Xojo 2023r3 comes with a new map renderer for your map driven web applications. Let’s take a look.

Some Background
Xojo has been using Google Maps Embed as our map renderer for a while. Google Maps is a really nice product, but an API key is required nowadays for almost anything. Noticeably, in Xojo’s Eddie’s Electronics web example, the map in the customer list was only displayed if you had a valid API key for Google Maps.
MapLibre is a robust Open Source mapping library alternative that Xojo is using under the hood now. With this update, you can create truly interactive maps with Xojo supporting multiple markers and customization.
While you can still use Google Maps Embed as the renderer, MapLibre is our preferred option and will be Xojo’s default going forward.
Map Tile Providers
When switching to another library, we wanted to make sure you, as a developer, have more control. WebMapViewer comes with a new property, StyleURL, pointing to an endpoint that returns a Style file.
Style files are JSON documents following the MapLibre Style Spec. The easiest way to create a customized map is to register in one of the providers that supports this format. These providers will give you a style URL that you can use with your map. Some of them:
By default, Xojo uses OpenStreetMap raster tiles which should be OK for development or little web applications.
But you aren’t limited to using third party providers anymore. In projects where privacy is important or when you don’t want to be worried about monthly limits or prices, you can use software installed on premises to serve your own map vector tiles!
Martin is Open Source, but you can also use a commercial solution like MapTiler Server.
Address Lookup
Same as with map tiles, by default your maps will be using a free to use Geocoding service, Nominatim. If you hit a limit or if, for example, you are working on a project with privacy limitations, you can install Nominatim on premises.
Using WebMapLocation.LookupProviderURL, you can point to your own Nominatim server.
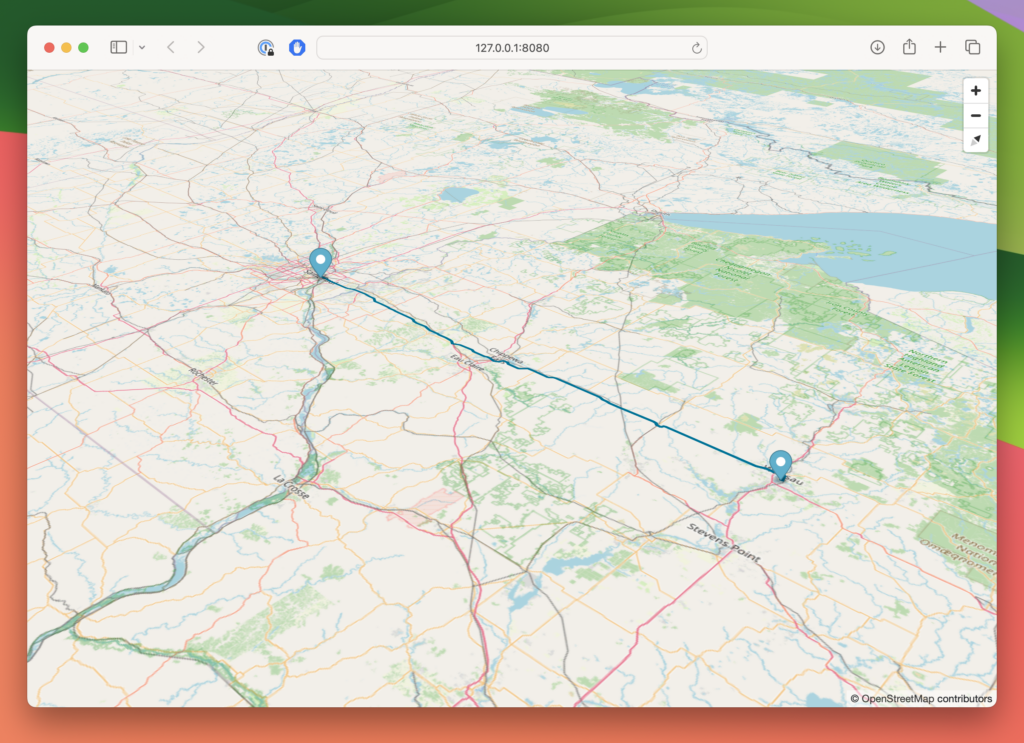
Retrieving and Drawing Routes
Last, but not least, you can retrieve and render routes, using OpenStreetMap. No matter what map tile provider you are using, you can draw routes on the map. When you use the Directions mode, all you have to do is add locations to your map.
But if you need more control, switch your WebMapViewer to View mode and use the new methods for getting and drawing routes. When using the method to retrieve the route, you will obtain a MapRoute object with distance and duration information. You can also use this object for things like serializing it and storing the result in a database. This allows you to skip sending a new routing request to the service and just render it.
While driving will be the default, the transportType parameter supports Car, Bike and Walking.
Make sure to check the updated WebMapViewer in the Xojo programming documentation.
That’s a Wrap!
We are already working on new features for this control that will come in upcoming releases, and we can’t wait to see what you create with this new version of WebMapViewer.
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
