Every year we watch Apple’s WWDC keynote address to see what new features are coming in macOS and iOS that we’ll want or need to…
Comments closedXojo Programming Blog Posts
Monkeybread Software started with the DynaPDF plugin for Xojo about twelve years ago. As DynaPDF is a C++ library, the wrapping plugin mimics the original C API and offers it for Xojo. Over the years a lot more convenient methods have been added to make the plugin more Xojo-like. For example, newer methods can process pictures directly, take colors as Xojo color values and allow drawing of styled text directly.
Since the early days there has been the feature request to use the graphics class in Xojo to draw to a PDF document. We recently came back to this old feature request and decided to try a new way to implement it and our new code seems to work just fine. With some help from Xojo engineers, we even got the alignment right.
Comments closedHere are a couple tips you can use with computed properties.
Comments closedRecently, I was asked by a client if it would be possible to build language translation functionality into a Xojo-based middleware solution that I had developed for them. The Xojo app obtains product information (including product names, descriptions, and other marketing-related information) from suppliers via a SOAP call, and returns the data in a JSON-encoded response. They wanted to be able to translate the product information, which is provided in English, to other languages (such as French, German, etc). The client wanted something similar to Google Translate. However, they wanted the translation function to be built directly into the app and to be performed “on demand.”
I did some research and found that Amazon provides a service that does exactly what the client was asking for. The service, called Amazon Translate, is available as one of many services that are available through Amazon Web Services.
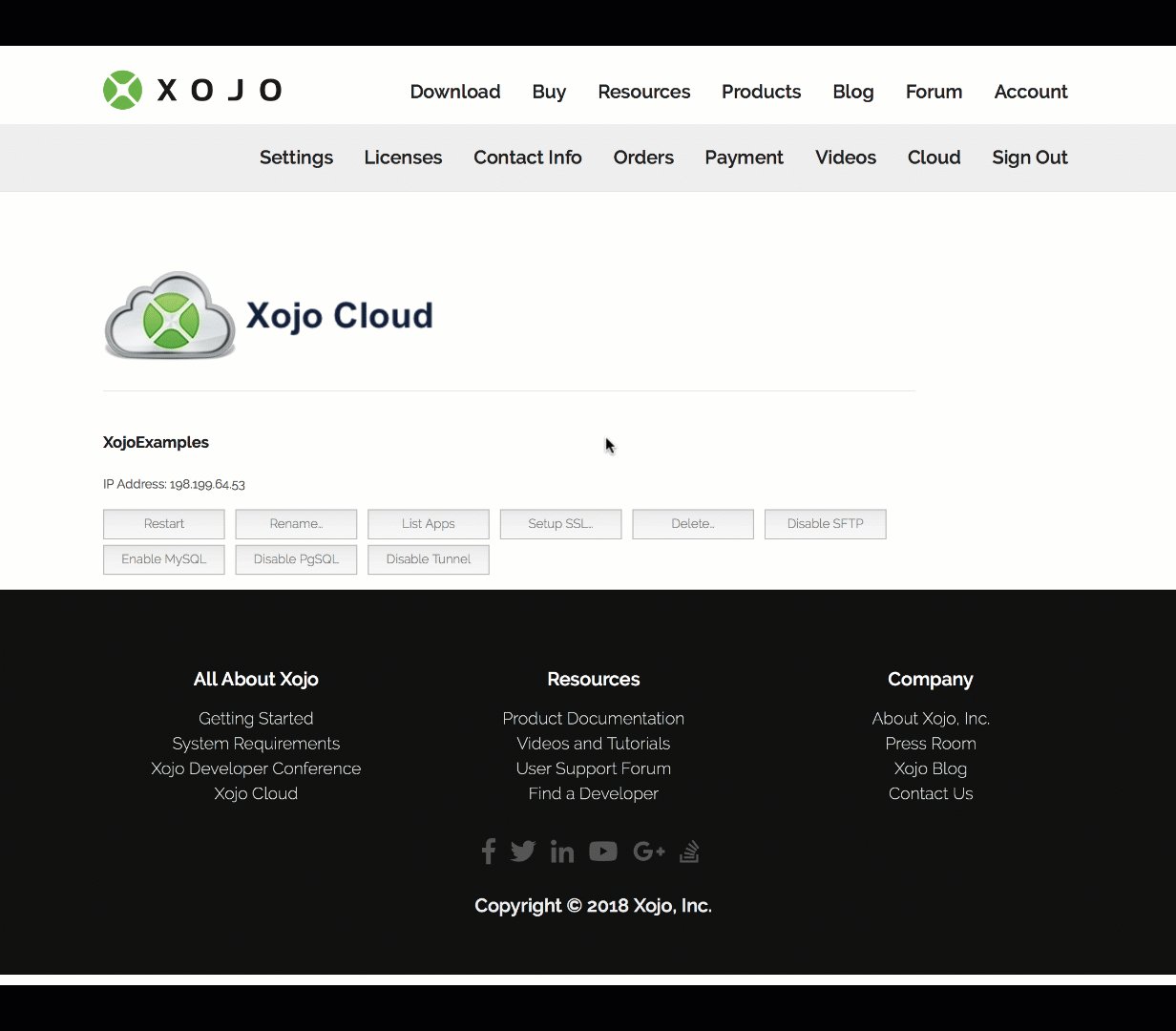
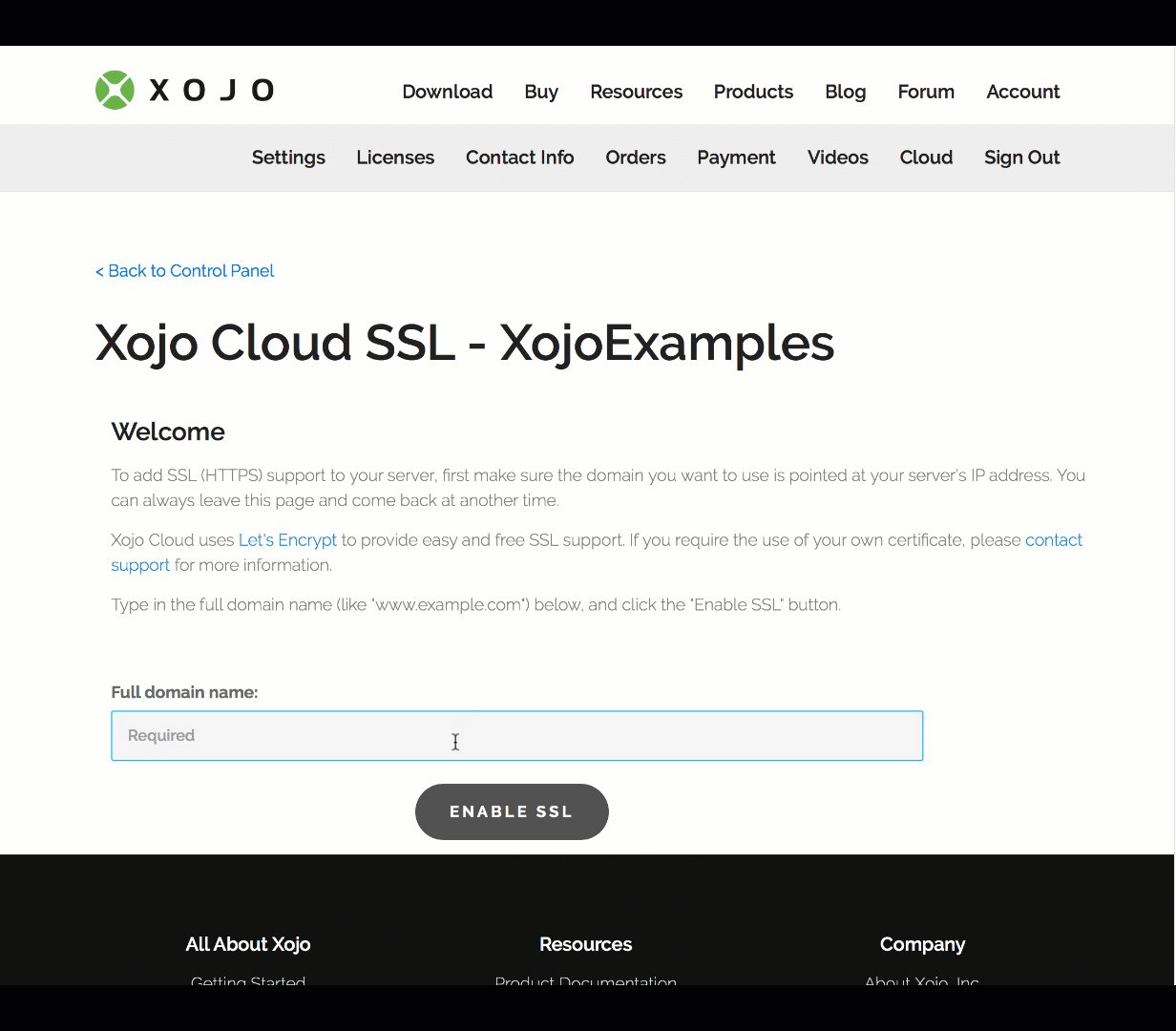
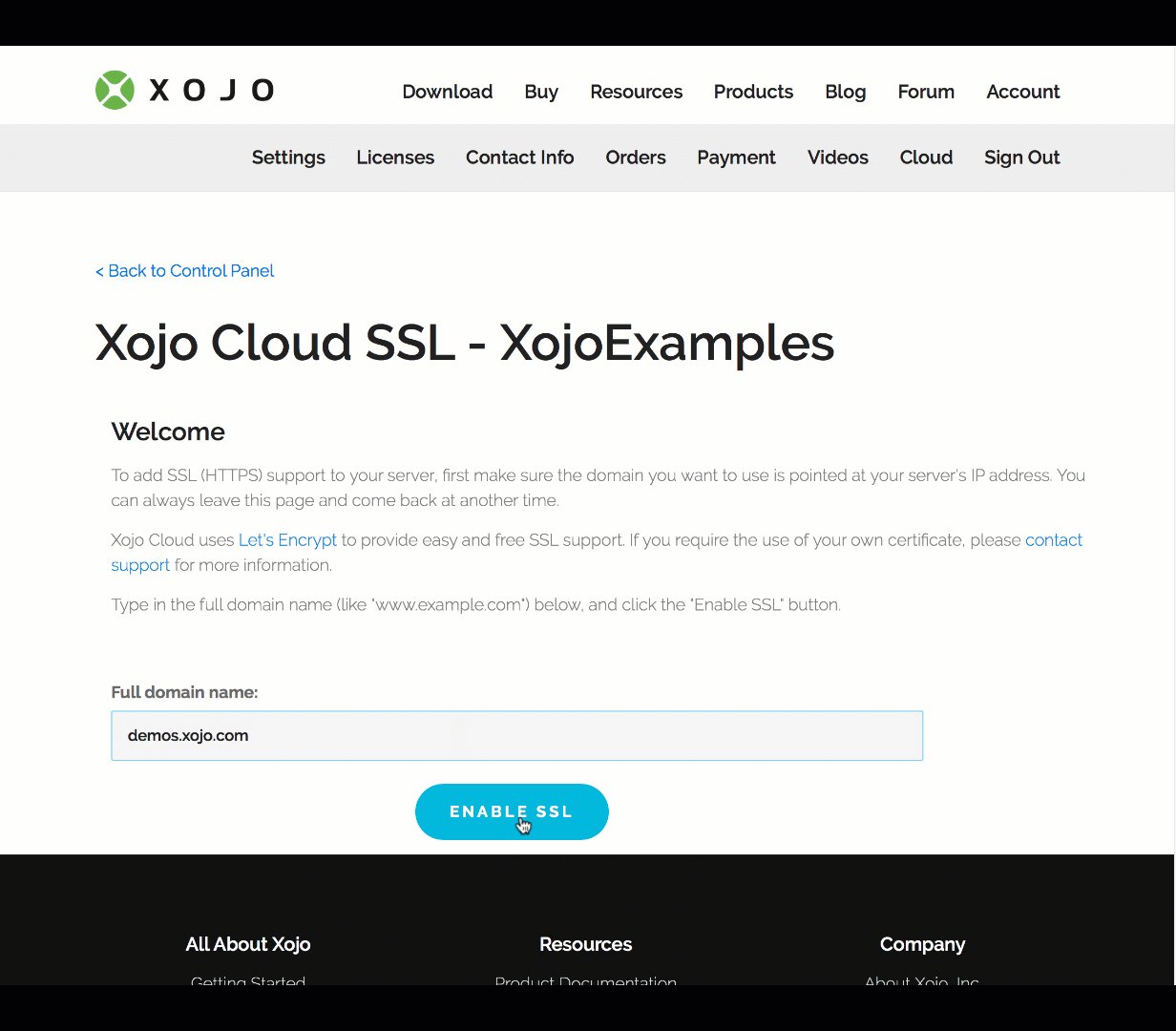
In this post, I’ll walk you through the process of getting signed up for Amazon Translate, and then share some code that you can use to add language translation to your own Xojo projects. We’ll use the MBS Xojo CURL Plugin, which makes calling the Amazon Translate API easy. But first, let’s learn a little about Amazon Translate.
Comments closedGeoff just wrapped up the keynote here in sunny, windy Miami, Florida.

After a brief introduction welcoming attendees from 11 different countries, Geoff began the keynote by sharing some graphs showing how the Xojo community has been changing.
Comments closedGeoff announced the winners of the 2019 Xojo Design Awards during his Keynote in Miami. With so many entries this year, judging was not easy on us. The Design Awards honor excellence in software design in the following categories: Best Developer Tool, Best Specialty App, Best Consumer App, Best iOS App, Best Educational App and Best Vertical Market App, Best Cross-Platform App, Best Developer Tool.
The 2019 Xojo Design Award Winners are:
Comments closedXojo includes a good amount of UI controls available from the Library for Desktop, Web, iOS and Raspberry Pi targets. These are the pieces that allow you to layout the user interface of your apps: properties, methods and events that, when combined, define the specific behavior of the project at hand.
Sometimes, subclassing the available controls is the answer to add specific behaviors you need. But what happen when none of the controls offer what you need, whether visually or functionally? The answer is the Canvas class (for Desktop projects), WebCanvas class (for Web projects) and iOSCanvas class for iPhone and iPad devices. But how do you create your own UI controls from scratch? Read on to learn…
Comments closedFor more years than I’d like to admit, the Layout Editor has been slow in terms of dragging controls around. As you add more controls, it gets worse. For web layouts, it’s been even worse. That’s primarily because we have to draw everything for a web layout whereas for a desktop layout, the OS draws the controls for us.
In an engineering meeting, I mentioned a discussion I had with a user about the speed of the Layout Editor and Travis said he had recently been reminded of how slow it was too. While most of the time issues in Xojo are carefully calculated and prioritized for maximum bang for the buck (as we say around here), that’s not always how it happens. After the meeting, Travis decided to dive into the Layout Editor code and see what could be done to speed it up.
The results are pretty remarkable.
Comments closed