With macOS Sonoma, users can add a Xojo web app to the Home / Dock. That brings icon badges and manifest files to Xojo web apps starting with Xojo 2023r2. Let’s see how you can use them to make your web apps more accessible and useful.
Before we jump into the topic, it’s worth mentioning that this is new in Safari 17, but it is a W3C Standard that might work with other combinations of browser and operating system.
One of the biggest advantages of creating a web app is that users won’t need to update it manually. Once a new version is deployed, a browser refresh will be enough to update- which Xojo handles that automatically. If we are talking about a large company with hundreds of computers, it’s easy to see how having a web-based Intranet, for example, would reduce maintenance costs.
Step by step, browser vendors are allowing developers to access APIs that are traditionally reserved for native desktop or mobile developers.
Adding Icon Badges
When users add a web application to the Dock, developers have the opportunity to set a numerical badge. This helps let the user know the amount of items requiring attention.

Missed calls, unread message notifications or the minutes pending in a Pomodoro session. The meaning of the badge value is determined by you.
This Web API is pretty easy to use in Xojo. Add a few new public methods to the Session object, called SetBadge and ClearBadge, respectively.
SetBadge (amount As Integer)
Var js() As String
js.Add("if ('setAppBadge' in navigator) {")
js.Add(" navigator.setAppBadge(" + amount.ToString + ");")
js.Add("}")
ExecuteJavaScript(String.FromArray(js))ClearBadge
Var js() As String
js.Add("if ('clearAppBadge' in navigator) {")
js.Add(" navigator.clearAppBadge();")
js.Add("}")
ExecuteJavaScript(String.FromArray(js))That’s it. Whenever you need to display a badge for that user, call Session.SetBadge(42), for example.
Creating a Manifest File
While is not required, a web app manifest file will allow you to tweak the look and feel of the application when added to the Home / Dock.
In order to let the OS know there is a Manifest file, add a new HTML header. Go to App -> HTML Header and add this line:
<link rel="manifest" href="/manifest.json" />Let’s fill in the contents. We have to handle that “/manifest.json” URL. Add a new Event Handler in the app object, select the “HandleURL” event.
This is an example of how to create that file:
Select Case request.Path
Case "manifest.json"
Var manifest As New JSONItem
manifest.Value("display") = "standalone" // Remove back/forward buttons
manifest.Value("name") = "My Xojo Application"
manifest.Value("short_name") = "Xojo App"
response.MIMEType = "application/json"
response.Status = 200
response.Write(manifest.ToString)
Return True
End SelectYou can check the whole list of parameters available from this website:
Web app manifests
Debugging Web Apps
Hey! Where are my Developer Tools!?
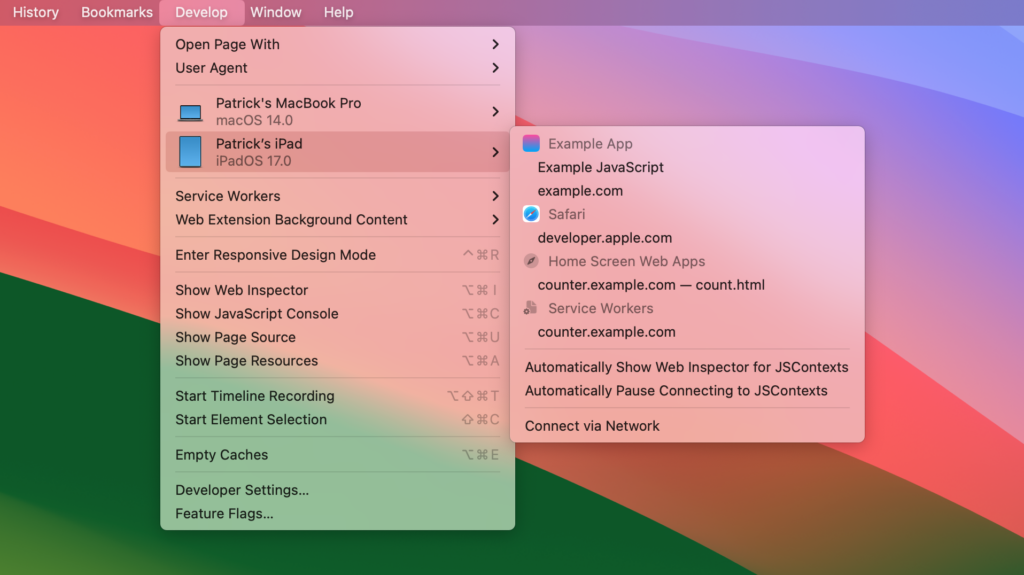
You can’t directly debug a web app from the app itself. But if needed, you can still open Safari, press on the Develop menu and, from there, access a Developer Tools instance for any web app that is opened:

That’s All!
While a web app is far from a native desktop app, changes like this make the the gap a little smaller and the user experience a little better.
Happy coding!
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
