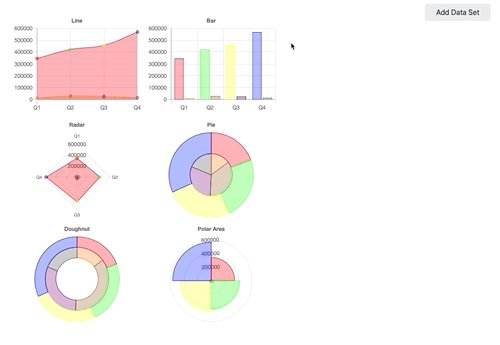
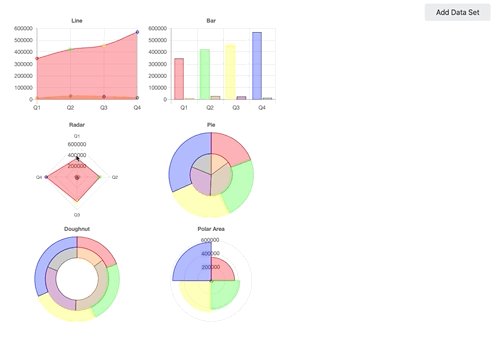
Among the many new features introduced by the Web Framework 2.0, one of my favourites is the new WebChart class. Based on Chart.js, this class offers a total of eight chart types you can create and use really easily in your projects; including the Line, Bar, Pie or Doughnut chart types among others.
The best thing is that implementing this feature in your Xojo Web projects is really easy to do, and extremely flexible to set-up! Just drag and drop the WebChart control from the Library to your page (or ContainerControl) layout, set the Mode (type) of the chart you want to use and other properties in the Inspector Panel and you’re almost done.

Then, add your DataSet instances for your chart to display. Every one of these DataSets just needs to receive the Label to use, the data to display and the colors associated with each value or datapoint. For example, the following snippet of code creates a new WebChartCircularDataSet (WebChartLinearDataset and WebChartScatterDataset are other DataSet classes available, each of these use their own set of parameters in the Constructor):
Var sales() As Double = Array(12500.0, 30200, 25600, 15800)
Var colors() As Color = Array(Color.Orange, Color.Brown, Color.Purple, Color.DarkGray)
Var ds As New WebChartCircularDataset("Test", sales, Colors)
Every DataSet can be configured so it can fill or not fill the graphical object in the chart representing the value, and also associate another object with it via the usual Tag property.
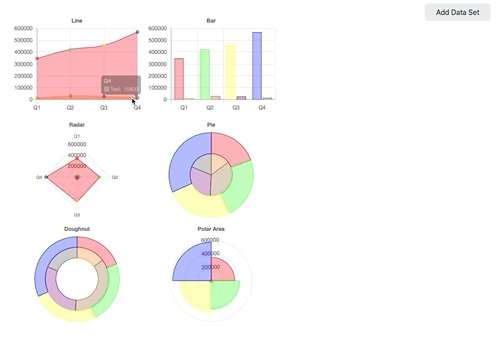
Once we have a DataSet in place, we can add it to the chart simply calling the AddDataSet method on the WebChart instance. You can also add it to a specific position index or even remove a DataSet from the currently available ones in the WebChart instance. In this case T is the variable pointing to a WebChart:
T.AddDataset(ds)
Of course it is also possible to add labels to the WebChart itself. For example, if our DataSet has a total of four values, then we probably would want to add the same amount of labels to the chart instance:
T.AddLabels("Q1", "Q2", "Q3", "Q4")
In addition, one visually appealing thing is that the WebChart instance will animate the presentation of the dataset values; something it will do again every time we add a new DataSet to it. It is also possible to disable this behavior for the WebChart both via code and using the Inspector Panel.
Of course, you can add new DataSets to the WebChart once it is already shown in the webpage if you need to. But what you can’t do at runtime is changing the Mode (or type) of the WebChart itself. That is, if you did set a WebChart instance with the Mode set to Line, then you can’t change the mode via code to Bar.
All in all, I really think this is one of the (many) exceptional features introduced with Web 2.0 that will make your web apps shine even more and without much effort! Definitively, the icing on the Pie.
Questions? Ask me about Xojo programming on Twitter @XojoES or on the Xojo Forum.
