For those developing on Windows, Xojo 2023r2 leverages the power of XAML to offer the ability to include WinUI controls alongside existing Win32 controls in Windows apps.
First, what is XAML?
XAML is a markup language based on an extension of XML which you can use to define your layouts that work with the DesktopXAMLContainer.
Can you show me an example of XAML?
Here is a simple example that creates a WinUI Button using XAML:
<Button Content="Hello World" />Note: XAML is case sensitive so <button Content="Hello World" /> would be an error because “button” needs to be capitalized to “Button”
Great but where do I put this XAML code?
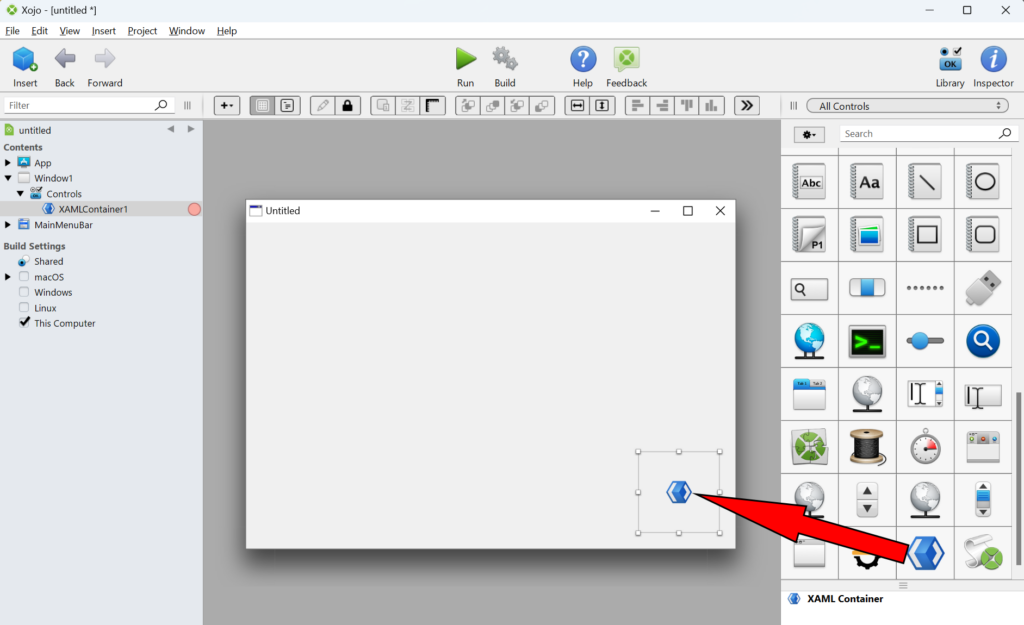
The XAML code can be added to the DesktopXAMLContainer’s Content property. First, find and add the DesktopXAMLContainer control to your layout.

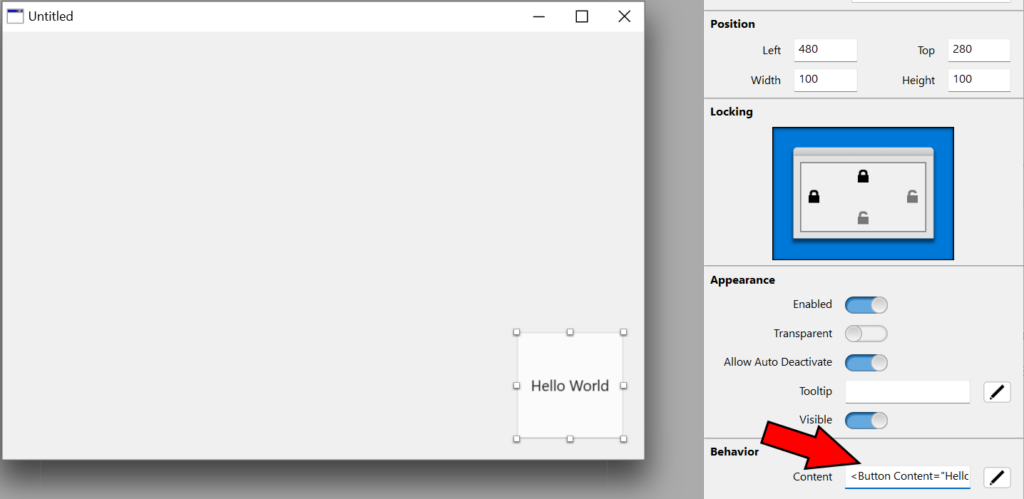
Next, add the XAML code to the Content property, the Layout Editor should now update with a visual of a WinUI Button.

Are there other XAML controls I can add?
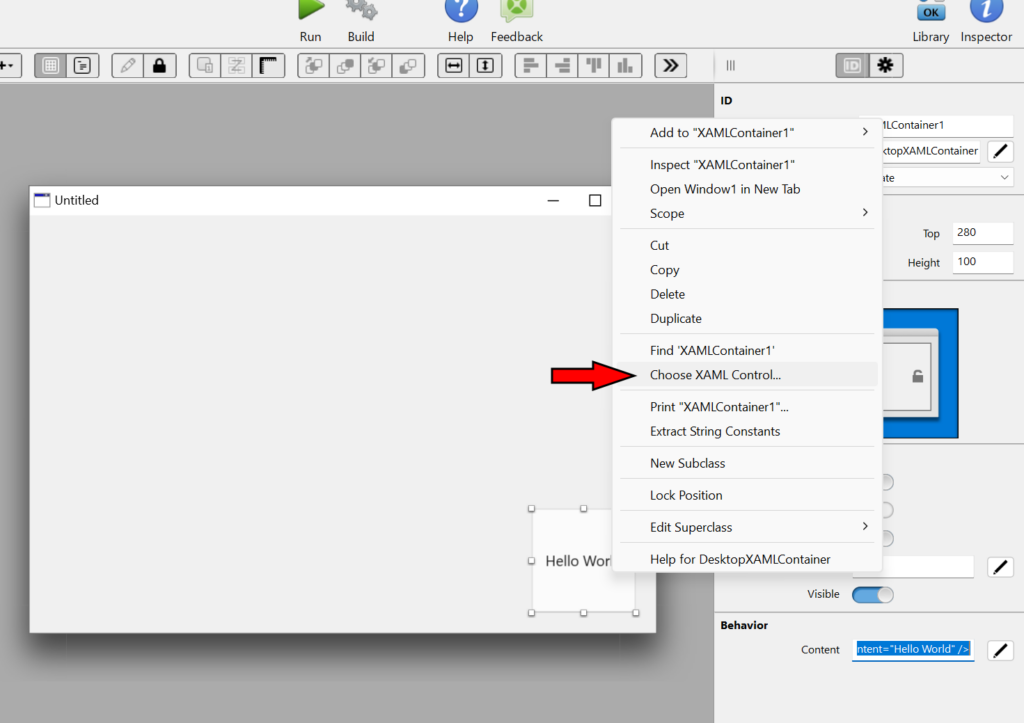
Yes, we provide a convenient list of XAML controls that can be added to your layout if you open up the XAML Control Chooser dialog, by bringing up the contextual menu for that control.

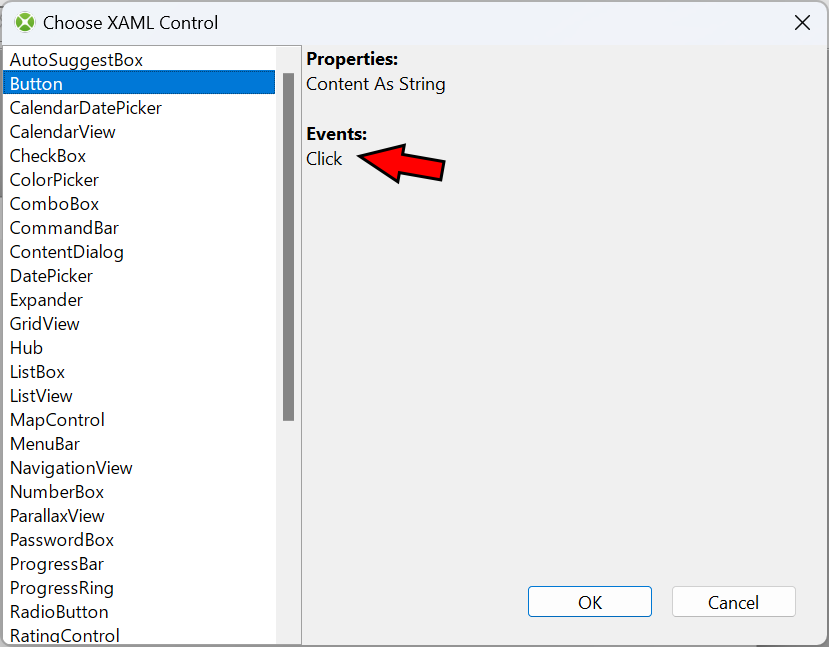
This list includes 30+ controls that are ready to be added to your layout with helpful documentation on the side.

Neat, so how do you handle events?
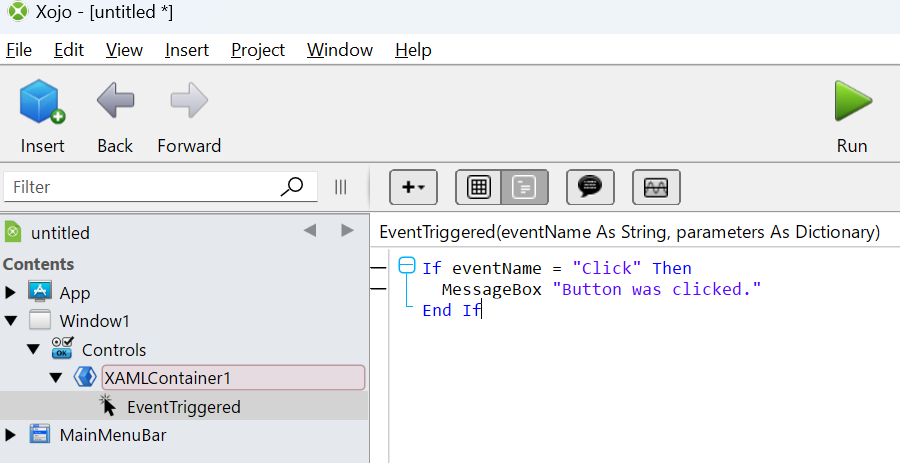
All XAML related events are filtered to the DesktopXAMLContainer.EventTriggered event. In this event you have the opportunity to check the name of the event that triggered it. For our Button example, we note that it fires a “Click” event.

To see more of you can do with XAML, make sure to check out Xojo’s Example Projects included in the Examples folder of the Xojo Download, the Xojo Documentation and Doing More With DesktopXAMLContainer.
William Yu grew up in Canada learning to program BASIC on a Vic-20. He is Xojo’s resident Windows and Linux engineer, among his many other skills. Some may say he has joined the dark side here in the USA, but he will always be a Canadian at heart.
