For the most part, designing mobile apps for Android and iOS is similar, but there are differences. Here are some important ones to keep in mind for a smoother Android experience.
Screens
You’ll notice when you create your first Android project that there are no Layout project items. Unlike iOS which has both MobileScreens and iOSLayouts, Android only uses MobileScreens. On the Android screen Inspector is where you control whether the screen should support Portrait, Landscape or both.
Modal Android screens need to be specified at design time, which you can also do in the Inspector.
Android MobileScreens are always implicit, so you should not use “New” to create a screen instance. Due to how screens work on Android itself, there are limitations with calling screen methods across different screens. For example, you cannot return values from methods called on different screens. For best results, you should try to design your screens so they are as self-contained as possible.
Building
Although Android is currently only designed to support phone-sized layouts, Android apps made with Xojo do work on a variety of Android devices, including tablets, ChromeBooks, TVs, Amazon Fire devices and more. You can even run them under Windows if the Android subsystem is installed.
In Android Shared Build Settings, the Optimization setting controls obfuscation and shrinking.
- Default: Obfuscation: Off; Shrinking: Off
- Moderate: Obfuscation: Off; Shrinking: On
- Aggressive: Obfuscation: On; Shrinking: On
When creating Copy File Build steps, they go before the Build step in Android instead of after the Build step like they do in iOS.
Thankfully, Android requires fewer app icons than iOS does!
Themes
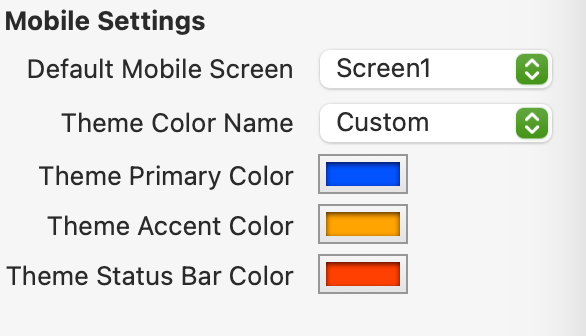
With Android you can specify the theme colors of your entire app. Do this using the Theme Color Name property in the Inspector for the App project item. You can choose from a standard list of Material theme colors (Material or Material Design are Android UI guidelines) or you can specify your own theme colors by choosing Custom. Theme colors are shown in the IDE Layout Editor so you can get a preview of how the app will look.


Controls
Perhaps the biggest thing to keep in mind with controls on Android is that Android uses control locking instead of auto-layout.
Android has similar controls to iOS, although there are fewer at this time since this is a Beta release. We’ll be adding more with each future release of Xojo.
There are two important controls that work differently on Android: Tab and Table.
Android has a separate MobileTabPanel for creating tab layouts. When you add a TabPanel to your screen you can position it where you want. For each tab you specify a container control for its contents. This is different than iOS which manages tabs on the iOSLayout project items.
The Android table is also different than the iOS table. AndroidMobileTable works more like a single-column desktop ListBox in many respects. You can easily add rows with support for Text, Detail Text, colors, images and more. Rows in an Android table automatically resize to fit their contents.
One fun new UI feature that was added to Android and then made available on iOS is the MobilePopupMessage class. This is used to display a message on the screen that goes away after a short period of time.
MobilePopupMessage.Show("Task complete.")Language and Framework
Due to the nature of its transpilar, not all standard Xojo language features are currently available in Android. Below are some differences to keep in mind as you work on your Android projects.
Although you can use the various Integer types in your Xojo code, with Android they all work as Int64. Similarly, Single works the same as Double.
The Thread class has limitations with Android. You cannot pause and resume threads and all threads run at the same priority.
Android does not have support for Structs. Since those are mostly used with Declares and not needed with Android, this should not matter too much. If you were using these for general data structures, use a class instead. Read this post on Declares.
Android does not have ColorGroups yet. By default Xojo Android apps always run in Light Mode. If you want to support Dark Mode in your apps you will have to do it manually by turning on the Supports Dark mode property in the Android Build Settings and then at runtime changing the colors as necessary based on the Color.IsDarkMode value.
Some of the iOS features that have been added in recent years are not yet available on Android. This includes, but is not limited to, things such as XMLDocument, RegEx, PDFDocument, notifications and MobileChart. To find a comprehensive list of differences between Xojo Android and iOS, visit the Xojo Documentation.
In future releases we will continue to make the feature sets between iOS and Android match more closely as we work towards having a single Mobile project type.
Paul learned to program in BASIC at age 13 and has programmed in more languages than he remembers, with Xojo being an obvious favorite. When not working on Xojo, you can find him talking about retrocomputing at Goto 10 and on Mastodon @lefebvre@hachyderm.io.
