See the updated post on this subject QuickTip: Using SF Symbols in macOS … revisited!
After the publication of Quick Tip: SystemImage, more than 2,400 symbols at your disposal, a user asked how to do the same on macOS. Continue reading to learn one way or check out QuickTip: Using SF Symbols in macOS … revisited! for a more flexible way to work with SF Symbols on macOS 11+.
The first step is to install the SF Pro font; download it from this link and use the Font Book app to move it to your System fonts folder. In addition, you’ll find the SF Symbols utility valuable. It shows you the glyphs for the symbols in each font and the associated names.
On macOS we don’t have the Picture.SystemImage method to get and display these symbols, so what do we use? Well, they are simply glyphs from a font which means that we can get the Unicode codepoint for the symbols and use them in combination with the shared method Encodings.utf8.chr. The main problem is finding an easy way to get the codepoint equivalence for every symbol name found in the SF Symbols utility. To make this easier for everyone, download this Xojo example project of a very basic class that does this for you. You’ll need to use the method SFSymbol.Name to provide the available names to get the String including the glyph.

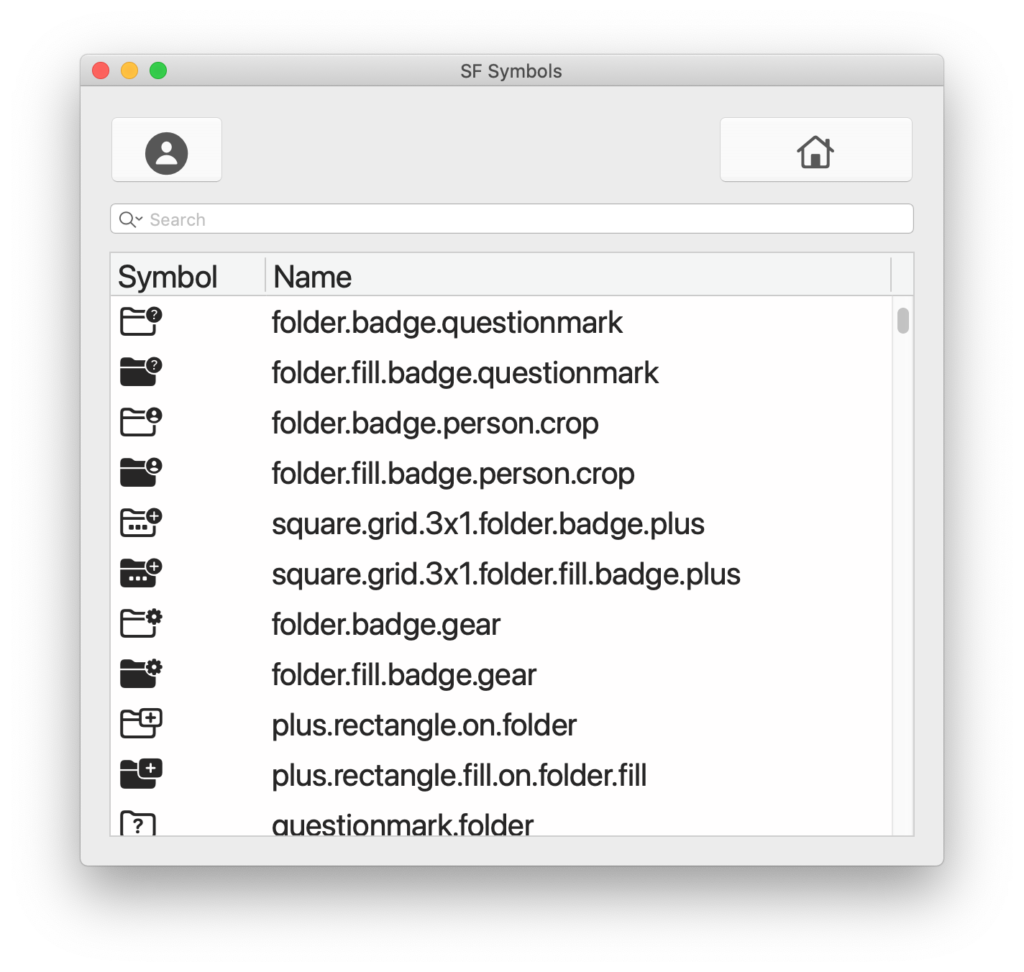
In order for your app layout Controls to properly display the symbol you’ll also need to set the FontName for the control, for example, “SF Pro Display” or “SF Pro Compact”, as well as set the FontSize property to the expected symbol size. You can use these symbols as the caption for buttons, the text drawn in any canvas or for any other item. In the image above you can see the SF Symbols applied to two standard Xojo buttons and also to the first column of the ListBox (displaying the associated Symbol name in the second column).
Using these symbols, as you already do with any of the other fonts, guarantees the maximum quality and sharpness at any size you choose. In addition, these also will react properly to Light Mode and Dark Mode.
Of course, you can make use of the SF Pro font in your apps under the license agreement and restrictions provided by Apple. In addition, macOS 11 includes a new API that is equivalent to the one found on iOS … I’ll show you how to use it in a future post.
Bonus!
Maybe you want to use these symbols as the icon displayed in the available Xojo buttons but you want to display them in different colors. There is a way to do it through declares! Take a look at the ColorForButtonCaption method under the SymbolList window.
Questions? Ask me on Twitter @XojoES or on the Xojo Forum.
