While at the Xojo Developer Conference in Denver last spring*, we got a lot of great feedback about the features that people needed most from the iOS framework. We managed to sneak a few into recent releases of Xojo; here are three of my favorites!
Variable Height iOSTable Rows
When laying out lists of data in iOS, often there’s more than one way to get to where you need to be. The Bedtime, Stopwatch or Timer modes in the iOS Clock app are a great example of this. Instead of using a scrollable view, they use an TableView with variable height rows and starting in 2018r2 we’ve made this really simple to do too.
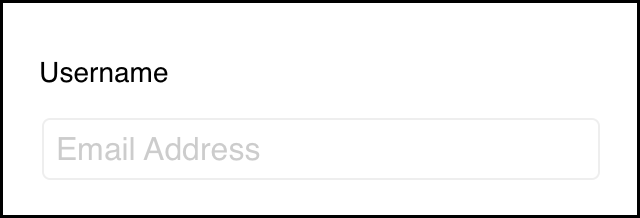
To make variable height rows, you’ll need to use a datasource with your iOSTable and create a subclass of iOSCustomTableCell just like you did previously and set the UseDynamicHeight property to True in the inspector. Then just make sure that you have a continuous string of constraints from the top of the cell to the bottom to tell the layout system how tall the cell needs to be. So if you have a layout that looks like this:

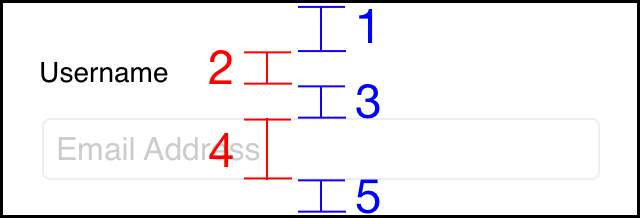
You would need to make sure that you have constraints like this:

- A constraint from the top of the cell to the top of the Username Label
- A constraint defining the height of the Username Label
- A constraint from the bottom of the Username Label to the Top of the Username TextField
- A constraint defining the height of the Username TextField
- A constraint from the bottom of the Username TextField to the bottom of the cell.
Making this change also gets us a little bit of built-in magic such that any Label controls without a height constraint will automatically resize themselves to match the height of the text they contain, making your cells adapt better to localization or variable text. This also makes it possible to put a DatePicker in a cell and use it as the editor for the previous row by inserting it on-the-fly.
For an example of how to do this, see the CustomCellDynamicHeight project in the Example Projects/iOS/Controls/Table/ folder.
Pull-To-Refresh
Another feature that we got several requests for was the ability to use the iOS TableView’s built-in pull-to-refresh capability. An example of this can be seen in the Mail application when you are looking at the Mailbox list. Just drag downward until you see a progress wheel. That’s pull-to-refresh.
In Xojo it’s as simple as setting the new AllowRefresh property to True, implementing the Refreshed event and then call EndRefresh when you’ve received and updated the table to make the progress wheel disappear.
For an example of how to do this, see the TableDataSourceDatabase project in the Example Projects/iOS/Controls/Table/TableDataSourceDatabase folder.
Row Add/Remove Animations
Ever notice that when you add or remove a row on an iOSTable at runtime that they just kind of *POP* into existence? We’ve made it so that adding or removing a visible row is now animated, just like other apps on the device. This looks especially good when inserting a DatePicker control to edit a date!
For an example of how to do this, see the TableEditing project in the Example Projects/iOS/Controls/Table folder.
*Want to talk to Xojo engineers about what you want to see? Come to XDC 2019 in Miami, Florida!
