As a Xojo web developer probably you’re used to embedding controls inside others, like Rectangles or Containers; but I bet sometimes you don’t get the expected results. Read on to learn a quick fix that uses an extended method to correct a common problem you might run into when embedding menus.
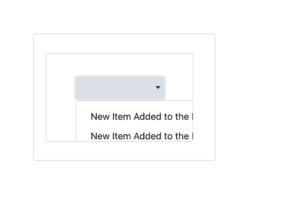
In this example, think about a WebPopupMenu embedded inside a rectangle that is embedded in a second rectangle. If the entries added to the WebPopupMenu are wider than the width of the rectangle it is embedded in or if it has more entries than the WebRectangle height, then these entries will be cropped in the deployed app. This screenshot better shows the problem:

The solution is quite easy! Just add an extended method to the WebControl class (inside a Module, where —Pro Tip!— you would likely want to add all these kinds of utility methods) and use the following signature when creating it:
- Method Name:
ParentsVisibleOverflow - Parameters:
Extends Source As WebControl, Value As Boolean = true - Scope:
Global
Add the following snippet of code in the resulting Code Editor for the new method:
If source <> Nil Then
Var parentRoots() As WebControl
Var current As WebControl = source.Parent
While current IsA WebControl And Not current IsA WebPage
parentRoots.Add(current)
current = current.Parent
Wend
Var set As String = If(value, "visible", "Hidden")
Var id As String
Var s As String
For Each item As WebControl In parentRoots
id = item.ControlID
s = "document.getElementById('"+id+"').style.overflow='"+set+"';"
item.ExecuteJavaScript(s)
Next item
End If
All we need to do now in the Shown Event of the PopupMenu is call our method on the instance:
Me.ParentsVisibleOverflow

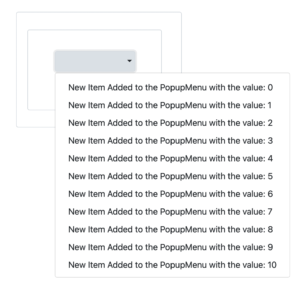
Now we see the expected items all visible in the menu!
Paul learned to program in BASIC at age 13 and has programmed in more languages than he remembers, with Xojo being an obvious favorite. When not working on Xojo, you can find him talking about retrocomputing at Goto 10 and on Mastodon @lefebvre@hachyderm.io.
