Developing for iOS with Xojo can be quick and easy, but if you need more power for your app’s controls, your options are:
- study the Apple documentation, which can take time and building the right declares from scratch is not trivial; or
- use one of the many open source projects, though you may end up having to import things that you don’t want or need;
If you don’t have the time or inclination for these options, Falco Software’s extensions could be what you are looking for. The extensions work similarly to Xojo, just drag the control and start developing. No alien objects to create, no extra code to maintain. Here are some examples of where Falco Software’s extensions can simplify and speed up your iOS development.
iOSTableViewExtended: Create custom section headers and footers for an iOSTableView
The original Xojo iOSTableView has the capability to have a text as header, but sometimes you need a graphic header or a text after your section or a graphic section footer. So how do you do that?
Import the iOSTableViewExtended object and its interfaces to your project, change the superclass of your iOSTableView to iOSTableViewExtended and implement in your datasource the interface ARTableSectionHeaderSource if you need a graphic section header or ARTableSectionFooterSource if you need a custom text section footer or a graphic section footer.
The code is pretty simple and just like the code you already know, if you need custom footer text in section 1 you have just to write something like:
if section="1" then return "End of relevant info"
in the datasource footerTitle method.
Or if you need a graphic header in section 2:
if section=2 then dim c as iOSCustomTableCell=table.createCustomHeader(GetTypeInfo(myFantasticCustomHeaderCell)) dim cc as myFantasticCustomHeaderCell=myFantasticCustomHeaderCell(c) //set your cell info return c end if
As you can see, this code is very similar to using a customCell in your table. iOSTableViewExtended uses customCell as custom header or footer. This extension has a lot of features like embedded search, multiple selection, side index (like the Contacts app) and if you have a text control in your cell then when you are editing it only the table will scroll and not the entire view!
ARCollectionView: Show a lot of data in a graphical way
In this case you could use a TableView, but your data will be shown only vertically and in one column; you could use a scroll view but then you can’t have a datasource with all its functionality. Or you can use then ARCollectionView, a control based on the original iOS one that lets you scroll your data vertically or horizontally, with section headers and footer, drag to change order, selection and so on.
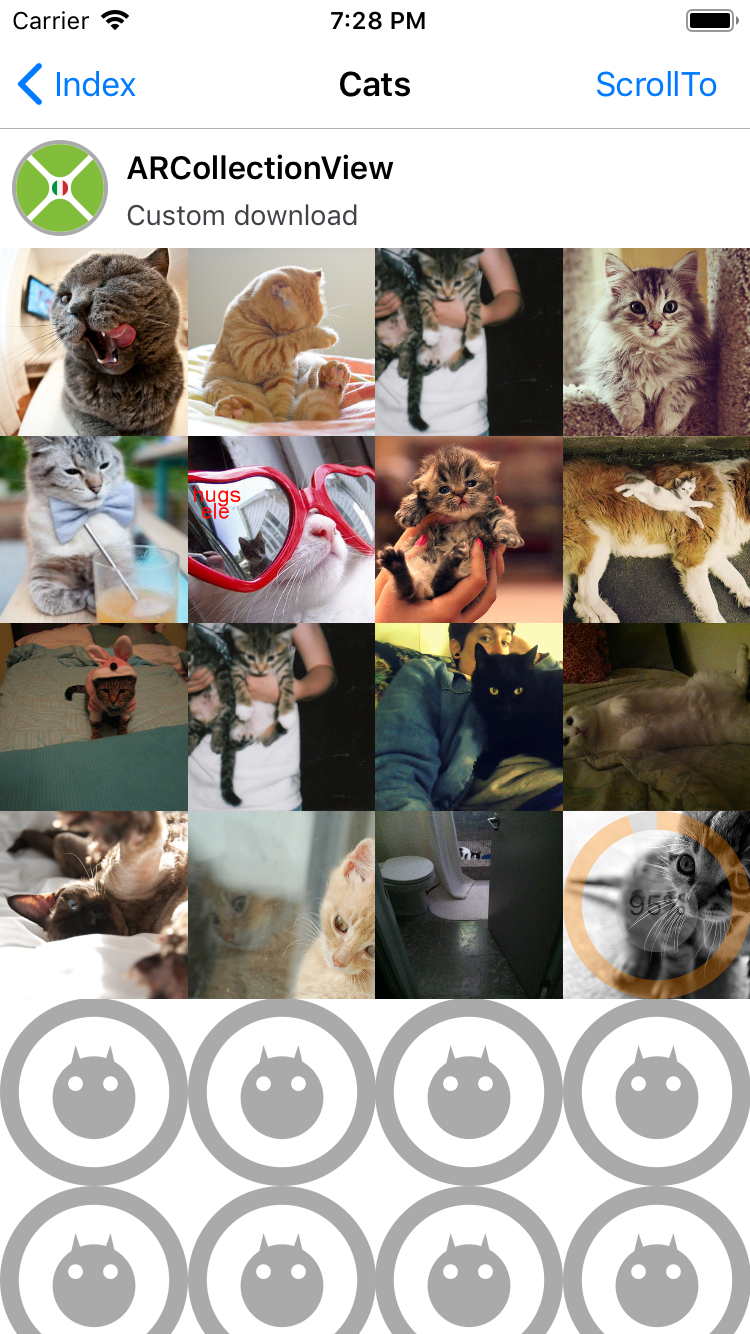
In the following image you can see the sample view that you can find in the ARCollectionView sample project.

The content is based on custom iOSTableCell, so it is very easy to build your custom views. In the above image you can see a custom cell with a placeholder image and a loading progress built with Falco Software’s Doughnut and iOSGraphic extension to easily create ring graphs.
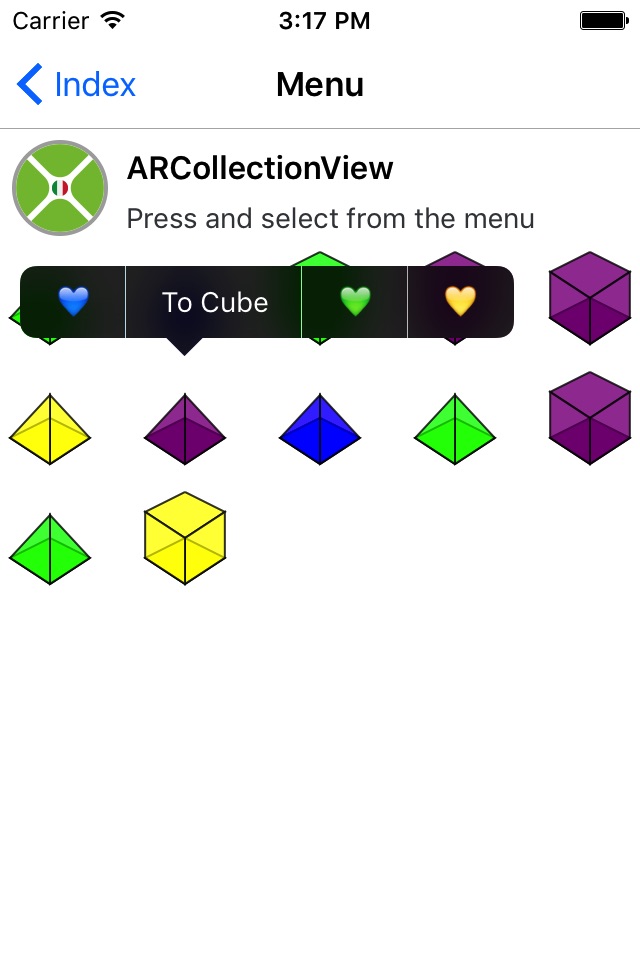
ARCollectionView: You need to send commands to a cell
Both with iOSTableViewExtended and with ARCollectionView you can create custom menus just like you do in desktop apps. But this is iOS so the approach is different. You define the list of commands you want to have (just like desktop contextalmenu they are defined as a text to show to the user and a text tag to be used internally so you can localize your app in a easy way), then when the user presses your cell the system will ask which commands you want to show. When the user chooses one the system will ask to execute your action. What do you have to do?
You have only to implement the ARTableMenu (for iOSTableViewExtended) or ARCollectionMenu (for ARCollectionView) interfaces in your datasource and in the control’s Open event call the control menuCustomItems method that take a text items sequence as parameter (title and command sequence). Something like:

me.menuCustomItems "Update all","all", "Update visible","vis","Update this","one"
ARPreviewController: Show a file to the user
For images or pdf you can use a view with the a canvas or a htmlViewer, but you can do more than this. You can use ARPreviewController and show one or more files to the user, the file can be one of the many file type that are viewable on iOS (Excel, Word, Pages, Number, Text, Rtf, Images, PDF) and starting with iOS 12 you can even show 3d files! So you can have augmented reality in you app for free!


This is a “virtual” Stratocaster near a mouse and a Stratocaster preview (images taken with ARPreview).
You can find all the extensions at Falco Software and download and test them with the simulator for free. To compile your projects you need a key. You can buy most of these extensions in the Xojo Add-Ons Store or contact Antonio Rinaldi at the Xojo forum. All the classes are encrypted.
Antonio Rinaldi is a professional engineer, Xojo developer for almost twenty years, Xojo Italian evangelist since 2014, Consultant and Trainer. He develops extensions for Xojo iOS that you can find in the Xojo Store and at falcosoftware.com/xojo/. He manages also XojoItaliaBlog.com.
