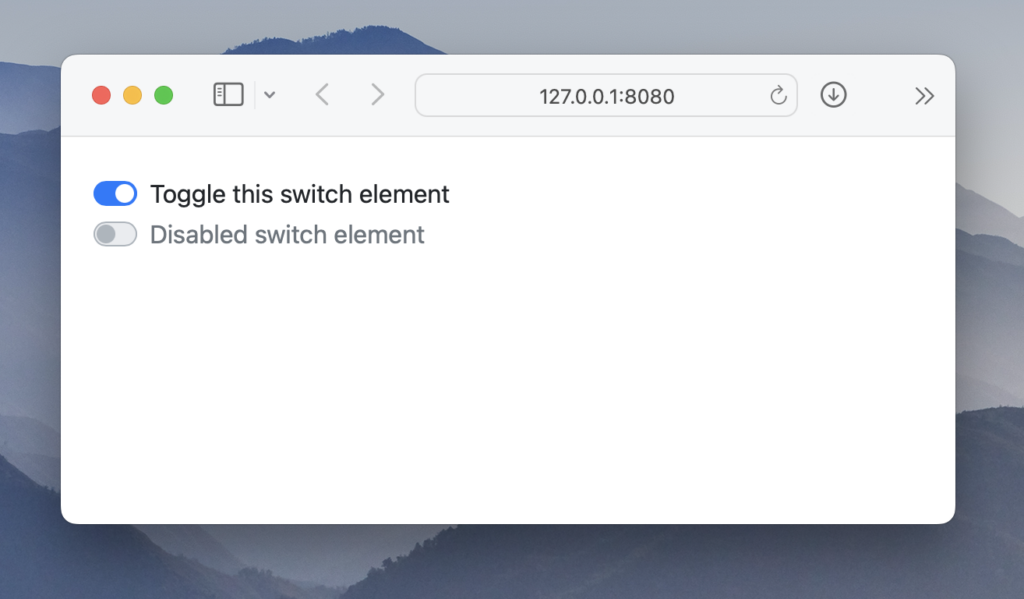
Web Switch controls, you like them or you hate them. The functionality of a Switch control is so similar to a checkbox that we are going to actually “hack” one of them to make a super simple web switch control.

Place a WebCheckbox into your WebPage. Add the Opening Event Handler to your checkbox.
Inside, paste this code:
Me.ExecuteJavaScript("document.getElementById('" + Me.ControlID + "').classList.add('custom-switch');")
Me.Style.Value("padding-left") = "32px" // Adjust if neededRun the project. Enjoy!
If you like this control, consider creating a WebCheckbox subclass so you can easily reuse it.
Ricardo has always been curious about how things work. Growing up surrounded by computers he became interested in web technologies in the dial-up connections era. Xojo has been his secret weapon and language of preference since 2018. When he’s not online, chances are he will be scuba diving … or crocheting amigurumis. Find Ricardo on Twitter @piradoiv.
