In week 2 of the Just Code challenge I took inspiration from a feature in 1Password that can generate a password suggestion. This desktop app allows you to specify a desired password length and the number of digits and symbols to include in it.

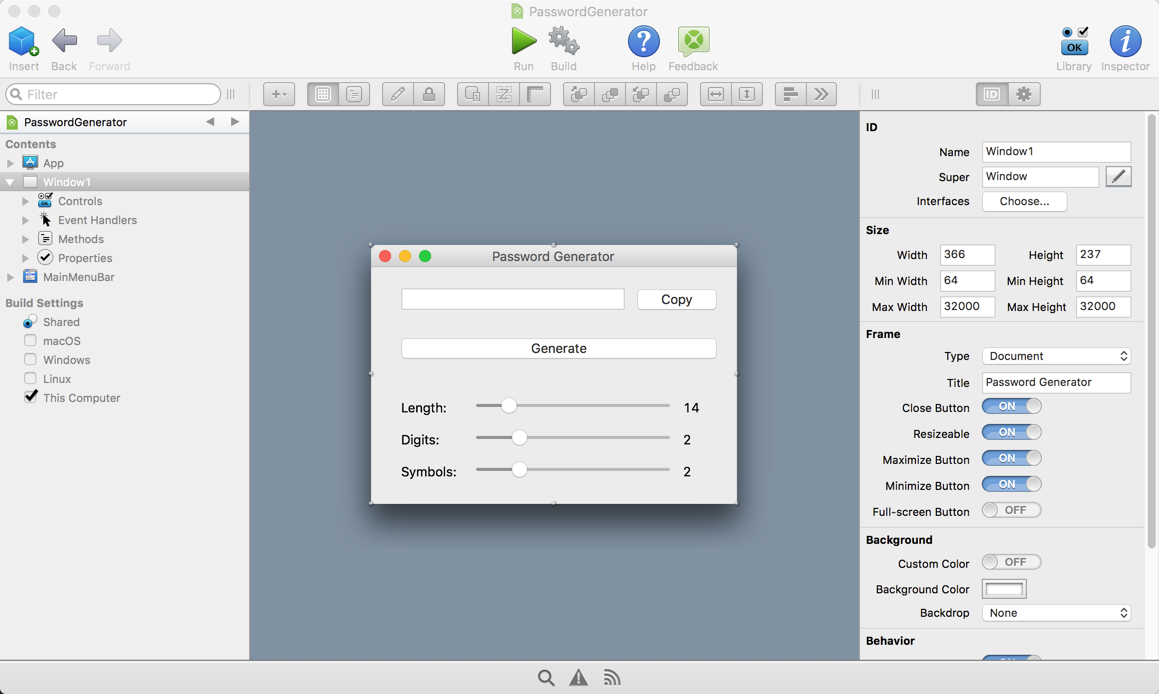
Here is the Window layout in the Xojo IDE:

I’m using a read-only TextField to display the generated password. There are a couple PushButtons for copying the password text to the clipboard and for generating a new password. I use Slider controls to set the length of the password and the number of digits and symbols to include, along with corresponding labels.
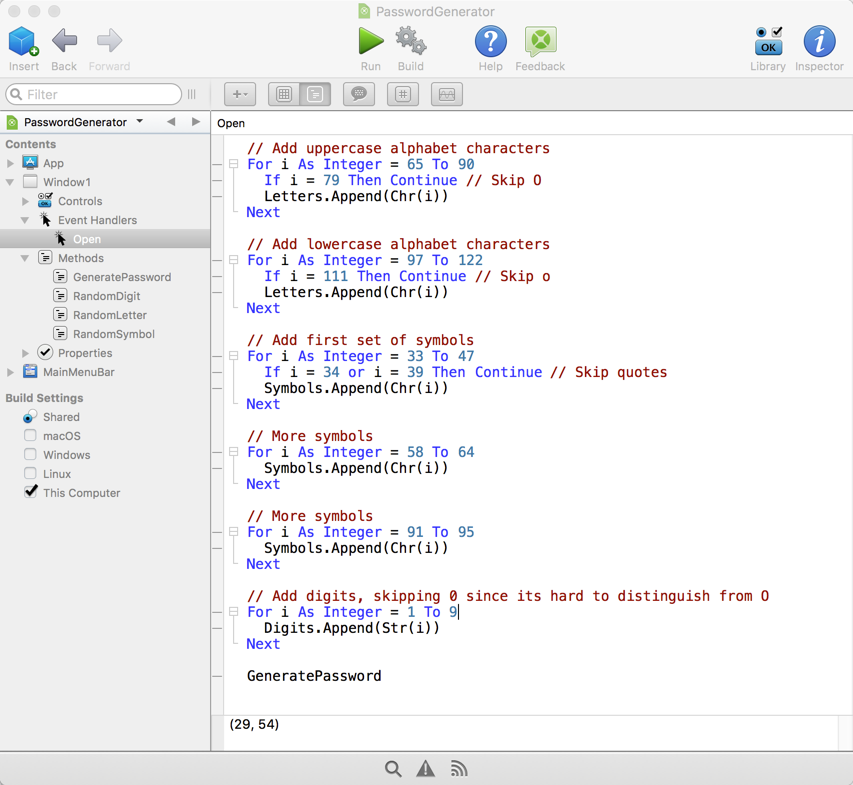
When the window opens, it populates some arrays with the acceptable characters that can be used for letters, digits and symbols. In particular, some characters are excluded such as “O”, “o”, “0” and quotes because those are difficult to distinguish. The code to do this is in the Open event:

The last line calls the GeneratePassword method which uses the settings from the user interface to generate a password. This way you’ll have a password displayed immediately when the window appears.
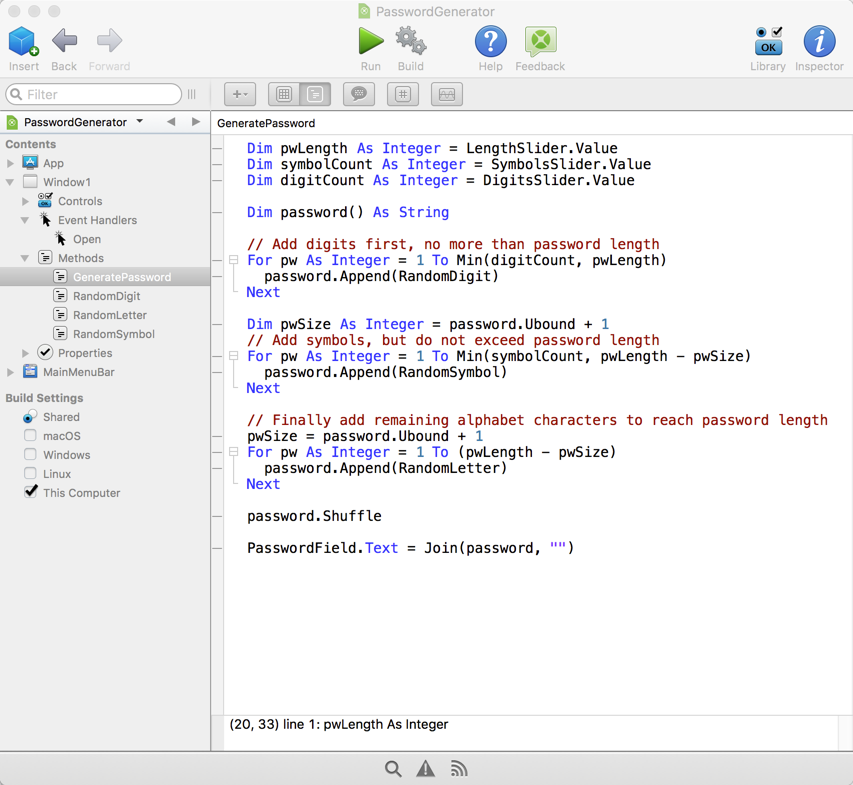
The GeneratePassword method first determines how many digits are needed, making sure it does not exceed the requested password length. Then it adds any symbols, also ensuring it does not exceed the set length. Lastly, if more characters are needed it adds letters to reach the desired length.
The characters are added to a String array that is then shuffled to mix all the parts together. Try commenting the Shuffle line out and when you run the project you’ll see that numbers always appear first, followed by symbols and then the letters. Here is the GeneratePassword code:

A similar technique is used by the RandomDigit, RandomLetter and RandomSymbol. It uses the Shuffle method to randomize the appropriate array and then returns the first item.
Download the Password Generator project file.
Download and check out earlier projects:
Week 1: Color Picker Desktop App
Discuss your Week 2 project in the Xojo forum:

