The first Xojo version in 2024 is ready and so it’s time again for an update of the Android Design Extensions, which are now available in version 2.5. This version runs for all Xojo versions from 2024r1 upwards and offers over 70 new declares.
The focus of this release was on the integration of pictures in controls, such as MobileButton, MobileDateTimePicker, MobileTextFields, MobileSlider etc.
Let’s take a look at some new possibilities using examples.
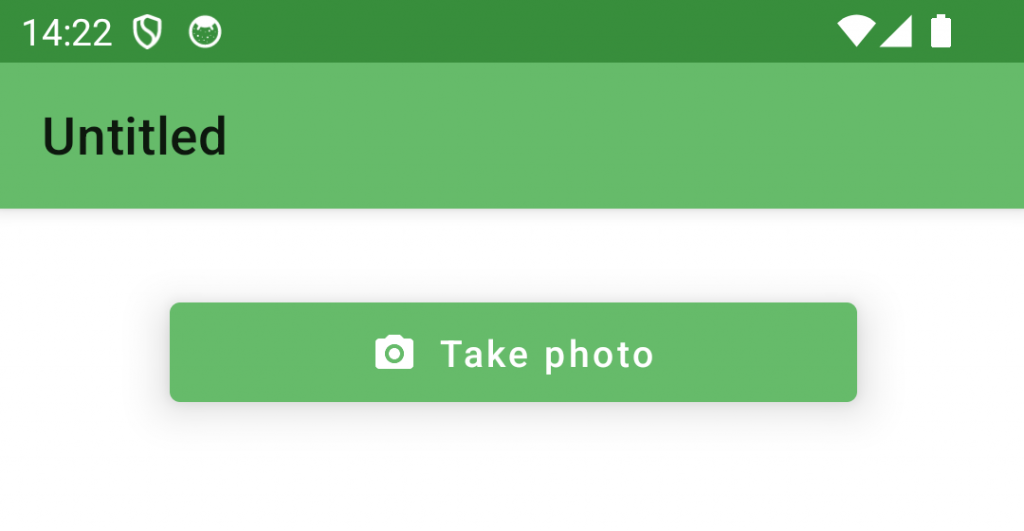
Create a MobileButton with a Picture
This is a feature that is in demand in Xojo Issue Tracker and has not yet found its way into the Android framework. So let’s just do it ourselves with the help of the Android Design Extensions.
Create a new Android project. Now copy the Android Design Extensions folder into the project or drag and drop it into the Navigator. Now select Screen1 in the Navigator and add a MobileButton – Button1 – and give it the Opening event. Add the following code to the Opening event:
Me.SetIconXC(SaveSystemImage("camera"))
Me.SetIconGravityXC(IconGravity.TextStart)SaveSystemImage is an extension method that returns a FolderItem and saves a Picture.SystemImage with the specified name (here „camera“) in the Documents folder. Why? Xojo Declares do not support Picture as a data type and therefore we have to take the detour and save images once in order to load them into controls via the file path.
You can of course also use any other image and are not restricted to Picture.SystemImage. All Android Design Extensions extension methods that have to do with the display of pictures are prepared for this and expect a FolderItem as a parameter, which must of course be a picture (PNG, JPEG etc.).
SetIconGravityXC ensures that the Picture is displayed in front of the button text. And that’s all there is to it. Execute the project and you have a button with an image.

Tip: If you create a MobileButton subclass, you can cache the FolderItem via Static to create the image file only once. Of course, this only applies to the fact that all button instances of this subclass should always display the same image.
To see how to add an image to a MobileScreen, MobileSlider or MobileSwitch, simply take a look at the Android Design Extensions sample app.
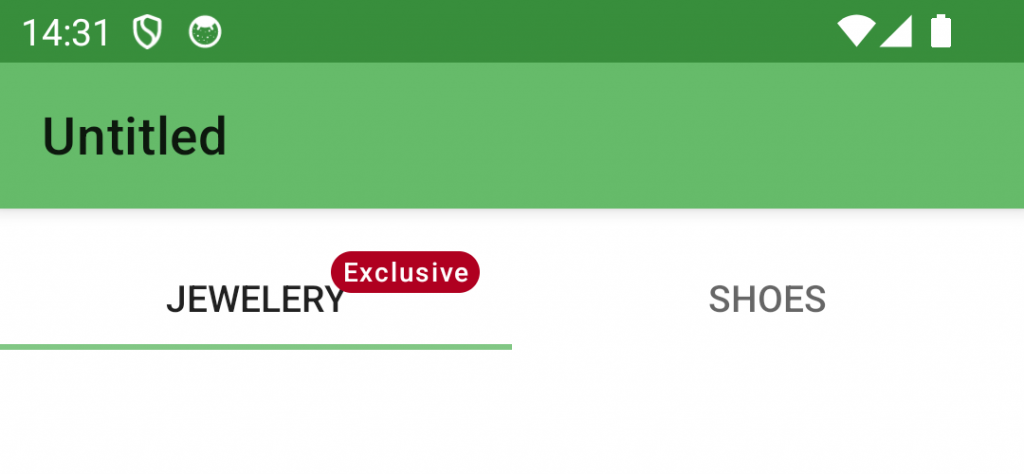
TabPanel Badge Extension
MobileTabPanel tabs now also support text badges. How is it done?
Add a MobileTabPanel – TabPanel1 – to your project and add the Opening event to it with the following code:
Me.SetBadgeTextAtXC(0, "Exclusive")And that’s all there is to it. The result is as follows:

There are other MobileTabPanel extension methods with which you can customize the badges (color, position, etc.). Give it a try!
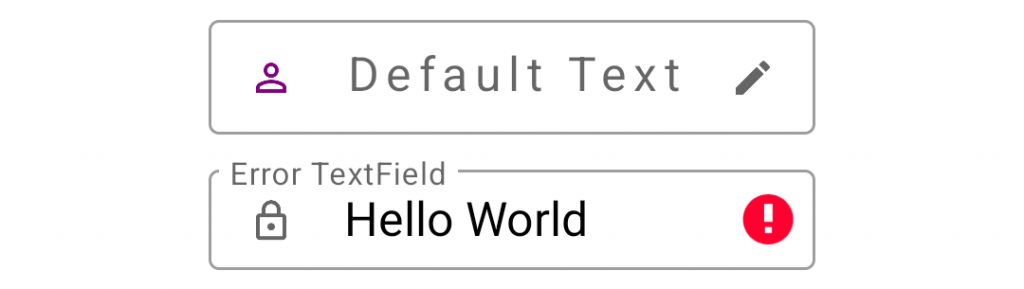
TextFields on a New Level
TextFields can also be enhanced with the new Android Design Extensions version.
The SetBoxCornerFamilyXC call now offers the option of choosing whether you want rounded or flattened corners. You can also use SetCursorColorXC to define the color of the cursor for each individual TextField.
TextFields can now also have leading or trailing icons. The helper methods for this are SetStartIconXC and SetEndIconXC, which in turn expect a FolderItem (Picture) as a parameter.

There are many other new declares. Have a look here too.
Feel free to take a look at the developer repository, create feature requests, and provide feedback on extending this extension library.
I’m happy to receive any voluntary financial support for the work I’ve done so far, which you are welcome to share here. You can download the project with many examples here.
Happy Coding.
Martin T. is a Xojo MVP and has been very involved in testing Android support.
