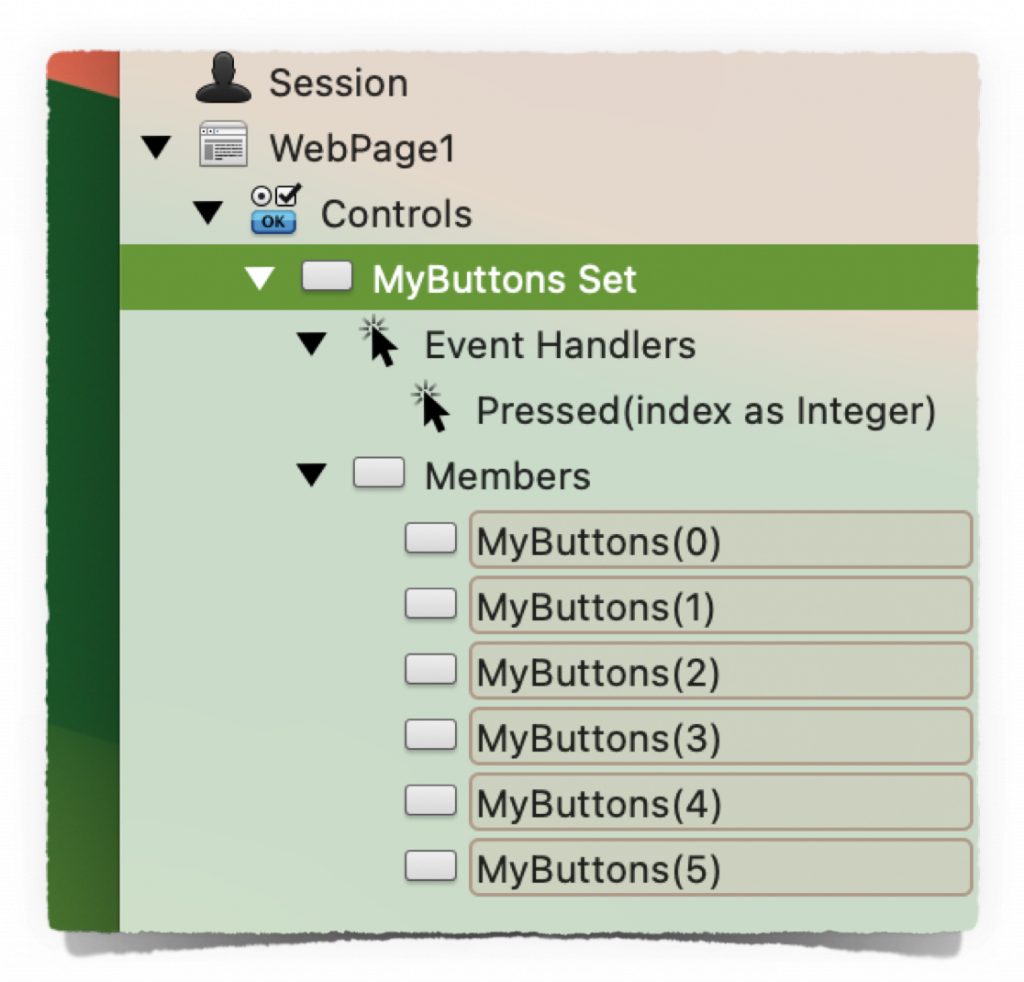
Control Sets
There are cases where you have a bunch of controls with the same functionality. Imagine you are coding a calculator and you’ve just added the WebButtons for each digit. It would be repetitive and error prone to add the same code to Pressed events, on each button when the only thing that changes is the numeric value.
A set of controls can be grouped, so you can think about them like if you were using an array. You can add event handlers to the group itself. Events will be enhanced with an “index” parameter, to help you decide what to do, depending on the element.

Create Tabs and Embed Controls at Runtime in WebTabPanel and WebPagePanel
Same as with Control Sets, this is something that was already present in Desktop projects and we wanted to include it for Web. From now on, you will be able to create and remove tabs and pages in WebTabPanel and WebPagePanel controls, respectively. Controls can also be added and removed at runtime, or move controls between tabs or pages whenever you need.
This opens a new world of possibilities for your applications, where you can provide your end users a way to have multiple contexts open at the same time.
WebListBox: Configurable Header and Row Height, Border and Line Style
You will be able to configure the height of WebListBox headers and rows with the same API you are used to using in your Desktop projects. You won’t need to tweak them with CSS anymore.
HasBorder and GridLineStyle has also been added to Web projects, allowing you to remove the outside border, display only vertical lines between the columns… or just remove them.
WebDataSource Interface
Speaking of WebListBox improvements, you’ll find that the WebDataSource is easier to implement. You won’t need to implement SortedPrimaryKeys and UnsortedPrimaryKeys methods anymore.
There are only three methods required now:
- ColumnData: Where you will define the amount of columns, names, and configure if they are sortable
- RowCount: So the control can now the amount of space it will need
- RowData: This is where you return an array of rows
WebListBox lazy load rows, meaning that it will only ask your DataSource for the amount of rows being displayed on screen. It will only fetch more when needed.
WebListBox Improvements When Using a WebDataSource
Using a WebListBox with a DataSource makes it possible to display very large amounts of data. Until now, you were able to display thousands of rows very quickly. This release improves the way Xojo uses your DataSource, without having to change a line of code in your projects.
Scrolling through the data will display the rows much faster than before. Just for comparison, 2024r1.1 was able to display 1 million rows in about 6 seconds in my computer. The same project, using 2024r2, can display them in less than 100ms.
But is not just the speed that has been improved. Its memory footprint has been dramatically reduced as well. Displaying 1 million records in 2024r1.1 used about 1 GB of RAM, where 2024r2 will use just a few MB instead.
I can’t imagine a use case where you need to display millions of rows and scroll through them. But if you find one, you will be able to implement it with Xojo 🙂
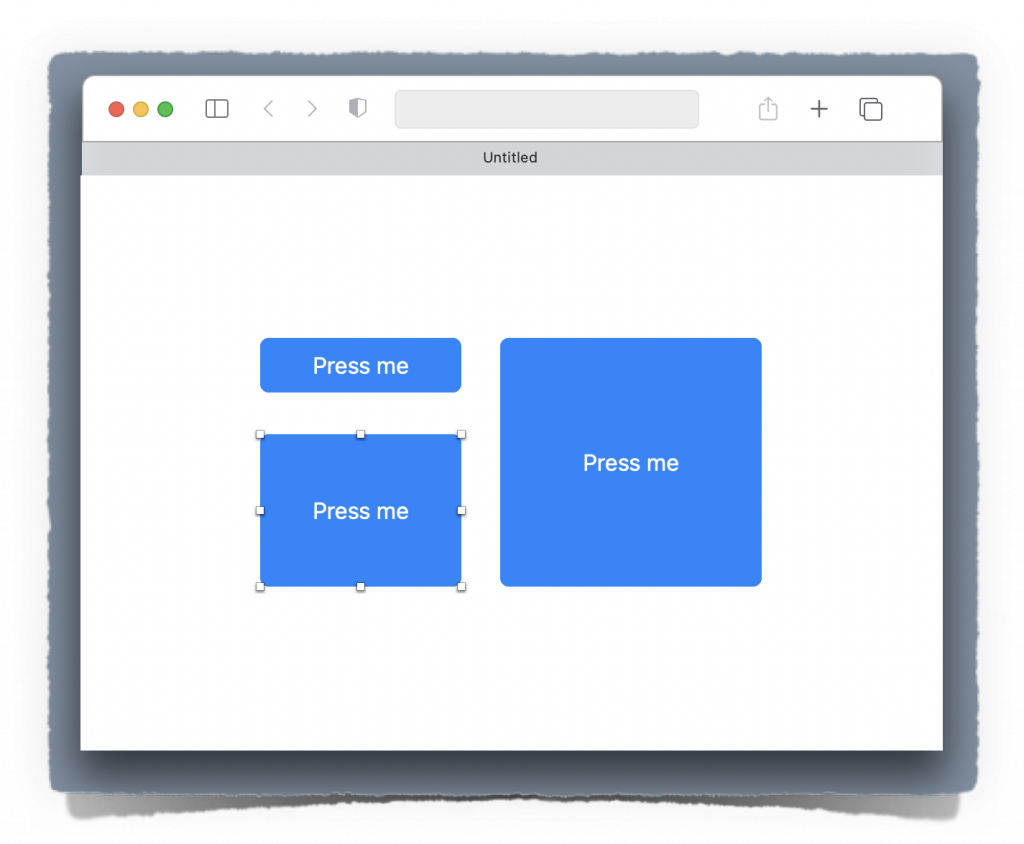
WebButtons Can be Resized Now
In order to make it easier to migrate your Web 1 projects, you will be able to modify the height of your WebButtons. The web framework will also take care to reduce the font size if needed when the button is smaller.

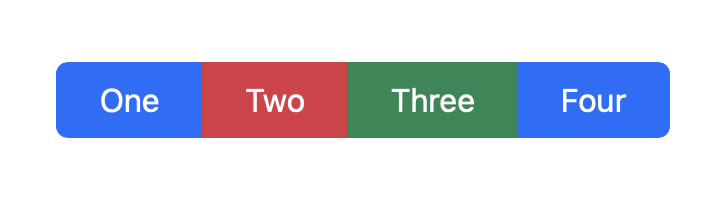
Individual Indicator for Each Segment of WebSegmentedButton
There are situations where you want to mix different “indicators” (different colors) in a single WebSegmentedButton control. For example, pressing on one of the segments can be a destructive action, so you could use the Danger indicator. By default, segments will use the indicator you set in the Inspector panel, but you will be able now to individually override one of them.
Me.Indicator = WebUIControl.Indicators.Primary
Me.SegmentAt(1).Indicator = WebUIControl.Indicators.Danger
Me.SegmentAt(2).Indicator = WebUIControl.Indicators.SuccessHaving 4 segments, this will be the result of above example at runtime:

Outlined WebButton and WebSegmentedButton
Some GUIs could become overwhelming, when every button looks like a call to action. The new Outlined property, available in WebButton and WebSegmentedButton controls, can help with heavily loaded interfaces. Here is how it looks like:
Performance, Memory Leaks, Bug Fixes
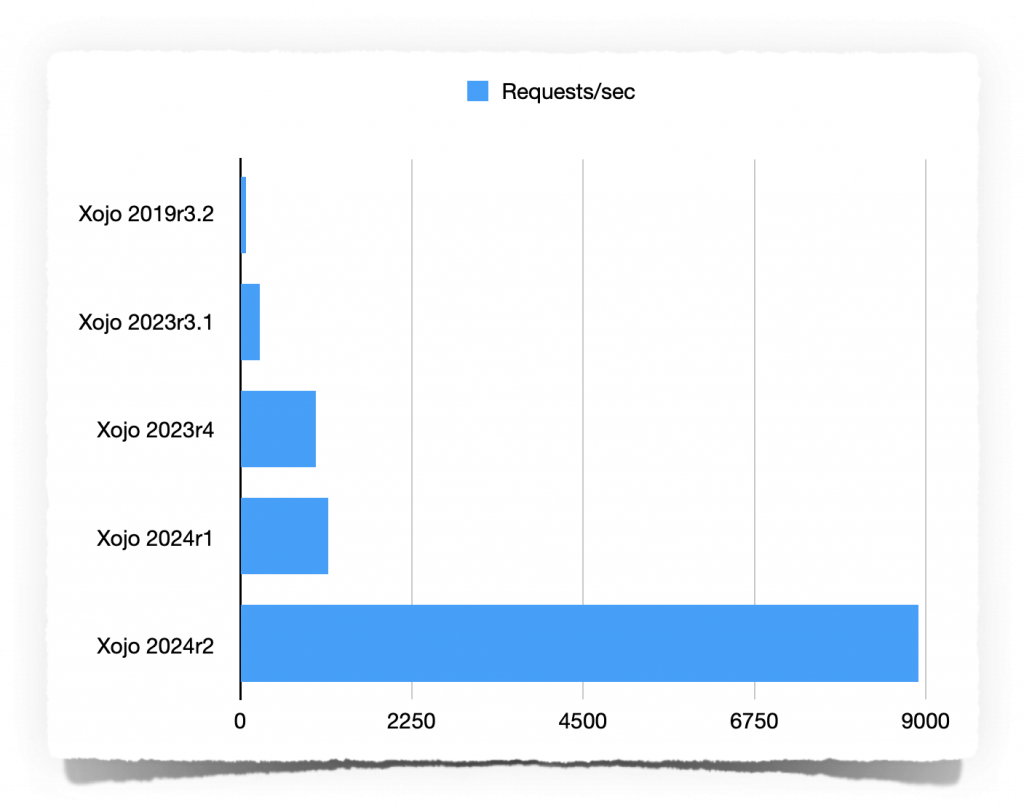
Last, but not least, 2024r2 comes with great performance improvements. We’ve been improving the web server to handle even more requests per second. If you are using Xojo Web for exposing an API, it will be able to serve more requests in less time. For regular Xojo Web applications, it means it will be able to handle more events and reply to them faster.
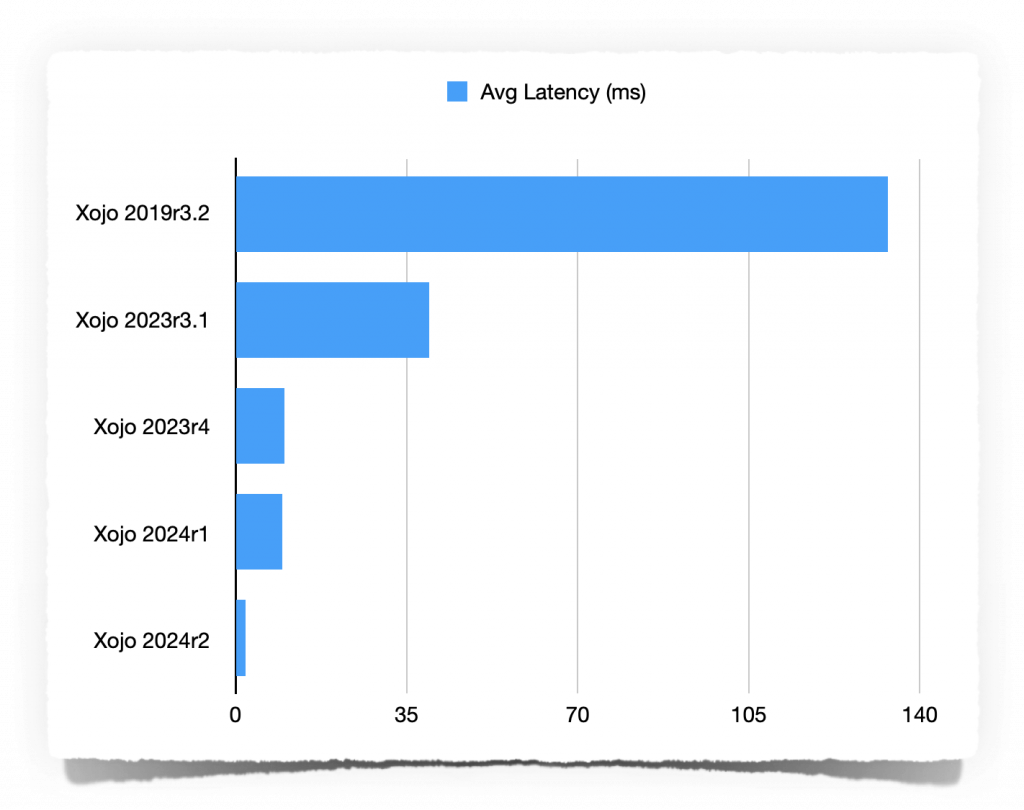
Here is a comparison of the same project during the different releases of Xojo:

Latency has also been improved, Xojo is able already to reply in less than 2ms:

If you are still serving Web APIs with Web 1, this is a good opportunity to migrate:
| 2019r3.2 | 2024r2 | |
| Average Latency | 133.4 ms | 1.98 ms |
| Max Latency | 287.3 ms | 143.52 ms |
| Requests per second | 76 | 8900 |
| Transfer Rate | 9.89 KB/s | 1.5 MB/s |
That’s a Wrap!
As usual, I’d like to send a big thank you to everyone taking the time creating bug reports, feature requests and testing beta releases. This wouldn’t be possible without your support.
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
