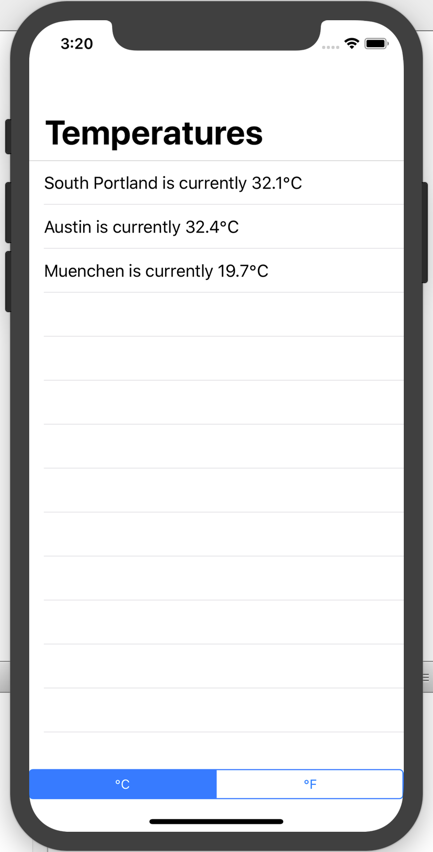
It’s week 12 of #JustCode and I’m in in Munich, Germany at the MBS Xojo Developer Conference! I’ve never been to Germany and had no idea what the temperature would be, so instead of using the Weather Channel, I found a web API called OpenWeatherMap and built an iOS app to fetch the weather for display in a table. I even implemented the new table refresh feature added to Xojo 2018r2.

To use this project you’ll need to sign up for a free account with OpenWeatherMap so you can get your own API Key. In the project, assign your API Key to the TemperatureView.kAPIKey constant.
The TemperatureView.GetWeather method has three city values hard-coded in it. You can change those values as you want. Or for a better challenge, add another View that lets you add and remove your own city values.
Download the source from GitLab.
Add your #JustCode project to the week 12 forum conversation.
Download and check out earlier projects:
- Week 11: Xojo Dojo
- Week 10: NetTank
- Week 9: Quote Web Service
- Week 8: JumpStart App Launcher
- Week 7: Pitch Tracker
- Week 6: Bubble Popper
- Week 5: Math Quiz
- Week 4: Mini-Golf ScoreKeeper
- Week 3: Dogs Up!
- Week 2: Password Generator
- Week 1: Color Picker