Building custom components for Xojo Web can be incredibly easy, or equally as difficult. If you want to build something unique so that you’re not at the mercy of a third-party library in the future, it really is “hard mode”.
Lately I’ve been pushing more toward building my own components from the ground up in JavaScript + Xojo rather than just wrapping libraries already available. It’s not an easy proposition. You don’t take advantage of the years of work that may have been put in to those libraries, but you’re also less at the mercy of those developers when you want to build new things on top or customize existing code. I thought I’d take the opportunity to document the hours I spent on a new component that will be coming to GraffitiSuite for Xojo Web in the next release.
Planning
Arguably the hardest part. Like any development project, a good foundation is the best place to start. Each time I decide to begin work on a new component, the first thing I do is outline, generally, what I want it to look like and how I want it to behave. This process is usually fairly quick as we’re just talking about a rough outline that’s typed or written out quickly. In all, I spend about an hour on the rough draft, then work on other things for a little while my brain works the problem. When I’m not focusing on something is when I have my best ideas, so I let my subconscious take the wheel. Over time, I’ll update that rough draft any new ideas I have. It’s important to quickly jot down anything good so you don’t forget. Then, when I’m ready to complete the planning phase, I gather all of my notes and start filling in the blanks.
At this point, I begin working on the API. What functions will this component need in JavaScript? In Xojo? What properties will it need? What types are those properties? Some things, of course, are a question mark until I actually start implementing. This usually takes a couple of hours not including any time I may spend talking to customers/clients about what their needs from the component might be.
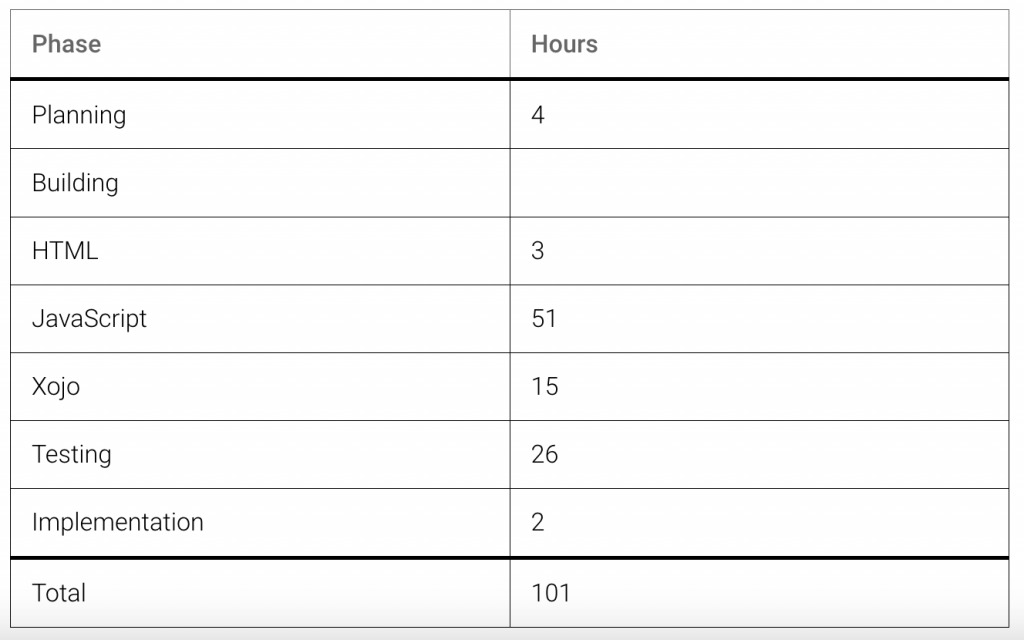
Time: 4 hours
Building
HTML
I start by building the sketched UI in HTML. I want to see how all of the pieces fit together, then I can translate that to JavaScript code later. This isn’t a big process as I don’t implement things like tooltips, animation, etc. I just need a starting point.
Time: 3 hours
JavaScript
I’ve been working with vanilla JavaScript lately, as I don’t want my components to rely on jQuery (which the whole world is trying to get away from). Since I need as much of my code as possible to be client-side, and I want to be OOP, everything is built in JavaScript classes complete with getters and setters for properties — which is a lot of repetitious code that doesn’t seem like it would take long, but it does. I also don’t build my JavaScript directly on the Xojo WebSDK anymore because I need it to be more portable and useful in more places than just Xojo.
The first step here is implementing my default values that I determined were needed in the planning phase as properties of the class. This is also where those getters and setters come in to play. I want a basic new instance of the class to be as feature complete as possible then allow customization by altering those properties at runtime. To accomplish this I create a defaults object that contains all those values, which also serves as a quick reference in code when I’m implementing everything later.
Next I start building the UI. Each of my classes has a render() method that is responsible for creating the HTMLElements and adding them to the document where they’re supposed to be. This has gotten a lot easier with vanilla JS in recent years, but it can still be pretty time-consuming. There’s a lot of back and forth testing during this phase to ensure that the appearance is correct, the defaults are honored, etc.
Once the UI is completed, I go back and implement all of those setters to make the necessary changes to the HTMLElements when their value has changed. This can take a bit of time depending on what that property accomplishes.
Finally, the meat of the component. Any logic gets built at this point such as showing/hiding elements based on events or properties, implementing event callers, filtering data, etc. This is usually the longest part and requires a lot of testing. If the logic of the component fails right out of the gate, the rest of the component can fail too.
Throughout this phase I test against a static HTML page, and correcting anything obvious as I go, try new things, fail at trying new things, and more.
Time: 51 hours
Xojo
Building the Xojo wrapper on my JavaScript class can be painful because it’s just so tedious sometimes. Creating Xojo classes (of which there are typically more than one) with all of their properties, methods, and event definitions to match the JavaScript API can be very mind-numbing, but it’s usually pretty quick, by comparison, if you resist the urge to just walk away for days on end. I also have to make sure that if there are child classes, they have a method to communicate with the parent class and that it functions properly as all of the changes sent to the JavaScript class will happen in the parent.
Time: 15 hours
Testing
Testing should, and does, take a very long time. At this point I recognize and correct not only bugs, but inconsistencies in the API. It’s at this point that all of the polish is added. Making the Xojo class(es) communicate effectively with the JavaScript class(es), ensuring that data types are being honored between the two, testing every feature as in-depth as I can. As many of us know, this is where we really see how well our planning phase went.
Time: 26 hours
Implementation
Depending on the control, this can be very fast or take quite a long time. Some components are just so complex that they’d take ages to build in the GraffitiSuite Demo, so I have to pick and choose what I want to draw the user’s attention to. Likewise, sometimes they’re so simple that there really isn’t much to the demo beyond a couple of buttons and labels. For this component, it’s one that’s so complex that showing off as much as I can is the route to take, but with limited ability for users to change what’s happening on the screen during the demo, so it was pretty quick to build.
Time: 2 hours
TLDR
Just one of the new components coming to GraffitiSuite for Xojo Web Edition in the next release took a total of 101 hours to complete from planning its feature set to creating the demo page in Xojo. I’m feeling even more exhausted just reading that number, but I know that I have a solid foundation for my product going forward. One that I wrote and will be able to easily maintain for use with Xojo or anywhere else I may have a need.

Anthony G. Cyphers is the Lead Developer and Sole Proprietor of GraffitiSuite Solutions and a Xojo MVP. He has been providing custom Xojo components and contract development since 2003.
